对靠内容吃饭的网站来说,内容质量固然是运营方的不懈追求,但页面性能的优化同样不容忽视。因为其必将充分教育我们,基础没站稳如何危及上层建筑。
试想,一个加载速度缓慢,在手机上看字体超小,阅读起来还要zoom来zoom去的页面,即使内容多优秀,也不会获得读者的青睐。又或者你发布了一篇足以收获百万流量的爆文,但发现其根本没出现在搜索引擎上,so sad。
优化内容页面的性能,可以令这样糟糕的状况不会发生。因为性能优秀的页面,能确保优秀的内容快速被搜索引擎识别,推送到目标用户,并为其提供良好的阅读体验。为此,本文从页面抓取,索引以及访问体验三个方面,总结一个全方位优化内容页面性能的checklist。内容已经做得够好的你,不要错过!
01 抓取性能(Crawlability)
性能优秀的内容页面一定能被搜索引擎快速抓取。因此,拿捏好抓取是优秀内容通过搜索引擎到达用户手中的第一步,也就是说,新发布的内容必须要以最快的速度被搜索引擎(的爬虫)发现。这会需要我们作为内容运营做好爬虫→内容页面的开路和引导工作。具体做好以下几点是基本。
简明统一有描述性的URL规则
应用简明统一的URL结构能有助于爬虫熟悉网站的内容结构,从而提高抓取效率和节省抓取成本。另外,有描述性的URL规则一方面可以让爬虫快速理解你的页面内容,便于爬虫对网站内容的分类,另一方面也能够避免重复内容的产生。
内容页面比较普遍适用的URL规则举个栗子:
https://example.com/category/page-top-keyword.html
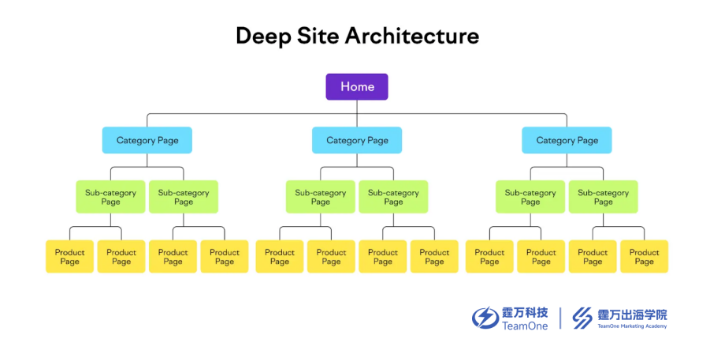
层级少有条理的网站结构
层级是指网站各级页面之间的关系。如一级页面博客首页,二级页面话题分类页,三级页面文章页,这里就存在三个页面层级。
不难得出,在抓取预算有限的前提下,层级少的网站页面结构能减少爬虫的抓取深度,加强其抓取广度,从而最大限度保证网站所有内容页面被快速抓取。
另一方面,爬虫也能从页面层级获取到网站重要页面的信息,从而合理分配抓取资源,再者还能减少孤儿页(没能与上级或同级页面建立联系的页面)的出现。对于内容站,合理的页面层级一般为3-4层。

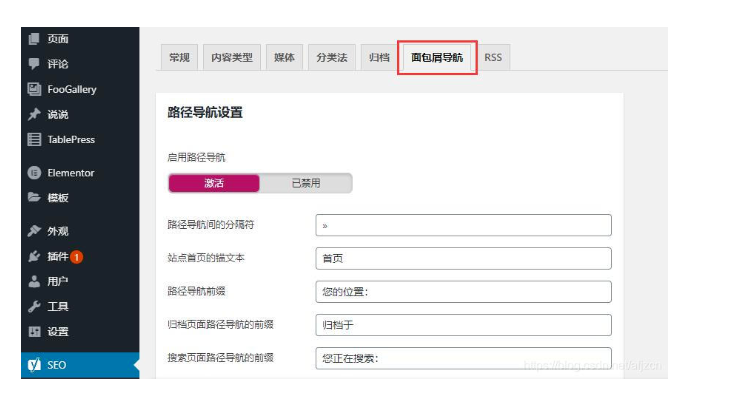
使用面包屑导航
面包屑导航(Breadcrumb)是指在底层页面设置一个从首层页面指向底层的导航条。
这除了方便读者快速导航到各级页面,从而降低页面跳出率外,还能直观的告诉爬虫我们内容网站的层级结构是这样的,便于爬虫抓取到深层页面,提高页面的抓取性能。

