
我们都知道,独立站一年下来,会有大大小小的促销活动,店庆日,各种各样式的节日,一般做活动,都会有一个时间段,比如2-3天为一次的促销时间,那么每次促销快要结束的时候,我们可以做一个促销倒计时,独立站如何做促销倒计时呢,有些网站模板,是自带倒计时的功能的,而有些网站,而需要添加一些倒计时的插件。
网站模板自带倒计时功能
独立站模板的话,一般用的比较多的是模版森林 https://themeforest.net/ ,shopify也有自带的建站模板可以选择,有免费的和付费的,那么今天分享一个模板叫Ella- Multipurpose Shopify Sections Theme(来自模板森林) , 这个模板自带倒计时的功能。
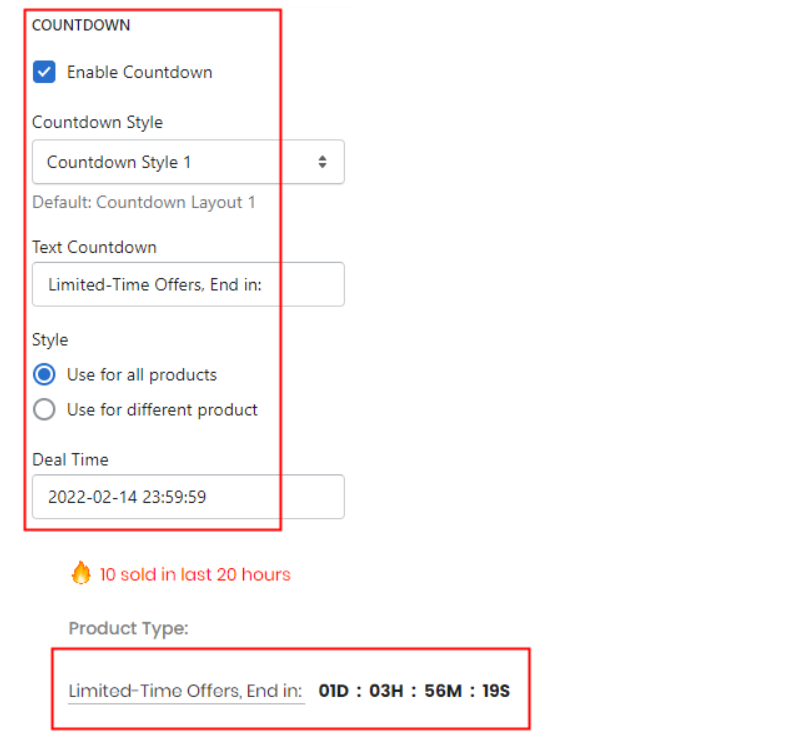
操作就是:打开shopify后台-点击online store-themes-customize-点击进入模板-中间的选项框-选择products-default product-product page 1170-COUNTDOWN-勾选Enable Countdown-可以选择Countdown Style,Text Countdown(Limited-Time Offers(可以改成 Valentine’s Day Discount), End in:),Style:Use for all products,Deal Time:写上活动截止时间,就会开始倒计时了(比如情人节,可以写2022-02-14 23:59:59),点击保存,你的网站页面前台就会出现倒计时, 如下图。

