
此前,我们推出了多篇【科普贴】,比如《让独立站快速获得更大收益的神秘算法》《如何让代码零基础的你也能改网页》《运用贝叶斯推断进行A/B测试》,帮助用户了解Ptengine功能,并解释说明功能背后的运营分析方法论和实现原理。
这篇【科普贴】由Ptengine前端工程师出品,将从应用场景、使用方法、实现原理等角度详细说明Ptengine的新区块和元素热力图,希望对您有所帮助。
在数字化时代,访客行为分析对于优化网站设计和提升网站体验至关重要。如何客观的洞察网站和直观地看到问题都需要借助热图的能力。
热图作为一种数据可视化工具,通过颜色深浅展示访客在网页上的互动行为,使得复杂的数据变得直观易懂。
区别于点击热图和注意力热图,Ptengine推出了新的元素区块热图。本文将详细介绍元素区块热图的概念和设置过程,通过讲解核心技术和原理,帮助您获得更好的操作体验。
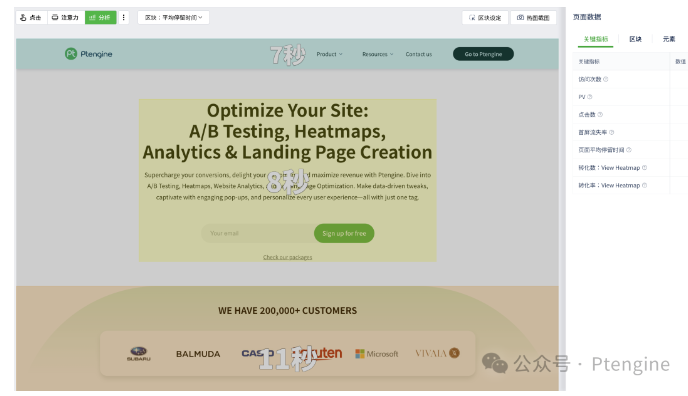
1. 元素区块热图的概念

元素区块热图是一种将带颜色的区块设置在元素上面的新型绘制模式。通过颜色的变化,显示访客在网页上特定元素的互动情况,如点击、鼠标移动和停留时间等。
红色区域表示高频互动,蓝色区域表示低频互动。通过这种直观的方式,热图能够帮助网页设计者快速识别访客关注的重点区域,从而进行有效的优化。
2. 应用场景
2.1网站设计优化
通过元素区块热图的点击维度,设计师可以了解访客对不同页面元素的关注度。例如,如果某个按钮的点击频率较低,可能需要重新设计按钮的样式或位置,以提高其可见性和点击率。通过元素区块热图,可以快速识别设计中的问题区域,并进行有针对性的优化。
2.2 内容布局改进
通过元素区块热图的停留时间维度,内容创作者可以了解访客对不同内容区域的兴趣程度。根据热图数据,可以调整内容布局,将重要信息放置在访客高关注度区域,提升内容的吸引力和阅读效果。例如,长文章可以根据数据,重新调整段落的顺序和位置,以确保访客能够接收到关键信息。
2.3 用户体验提升
综合分析不同维度的热图数据,网站运营者可以全面了解访客在页面上的行为习惯和兴趣点,从而做出相应的优化措施,提升整体用户体验。例如,发现访客对某个功能特别感兴趣,可以考虑将其设计得更加显眼,或增加相关功能。通过不断的调整和优化,网站可以变得更加符合访客的需求和期望。这些情景提供了一个广泛的视角,可以应用于重定向测试的不同方面,从而更好地了解哪些变化可以最大程度地提高网站的转化率和用户体验。
3. 元素区块热力图的使用方法
3.1 设置区块
Ptengine
通过区块设置将数据直接显示在当前选中的元素上,可以更直观地观察访客在页面上的交互行为。这种方式不仅帮助我们精准定位访客点击和操作的具体位置,还能评估各区域的有效性,了解是否达到了预期的营销或功能目标。实时数据显示和行为追踪,使得页面优化和用户体验的改进更有针对性和科学依据,帮助我们更好地理解用户需求,提升整体业务表现。通过这些数据,您可以快速迭代和优化,确保终端用户的操作流程更加顺畅和高效。
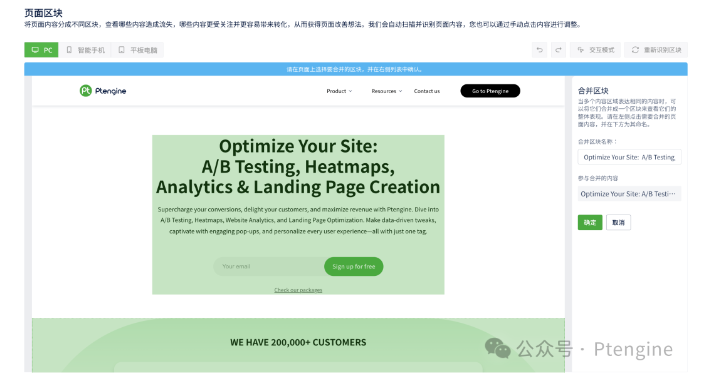
3.2 区块合并
合并区块的初衷是为了解决Ptengine使用者在页面上无法直接选中想要的数据块的问题。
