
网络上充斥着纷繁复杂的内容,用户好不容易才被广告吸引,来到独立站的落地页面上。这是品牌展示自己弥足珍贵的机会。
落地页上的每一次点击、滑动、跳出,都是品牌和用户之间的「行为对话」。而热图(Heatmap),就是帮助你读懂这些“对话语言”的可视化工具。
很多运营者用热图只是看看颜色变化,却不知道如何真正解读背后的用户心理和页面逻辑,更别说用来指导优化。
今天我们结合实际案例,带你走进热图的5大高频应用场景,从“看得见”走向“用得对”,真正让热图成为你提升转化率的秘密武器。
热图基础扫盲:热图到底是什么?
在进入实战场景前,我们先快速回顾一下热图的基本知识。
热图是一种将用户在页面上的行为数据(如点击、滑动、停留、流失等)以颜色分布的形式可视化的工具。不同颜色代表不同程度的用户互动热度,通常颜色从冷到热依次为:蓝 → 绿 → 黄 → 红。

Ptengine 的热图功能主要分为三种:
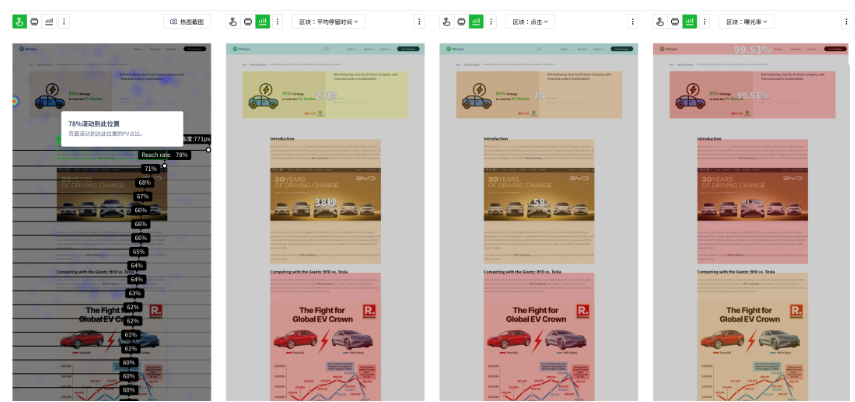
- 点击热图:显示用户点击页面各处的频次,用于分析哪些按钮或内容更吸引人;也可查看点击后的转化情况,用于判断页面素材和转化的相关性。
- 停留时间热图:显示用户浏览页面的深度和各个位置的相对停留时长,评估内容是否足够吸引人继续浏览。
- 区块和元素分析热图:可以将页面划分为若干模块,分析每个区域的点击、曝光和互动情况。
此外,Ptengine 还提供了移动端和桌面端热图切换、多页面对比、访客来源过滤等高级功能,能让你按不同流量类型、设备、渠道去判断用户行为差异。
最重要的是:热图并不是孤立存在的工具,它需要与跳出率、停留时长、事件追踪、转化路径等数据结合,才能发挥最大价值。
看热图前,先别忘了——用户细分很关键!
热图看似简单,但背后其实有一个经常被忽视的前提:不同用户的行为逻辑本质上是不同的。如果在分析热图前没有进行有效的用户细分,所有数据看上去都“平均合理”,但你很可能得出的是“错误的共识”。
尤其对于独立站来说,流量的多元性极高:广告带来的新用户、邮件触达的老客、SEO来的内容导向型访客……每一类用户对品牌、产品、页面内容的认知程度差异巨大,关注点也完全不同:
- 广告新访客:更关注“这是谁?”、“我为什么要看这个?”“可信度如何?”
- 复购用户:更关心“有什么新货?”、“有没有我用过的型号?”、“会员优惠在哪里?”