网站添加倒计时代码
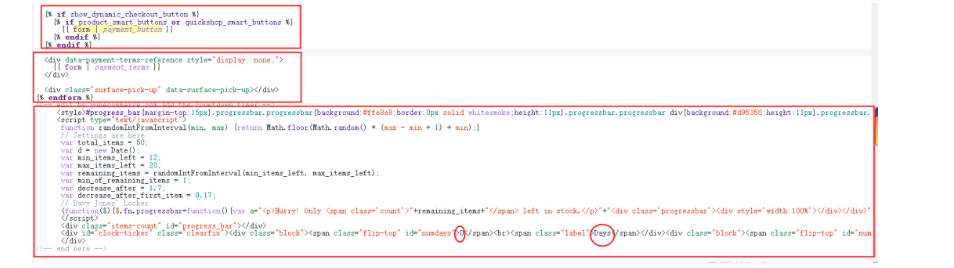
不是所有的模板都自带倒计时功能的,如果没有的话,也可以后台添加代码,不需要插件,步骤是:Online Store > Themes > Actions > Edit Code > 选择snippet文件夹 > 搜索框输入;form | payment_button > 复制倒计时代码(后台输入代码,可得代码)前台就会显示倒计时啦,而倒计时的时间,是可以修改的,找到对应的 day, hour ,minute,second ,修改前面的数字即可。
但是这个也有个bug, 不是实时的倒计时,只显示固定的倒计时时间,需要手动去修改数字才行,只能起到一个“假装倒计时的效果”,如果促销活动结束后,要记得回到后台,删除代码。

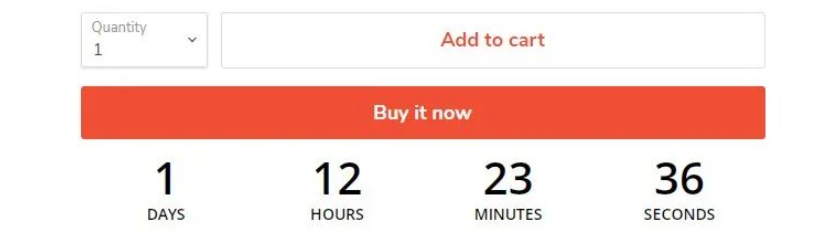
这是通过添加代码,在前台显示的倒计时时间的一个效果

添加倒计时插件
接下来,我们看一个倒计时的插件:Hextom
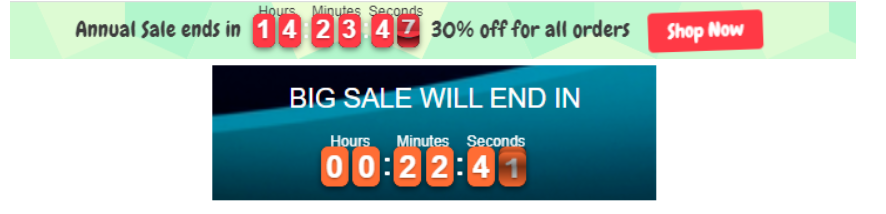
(https://apps.shopify.com/event-promotion-bar),倒计时会出现在官网首页的顶部,和产品页购买按钮的底部,有免费版本的

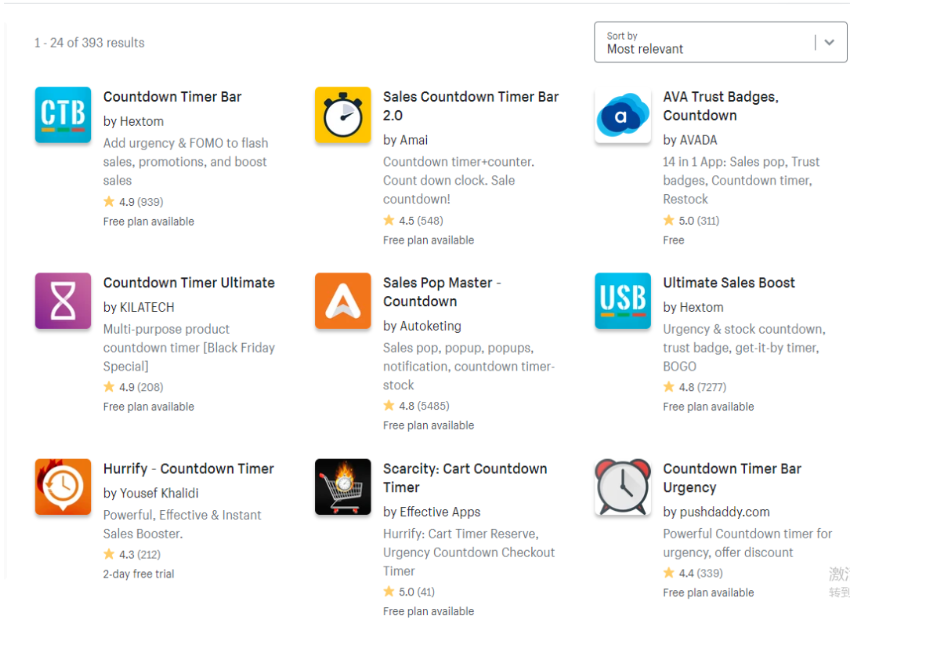
你也可以直接在shopify商店的后台搜索:countdown timer, 就可以找到很多倒计时的插件,可以选择评分高的review 多的插件,有免费和付费版本的插件:https://apps.shopify.com/search?q=countdown+timer&st_source=autocomplete