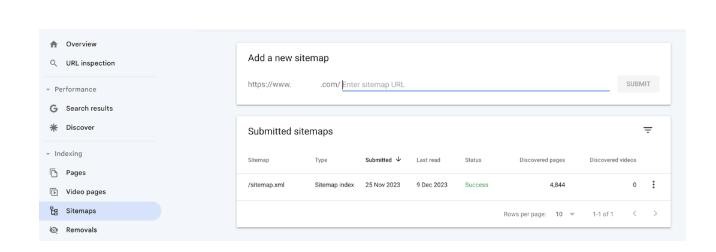
提交XML网站地图
网站地图(Sitemap)其实就是网站所有页面的一个list,而XML是网站地图兼容性最好也最容易创设的一种格式。
网站地图是爬虫抓取内容页面最重要的入口之一,因此在Google Search Console上提交XML网站地图是确保内容抓取的基本措施。

搭建相关内链
为目标页面添加更多的话题相关内链有助于目标页面被爬虫发现,不难理解,这相当于为爬虫到这个页面打开更多入口,从而提高爬虫光顾目标页面个概率。
清理死链页面
死链(Broken links)或者404页面对于爬虫来说是路障那样的存在。当爬虫遇到这类页面,要不返回上级重新开始抓取,要不离开网站。所以如果网站很多内容页面存在404错误,那么这必然会严重影响其他内容页面的抓取效率。定期使用一些Site Audit工具检测和修复死链页面能优化网站内容页面的抓取性能。如果你也想对网站进行一次全面的Site Audit,可以关注霆万科技公众号并留言,我们会有专人对你的网站进行分析。
02 索引性能(Indexability)
性能优秀的内容页面没有索引问题的烦恼。当内容页面被爬虫成功抓取和发现后,并不一定就会马上索引到搜索引擎。因为一些网站问题,某些内容页面的索引进程甚至会耽搁许久。
因此,在这个版块,我们需要做的便是要排除这些索引风险,同时应用一些提高内容页面索引性能的设置技巧。
清除内容重复页面
内容重复页面是影响目标页面索引的要因。当搜索引擎发现网站有两个内容极其类似的页面,有可能会暂停索引(pending,虽然目前在Search Console上还没有相关报错机制),也有可能会仅索引其中一个页面。
无论是哪种可能性,都不能达到所有应被索引页面均被成功索引的结果。因此,要提升内容页面的索引性能,我们需要清除内容重复页面,有价值的页面进行合并,无价值的页面进行删除。然后在Search Console重新提交目标页面的索引请求。
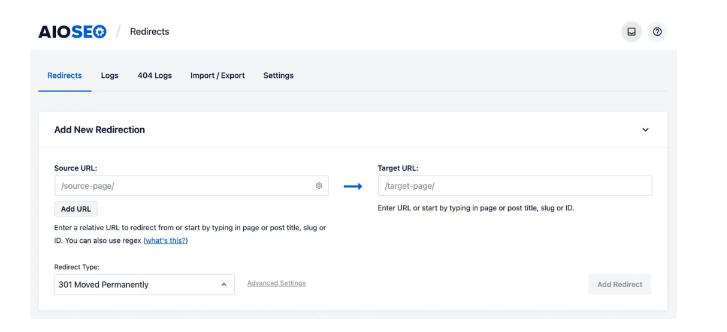
进行301重定向
301重定向是页面合并的一种有效方式,即把页面A重定向到页面B后,访问页面A时便会自动跳转到页面B。
但要注意过多的301重定向会对网站内容的性能产生消极影响。因为进行重定向操作后,原页面的URL默认还会保留在网站地图,爬虫进行抓取时还是会需要抓取页面A和页面B,也就是说,同一个目标页面需要被抓取两次才能被索引,这增大了抓取成本。
另外,进行页面跳转时服务器和浏览器都需要额外处理301重定向请求,如果数量过多,则会消耗运行资源,从而影响网站页面的加载速度。
因此,在使用301重定向修复内容重复页面的问题后,会建议过一段时间后重新去删除原页面并解除重定向。