- 博客/内容页流量:更容易被内容吸引,行动动机会较弱,需要更多引导。
- 新用户 vs 老用户:新用户更关注品牌背书和价值主张,老用户可能直奔产品规格或促销信息。
- 广告流量 vs 自然流量:广告用户更具目的性,可能直接点击CTA;自然流量则更像“逛街”,更关注页面结构与信任感建立。
- 移动端 vs PC端:设备不同,用户浏览节奏和交互行为也会显著不同。
如果将这些用户的行为混杂在一张热图中去分析,结果就很容易“失真”:
“Shop now”按钮点击不多,可能的原因是广告来的新用户还在犹豫阶段。
因此,使用热图前一定要先分清楚你在看“谁”的行为。你可以通过以下方式实现用户细分:
- 根据来源渠道细分:通过Ptengine的来源过滤器,筛选如 Google Ads、Facebook Ads、自然搜索、EDM、社群跳转等流量路径,看不同渠道用户落地行为是否一致。
- 按访问频次/用户生命周期细分:新用户 vs 老用户,首次访问 vs 多次回访,复购用户 vs 潜在用户……他们的行为路径截然不同,必须单独分析。
- 根据访问页面路径细分:不同的落地页来源(如从博客、产品页或活动页跳转过来)代表用户的关注点不同。热图观察也应聚焦其进入路径的上下文。
- 配合转化目标进行分层:只看最终“加入购物车”的用户 vs “跳出用户”的热图,对比可以发现哪些内容在引导/阻碍转化。
🚦 案例说明:某品牌A/B流量热图对比
以一家DTC品牌在日本站的实际案例为例,广告流量与老用户流量在同一促销页上的热图差异巨大:
- 广告新客几乎全部集中点击在首屏商品价格和限时标签。
- 回访用户关注点集中在导航栏和评论区,行为更像对比与验证。
这两个用户群体如果合并分析,很可能得出“所有用户都在关注价格”的误解,导致品牌后续在页面上进一步强化价格信息,却忽视了信任构建和品牌教育的关键。
建议你在查看热图前,先回答这些问题:
“我要分析的页面,主要服务哪类用户?”
“这些用户是从哪里来的?他们之前是否了解我们?”
“我想通过热图验证哪类行为,属于哪个阶段?”
清晰地回答这些问题后,再进入热图分析阶段,才能真正把热图看透。
场景1:用户都点击了哪里?——点击热图识别CTA盲区
如果用户没看到 CTA,就永远不会有转化。点击热图可以帮你确认:
- 用户是否点击了预期区域(比如:“立即购买”、“加入购物车”)?
- CTA按钮是否被放在了用户关注的热区?
- 是否存在“伪按钮”——看起来像按钮但没人点的元素?
很多品牌在页面上线前非常重视文案,但往往忽略“点不点得到”的问题。 比如按钮太靠下、放在图片中间没有明确的边界,或者按钮文案太含糊(比如“开始探索”而不是“立即注册”),都容易导致用户迷路。

✅ 优化举例:某科技品牌将“立即注册”按钮原本设置在二屏中部,通过点击热图发现用户基本没滑到那一屏。团队将按钮前移至首屏,点击率提升73%。
