
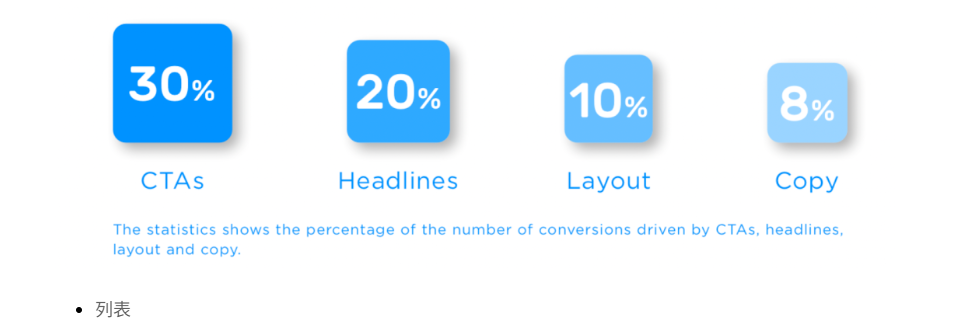
当谈及提升转化率时,大多数营销人员会想到标题、定价或产品图片。但真正的差异可能隐藏在微小细节中——比如按钮上的文字、表单字段或错误提示。这就是「微文案」(Micro-copy)的用武之地。微文案是网站上那些引导用户操作的小型功能性文本。它能帮助用户采取行动、建立信心并继续前进——甚至让他们毫无察觉。在电商领域,这往往决定了用户是跳出还是完成购买。本文将带你发现、撰写并优化店铺中的微文案,看看这些简短的文字如何通过点滴积累,建立信任、消除犹豫,并悄然提升转化率。
什么是微文案?
微文案是大多数人几乎不会注意的小字——但它们对用户体验的影响不容忽视。

它不同于标题、博客内容或产品描述,而是那些简短的功能性文本,用于引导用户、减少困惑并促进行动。在电商中,它无处不在。
微文案示例:
- 表单下方的提示:「我们绝不会发送垃圾邮件」
- 产品页标注:「2小时内下单可享当日发货」
- 结账时的安心承诺:「30天无理由退换」
- 404页的俏皮提示:「哎呀,你迷路啦!」
微文案塑造了品牌的语调、信任感和清晰度。它消除摩擦、减少犹豫,并在用户最需要时提供保障。
这些不仅是文字,更是「助推」。很多时候,它们是将访客转化为顾客的临门一脚。
电商网站中的微文案分布微文案贯穿用户购物全流程——从浏览到购买再到售后。

以下是关键场景:
1. 商品页
- 尺码指南:「偏小,建议选大一码」
- 库存提示:「仅剩2件!」
- 退换说明:「无忧退换,30天有效」
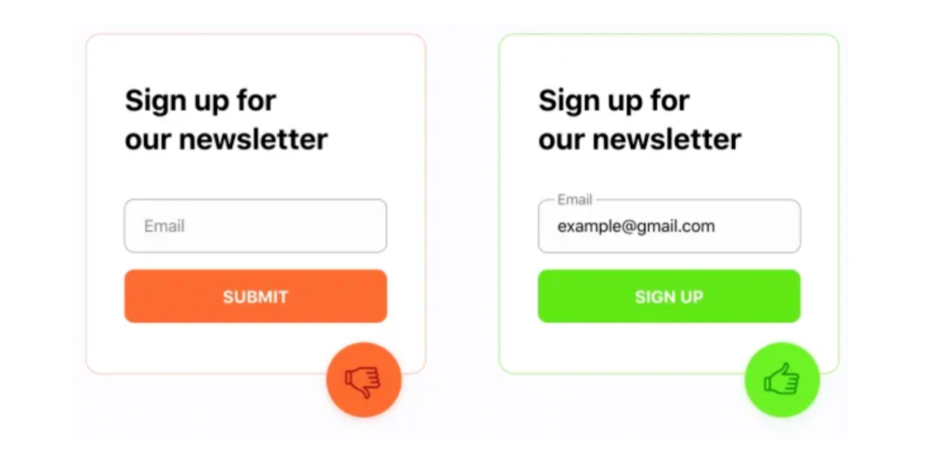
2. 按钮与行动号召
- 「立即拥有」比「立即购买」更具紧迫感
- A/B测试不同按钮文案(如「领取折扣」vs「提交」)
3. 表单与结账页
- 输入框提示:「请输入邮箱接收订单更新」
- 错误提示:「密码需8位含数字」
- 隐私承诺:「电话号码仅用于物流通知」
4. 弹窗与线索收集
- 将「订阅 newsletter」改为:「抢先获取新品与独家优惠」
- 增加信任背书:「我们只发精品,绝无骚扰」
5. 错误页与空白状态
- 404页:「页面走丢了… 不如看看这些热门款?」
- 空购物车:「购物车空荡荡… 现在填满它?」
6. 售后页面
- 订单确认:「搞定啦!物流信息将发送至你的邮箱」
- 复购引导:「分享给好友,双方享10%优惠」
优质微文案的8大原则
- 清晰重于创意
- 避免因追求俏皮而不易于理解(例:「加入购物车」优于「冲就对了」)
- 使用自然语言
- 「我们会邮件发送收据」比「确认函将电子化传送」更友好
- 适时个性化
- 多用「你」建立连接(例:「你的信息绝对保密」)
- 明确引导行动
- 行动按钮要直接(例:「获取我的优惠」>「继续」)
- 提供安心语境
- 解释信息用途(例:「手机号仅用于物流通知」)
- 契合品牌调性
- 趣味品牌可用活泼语言,但需确保功能性
- 持续测试优化
- 即使是「立即购买」vs「马上带走」的小改动也可能影响转化
- 保持简洁
- 移动端尤其需精简(删除所有冗余词)
真实案例解析
Allbirds
- 商品页顶部:「恭喜!你已享免运费」——简短消除犹豫
Gymshark
- 按钮文案:「加入购物袋」(比「购物车」更显年轻化)
Glossier
- 邮件订阅框:「给我发送新品和优惠」——降低垃圾邮件顾虑
ASOS
- 缺货提示:「缺货?到货通知我」——减少用户流失
Shopify结账页
- 电话号码字段下方:「仅用于物流更新」——提升信息填写率
如何优化你的微文案?
1. 检查关键触点
- 以新用户视角检查:商品页、按钮、表单、错误页等
2. 分步重写
- 优先修改高流量或高跳出页面的文案
- 自问:是否清晰?符合品牌?能推动用户?
3. A/B测试
- 对比不同按钮文案、错误提示等
- 借助热力图(如Ptengine)发现用户犹豫点
4. 协同UX团队
- 微文案需与设计配合,确保改动落地顺畅
总结:别只是烧钱,要更聪明地投广告
在电商中,真正塑造购买体验的往往是那些最微小的细节。
微文案是品牌与用户行动的接触点。通过优化按钮、表单或错误提示中的几个词,你不仅是在调整文字——更是在提升整个购物体验。
下一步行动建议:
- 从小处着手
- 审计关键页面
- 让文案更人性化
- 测试并迭代
因为优秀的营销不仅存在于广告中,更藏身于每一次点击的间隙。