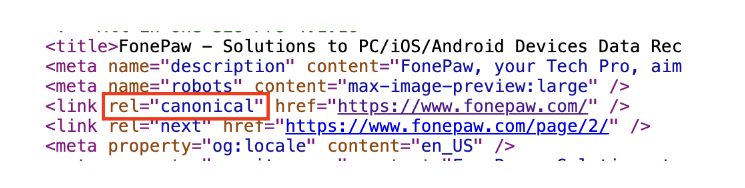
添加Canonical标签
另一个合并页面的方式是添加Canonical标签,这可以简单理解为告诉搜索引擎,该页面是我们作为网站运营方想要出现在搜索引擎搜索结果页的页面。
虽然Canonical和301重定向都是通过对内容相似/重复页面进行重新指向,从而便于搜索引擎识别目标索引页面,但其作用机制并不一样。添加了Canonical标签后的页面访问时并不会跳转到目标索引页面,因此也并不会额外消耗资源。
因此Canonical标签在网站内的使用场景更广泛,多用于内容相似但功能不一样的页面,如分类/追踪参数页,广告着陆页,内容分页等。

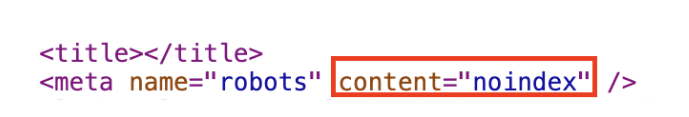
添加Noindex标签
如果你压根不想搜索引擎索引某个页面,那简单直接的方法便会是为这个页面添加Noindex标签。
这也是排除页面索引影响因素和提高页面索引性能的一个常用措施。与Canonical标签最大的区别是,添加Canonical标签的页面会被正常索引,只不过Canonical的目标页面更希望被索引和排名。而添加Noindex的页面则不会被索引。
简而言之,Canonical是对页面索引指向性的加强,而Noindex则是排除页面索引。因此,Noindex标签一般会应用在一些跟SEO内容无关或内容完全重复但有别的功能的页面。
举个例子,如果一个广告着陆页的内容与SEO文章页相似,则建议选用Canonical,但如果是内容完全重复,则可考虑使用Noindex标签。

使用结构化数据
除了上述通过优化页面的指向性去提升内容页面的索引性能外,我们还可以应用一些方法使搜索引擎更好地理解页面的内容信息,从而更精准地将内容页面匹配到关键词的搜索结果页。结构化数据的使用便是最为常见的一种方法。
另外,添加了结构化数据的内容也容易被搜索引擎提取为富文本摘要,从而丰富内容页面在搜索结果页的展示。搜索引擎如谷歌支持多种结构化数据,我们可以不同的内容页面选择合适的进行添加。
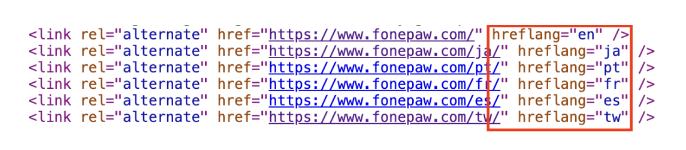
使用Hreflang标签
对于支持多语言版本的网站,为不同语言版本的内容页面添加对应语言的Hreflang标签能便于搜索引擎对这些页面的本地化索引。
如果没有添加Hreflang标签,搜索引擎有可能会在本地化的搜索结果页索引到错误语言版本的内容页面,另外也有可能影响页面的索引成功率,因为搜索引擎会认为不同语言版本的内容页面是网站重复内容。