✅ 衍生建议:结合事件追踪功能,可以进一步判断:用户是否点击后未产生下一步转化?按钮是否需要加强反馈(如动画、跳转提示)?这将进一步帮助你排查页面动线是否“卡住了”。
场景2:用户看到了哪里?——停留时间热图判断信息布局
很多页面跳出并不是因为内容不好,而是用户根本没看到关键信息。推荐落地页面长度不要超过5屏,且首屏的产品型号选择、推荐相关产品的部分对新用户隐藏,以便用户可以尽快浏览到卖点部分内容。

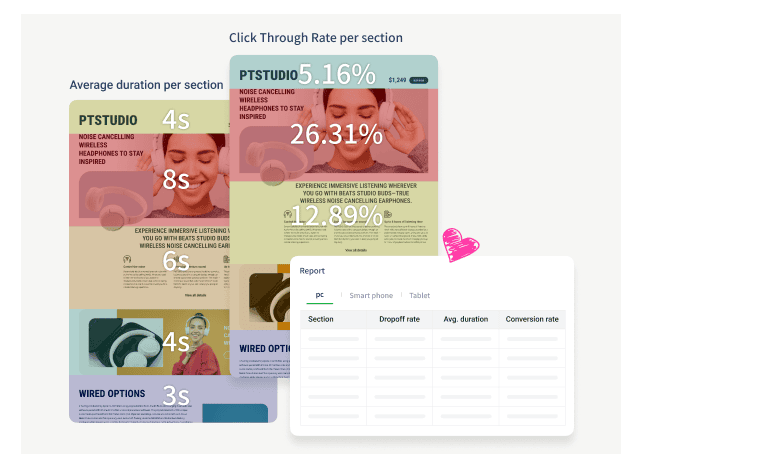
停留时间热图可以帮助你:
- 评估页面每一屏的可视比例和平均停留时间
- 判断用户在哪一屏开始大幅流失
- 优化信息密度和模块顺序
深度分析:用户不滚动 ≠ 内容不重要
- 用户的滚动行为受「页面结构引导」「首屏吸引力」「加载速度」等多重因素影响。
- 很多电商落地页在移动端第二屏跳出严重,是因为首屏没有明确锚点或滑动提示。
✅ 优化举例:某智能设备品牌发现,回访用户在视频模块停留明显下降,滚动图显示该模块在手机端加载过慢。更换为图片后,跳出率下降了26%。
✅ 延伸建议: 如果页面内容较多(如定价说明、服务流程、用户评价),可以通过“分屏吸引法”设置锚点导航、分段卡片设计、滑动过渡动画等方式,提高用户逐屏探索的意愿。滚动热图能帮你评估这些设计是否真正引导了滚动行为。
场景3:用户行为集中在哪?——区块热度图辅助分区改版
点击热图适合看具体点击点,但如果你想分析“整块区域”的使用频率,比如对比多个模块的吸引力,区块热度图是更好的选择。区块热图适用于:
- 分析功能卡片 / 内容模块的相对点击热度
- 对比横向版块(如套餐A/B/C)的吸引力
- 验证新模块上线后的效果
深度说明:区块热度图如何指导模块设计
- 判断区域是否被充分利用(如:有图无点击)
- 分析导航栏、悬浮组件等全页共存元素的实际点击表现
- 结合转化数据(事件追踪),量化区块对最终成交的贡献
✅ 优化举例:某DTC品牌在促销活动中加入“限时优惠区”,通过区块热图发现该模块点击热度和转化助攻远超常规模块,于是团队将其提升至更靠前位置,次日订单数提升18%。
✅ 延伸应用:你也可以结合“设备维度”拆解区块热度,看看同一个区块在PC端点击很高但在移动端无人问津,是不是说明该模块移动端样式或加载方式需要优化?Ptengine 支持多设备热图切换,正适合处理这种问题。
场景4:用户为什么跳出?——结合热图定位页面“冷场”点
跳出率高≠页面不行,热图可以告诉你用户为什么走了。结合点击 + 停留时间 + 区块热度,你可以:
- 判断用户是否在“内容未加载完”时就跳出
- 识别用户停留但无交互的区域(需要再具体结合内容有无交互动作判断用户是否感兴趣)
- 找到转化路径中的“断点”模块
热图结合跳出分析的三种典型模式:
- 「早跳型」:在首屏跳出,常见于广告落地页内容不符或加载慢