接下来,给大家介绍一个产品的尺寸添加插件,我们的产品为了更好地展示产品的尺寸,可以在主图旁边,搞一个尺寸插件,方便用户查看尺寸。
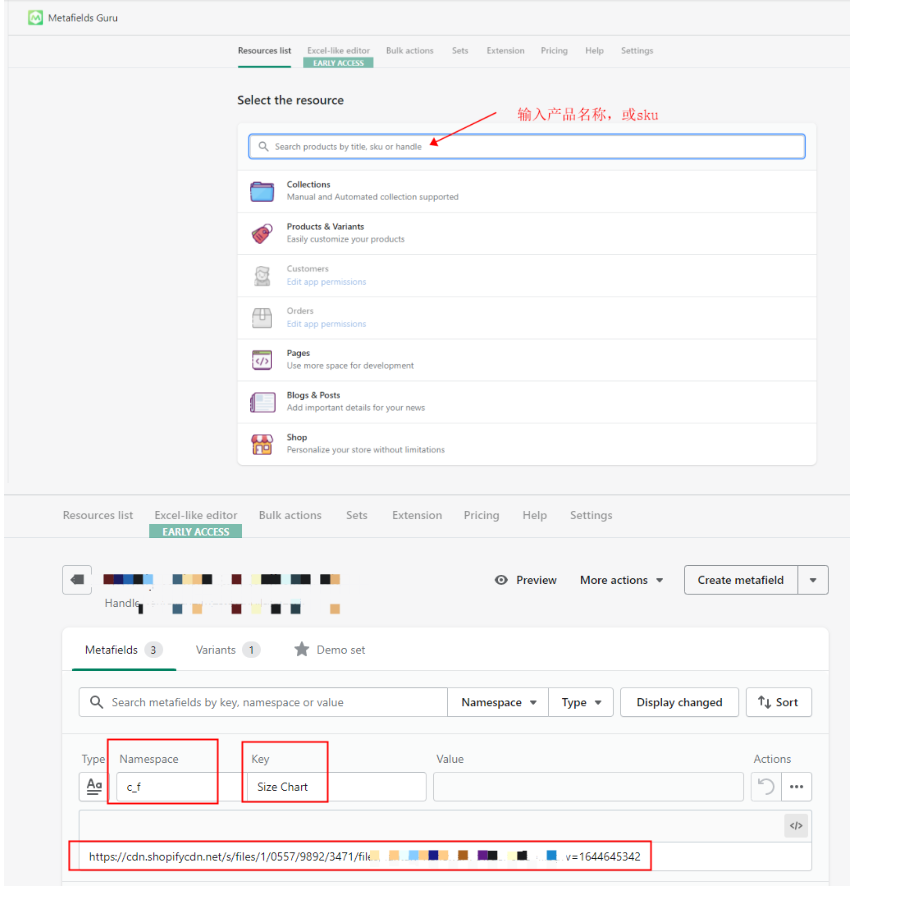
插件的名称叫Metafields Guru, 安装插件,输入产品名字或sku, 然后出来对应的产品,填写参数:Namespace:c_f ,Key:Size Chart,放入产品的尺寸图链接(需要在shopify后台的files里面添加)。
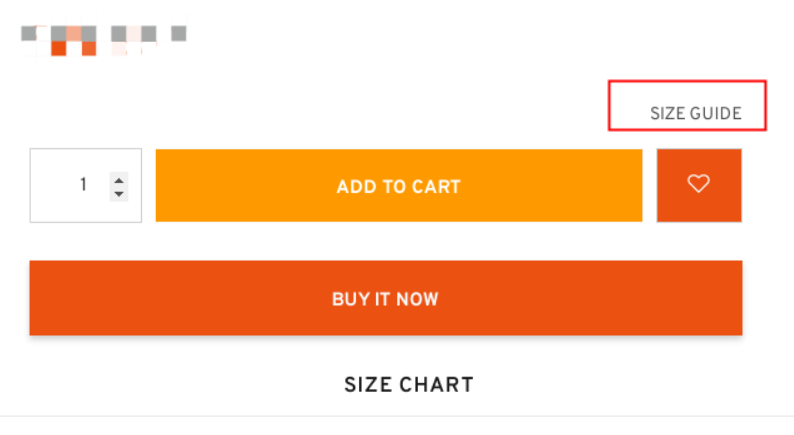
这样前台的购买按钮页面,就会出现一个size guide,就可以点击查看尺寸图的详情页啦,当前你也可以把 尺寸图放在主图页面,如果不想添加插件展示的话,毕竟安装太多的插件也会影响网站的运转速度。