例如,您可能希望查看某个图片与其下方文字组合的整体数据,或者一段内容由多张图片和文本共同描述,这种复杂布局使得单独选中某一块内容来分析变得困难。在这种情况下,合并区块功能应运而生,满足了分析的特定需求。通过合并区块,您可以将多个相关的元素合并为一个整体进行数据分析和展示。这种灵活的方式允许更精确地定义分析区域,从而能够获取更有意义的数据洞察。例如,电商网站上的产品图片和描述可以合并为一个区块,从而更好地分析访客对该产品的兴趣和互动。新闻网站可以将一组相关的图片和文字合并,分析读者对某个专题的关注度。合并区块功能不仅提升了数据展示的灵活性,还增强了分析的精确度和深度。它使得Ptengine能够更好地适应复杂页面结构,从而帮助您更全面地理解用户行为和需求。通过这些数据,独立站可以更精准地优化页面布局,提升用户体验,提高转化率。整体而言,合并区块功能大大增强了Ptengine的适用性和实用性,使您能够更加高效地从数据中获得有价值的洞察。
元素设置与区块设置类似,更多详细操作方法请参考Ptengine帮助中心:https://helps.ptengine.cn/
技术原理
4.1 绘制方案
Ptengine选择在元素级别绘制热图,通过分析页面上不同元素的层级和类型,实现更加精细的热图展示。这样的方法允许我们针对每个页面元素(如图片、视频、交互元素等)进行详细的分析和优化。我们会根据元素的具体特性,采用不同的处理方法。例如:
- 对于图片元素,我们会考虑它们的实际尺寸和位置
- 而对于交互元素,我们会监测点击和滑动等操作
通过这种精细化处理,我们能够确保热图展示的准确性和全面性,从而提供更高价值的数据洞察。这样的方法不仅提高了产品体验,还能帮助您更快发现和优化页面上的潜在问题。
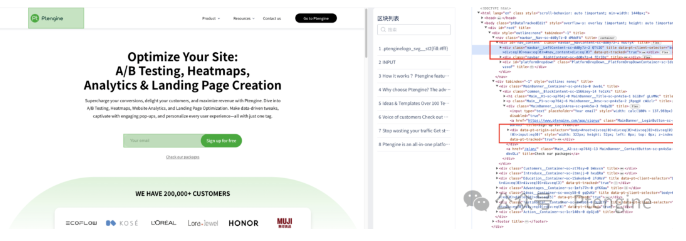
4.2 解析选择器
Ptengine的采集脚本会将访客的页面操作行为转换为数据并回传到后端。这样可以获取实际触发的选择器,每个选择器定义了一个元素的完整路径信息。在绘制区块元素热图时,首先会对这些选择器进行处理,将它们转换为浏览器可识别的结构(选择器中带有>ShadowRoot的内容还需进行单独处理)。
4.3 根据元素的状态选择不同的绘制方法
元素的绘制是通过操作伪类来控制,使用before来根据数据动态增加颜色,使用after来显示具体的数值。这里提供了2种绘制方法:
- 在元素本身上面进行绘制
- 创建替代元素来绘制热图
我们会优先判断当前元素的位置和样式信息,决定是否需要创建替代元素来绘制热图。判断条件如下:
- 有伪类的元素,由于区块的样式也是使用::before和::after,所以有伪类的元素需要动态创建替代元素进行绘制。::before和::after是CSS中的伪元素,它们允许开发者在指定的HTML元素前后插入内容而无需更改HTML结构。::before用于在元素内容前添加内容,而::after则在元素内容后添加。这些伪元素不会影响页面的布局,但可以极大地提升页面的美观度和功能性。在生成热图时,对于这些带有伪类的元素,需要动态创建替代元素以避免样式冲突,确保热图能够准确反映访客的交互行为。
- 定位元素,如果元素本身不是一个带有定位样式(position属性不等于static)的元素,需要一直往上直到找到元素层级上面带有定位样式元素的父级动态创建替代元素进行绘制。
- disabled或者img或者video元素,disabled元素无法通过点击事件进行交互,img或者video元素无法适用于伪类样式,故这些元素也需要动态创建替代元素进行绘制。
满足以上条件的元素需要创建替代元素,动态获取当前元素或者元素父级的位置创建一个替代元素;否则会直接修改在元素本身样式。

4.4 选择合适的父级元素