- 「中段中断型」:看到中间但未交互,内容结构可能冗余或层次错乱
- 「最后放弃型」:快到转化环节跳出,可能是价格/优惠未明确
✅ 优化举例: 某品牌产品页跳出率高,但热图显示用户停留在规格参数部分后无动作,原因是后续缺乏“推荐商品”模块。补足后,整体转化率上升了12%。
✅ 高阶玩法: 跳出率本质上是“用户没被说服”。你可以用“停留时间长 + 点击率低”的区块热图,快速找出“说得最多、但没产生互动”的内容。
- 如果这段内容中没有CTA,则可继续观察,或者挪动内容排序,看看这部分内容是否还受到关注。如果是的话,说明这是一个重要产品特点,可以加大精力
- 优先重写这些文案,或用更有吸引力的方式重新展示(如不同型号产品/竞品对比表、FAQ等)。
场景5:A/B测试+热图,验证优化是否有效
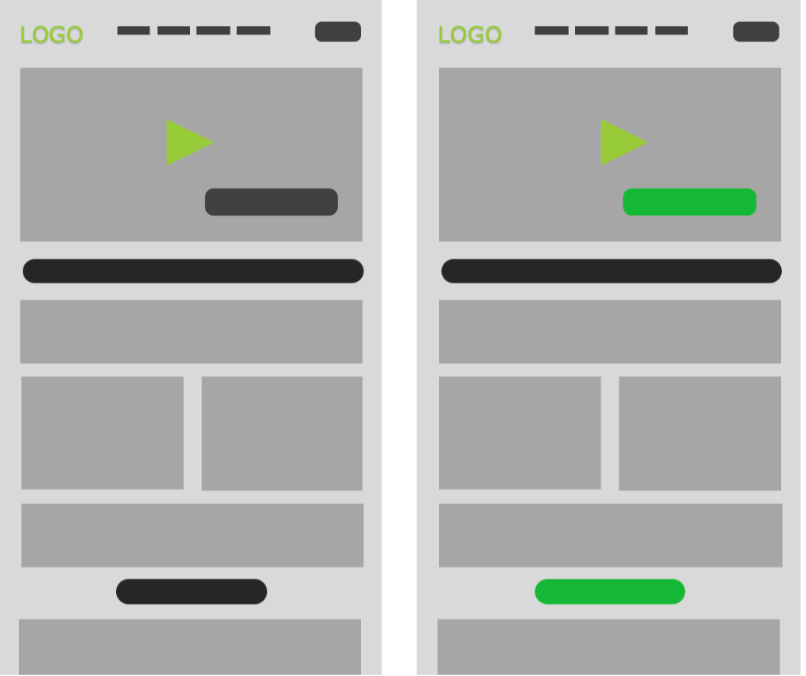
热图不仅用于“分析问题”,更是验证你做的优化是否有效的利器。A/B测试可以测试按钮文案、颜色、布局等不同版本,而热图则能辅助你观察用户实际行为路径。
结合使用能实现:
- 看不同版本下,用户的点击集中是否有变化?
- 判断优化方向是“有效”还是“换汤不换药”?
- 提炼出更优的用户动线设计
✅ 优化举例:
假设你在促销页中做了如下A/B测试:A版:传统横幅 + 底部按钮;B版:改为竖向模块 + 首屏内嵌按钮 + 限时倒计时
使用热图发现:B版用户点击明显集中在首屏新按钮区域,较A版“滚动后点击”热度更强。用户点击“Learn More”的比例下降,而“Shop Now”增加,说明用户被更快导入购买流程。页面下半段热度整体下降,表示B版提前完成主要动作,信息分布更有效。
那么结论则是:B版不仅在点击路径上更加清晰,主按钮点击也提升了,验证了布局与首屏策略的优化是“有效的”。✅ 延伸使用:用户行为回顾 + 热图 = 用户旅程复盘。热图展示“量”,行为回放还原“质”。将两者结合,可以定位具体用户在哪一瞬间中断了转化:
- 是点击后无响应?
- 是点击错了位置?
- 是页面加载卡顿?
结语:会“看热图”只是第一步,真正的关键是“会用热图”
热图不是炫酷的视觉工具,而是最接近用户行为真相的数据呈现形式。很多页面优化不是缺创意,而是缺“证据”;不是没能力,而是没方向。用热图,你不再拍脑袋做决策,而是基于用户真实行为的数据洞察。
热图让优化进入闭环:从发现 → 假设 → 实验 → 反馈 → 改进
- 发现问题:热图看出跳出高、点击冷区等表现
- 形成假设:是文案太模糊?布局太深?图片加载慢?
- 用工具验证:借助Ptengine的A/B测试、事件分析、页面编辑器做快速验证
- 持续微调:根据反馈调整模块、结构、引导方式
在Ptengine中,热图功能与事件追踪、AB测试、行为回放无缝结合,不只是帮你看到问题,更能指导你验证、优化、落地——构建完整的LPO增长闭环。