用链接上传详情页图片
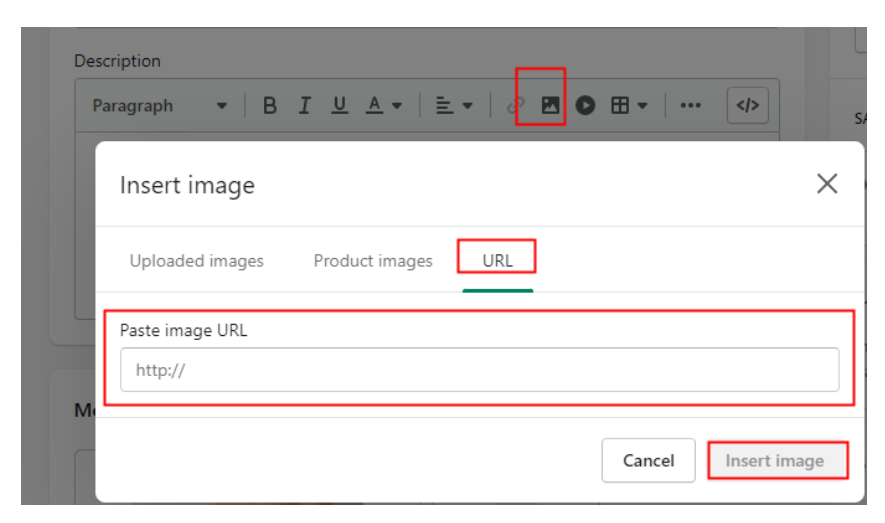
我们在shopify上传产品的时候,description页面的描述,有时候图片会裂开,我们最好把图片上传到后台的settings-files-upload files上传产品图片-复制图片链接,然后通过添加图片链接,来上传图片,不容易裂图,通过upload images,容易裂开图片(尤其是一些比较隐讳的产品类目,最好用链接上传产品图片,在description页面)

目前也建了DTC品牌独立站,网红营销,亚马逊以及Tiktok Shop的交流学习群都是纯卖家,非常活跃交流遇到的一些问题跟经验,欢迎添加微信:nanxipeng或者扫描下面二维码加入