当需要创建替代元素来绘制热图时,需要找到一个合适的父级元素。它判断了元素的position属性,如果设置了且不为static,直接返回该元素;否则继续向上查找父级元素,直到找到一个设置了position属性的元素。由于绘制合并元素需要动态的创建元素(相对定位元素)并且插入到一个合适的父级中,因此需要找到一个带定位属性的父级元素。
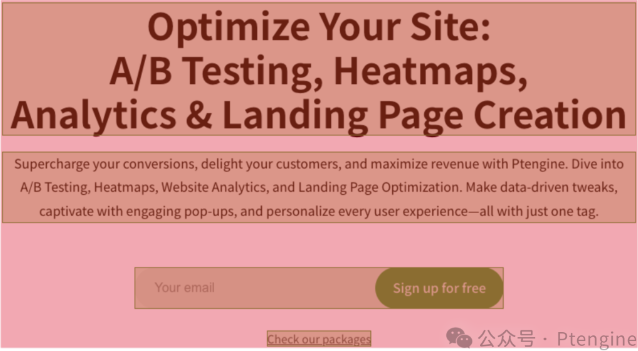
4.5 关于合并区块的元素处理方法

如图所示,需要找到一组元素中的最大矩形区域,以便确定绘制热图的范围。计算这些元素的边界框信息,并根据最大和最小的left、top值计算出最终的宽度和高度。
4.6 交互元素的点击
在绘制过程中,应确保阻止默认的点击行为,以防止页面的跳转或其他交互行为干扰绘制操作。这意味着,在绘制模式下点击页面上的任何链接或按钮时,应用应拦截这些事件,避免执行页面跳转、数据提交或其他可能中断绘制流程的操作。通过这种方式,您可以专注于绘制工作,而不必担心意外的页面刷新或导航导致的工作丢失,从而提升了绘制体验的稳定性和可靠性。此外,系统应提供友好的提示,告知您绘制模式下无法执行交互操作,避免误操作带来的困惑。这种提示有助于理解为什么他们的点击没有预期的效果,并引导他们正确地退出绘制模式以恢复正常的页面交互。
5. 绘制过程中遇到的问题
5.1 图片元素
在处理图片相关的元素时,需特别注意避免元素塌陷。图片元素如果没有设置宽高属性,可能会导致父级元素在加载图片前发生高度塌陷,影响布局稳定性。在处理图片相关的网页元素时,需要得到图片的真实尺寸。主要分成两方面处理。
- 如果父级元素中只有图片,可以直接使用父级元素的宽高来设置图片的尺寸。
- 在获取图片的实际宽高之前,可以临时为图片设置 display: inline-block 样式,在图片加载完成后可以拿到当时的尺寸。获取完图片的实际尺寸后,移除这个临时样式,恢复图片的原有布局,使其在页面中正常显示。
5.2 元素层级
使用替代元素时,应当找到父级元素中层级最高的元素进行绘制,以避免被其他元素遮挡导致的内容消失问题。
5.3 合并区块

在合并区块时,必须判断目标元素是否为固定元素。例如,顶部的导航栏通常为固定定位,以确保其在页面滚动时始终保持在视野内。这样的元素不应与其他页面元素合并,否则会破坏其固定定位的功能,导致页面布局和用户体验的不一致。为了确保功能区块的独立性和正确性,合并操作需慎重进行,确保只合并那些在逻辑上和布局上相关的非固定元素,从而提供准确的分析数据和优化建议。
总结
元素区块热图作为一种先进的用户行为分析工具,通过将网页上的访客互动数据以颜色深浅的方式直观展示出来,使得复杂的数据变得易于理解。与传统的点击热图和注意力热图相比,元素区块热图能够更加精准地反映访客在特定元素上的互动情况,如点击次数、鼠标移动和停留时间。通过这种可视化方式,网页设计师可以快速识别用户关注的重点区域,进而优化页面设计和内容布局。在设置和使用元素区块热图时,可以合并多个元素进行统一分析,这对于复杂页面结构和内容展示尤为重要。比如,电商网站可以合并产品图片和描述,分析访客对产品的兴趣,优化展示方式。
通过在不同层级和类型的元素上绘制热图,您可以全面了解页面的互动情况,提升用户体验和页面转化率。元素区块热图不仅提升了数据分析的精确度和灵活性,还使得网站优化过程更具针对性和科学性。作为用户行为分析的重要工具,它已经广泛应用于各种网站优化场景,帮助企业实现更高效的用户体验提升和业务目标达成。通过这种数据驱动的方式,企业能够更好地理解用户需求,从而做出更明智的优化决策。