03 访问性能(Accessibility)
性能优秀的内容页面能将卓越的内容立马展现。为了给用户带来最Top的阅读体验,除了高质量的内容,舒服的排版设计,我们也要关注内容页面的访问性能,也就是页面的加载速度,元素交互,以及设备兼容性。
因为这也会一定程度影响用户对你网站品牌专业度的印象。
举个最近发生的例子。前段时间bing在搜索引擎web端主页放置app端弹窗来引导用户下载使用,这个操作本来十分正常。但是上架这个组件时大概率没考虑到弹窗的加载延迟问题。每当我急着打开bing搜索框搜东西时,都会刚好点到那个延迟1秒打开的弹窗上的下载按钮,然后跳转到App Store,着实恼火。每次搜索时都遇到这种窘况,久而久之就会令人质疑作为搜索引擎巨头,也没做足够用户交互体验的优化,不够专业。
压缩页面体积
页面体积越小加载速度越快,这不难想象。对于内容页面,影响页面体积的主要因素不外乎图片和多媒体,第三方插件,以及网页代码。
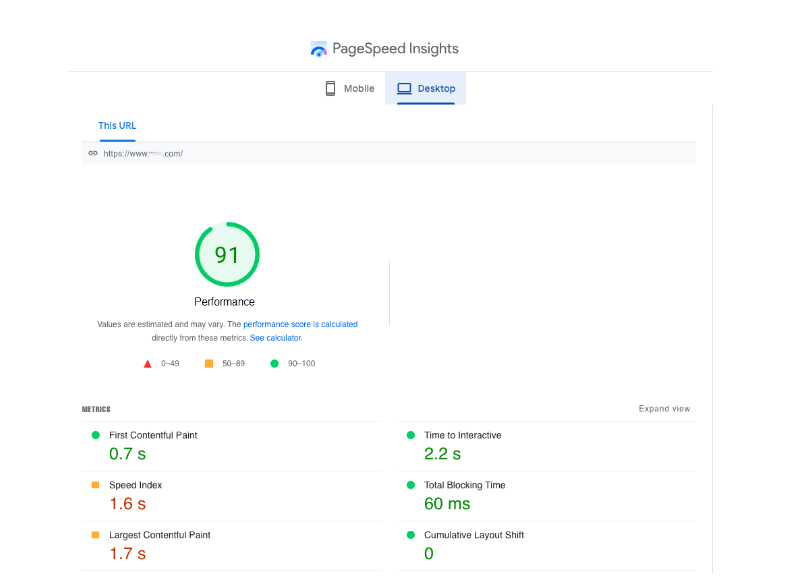
但具体要怎样做我们才能做好页面体积的优化呢,谷歌官方的PageSpeed Insights便为我们提供了一系列的Checklist和建议。
如果你的内容页面在性能表现(Performance)这一版块没有取得90分以上,那么参考这个工具所提供的推荐优化方案去实施便没问题了。其中图片体积压缩和JS文件压缩是常见的优化措施。

使用CDN
CDN的中文名称叫内容分发网络(Content Delivery Network),可以简单理解为一种网站内容的仓储服务。原理很简单,通过CDN,网站内容会从其储存位置的主服务器拷贝到离用户位置最近的服务器,用户访问网站时便能从最短距离的服务器进行资源下载,减少远距离资源传输的响应时间,从而提升内容页面的加载速度。当然,CDN的使用还有其他好处,但对于内容页面的性能优化,选择合适的CDN服务应用到内容网站已经是主流。
Core web vitals
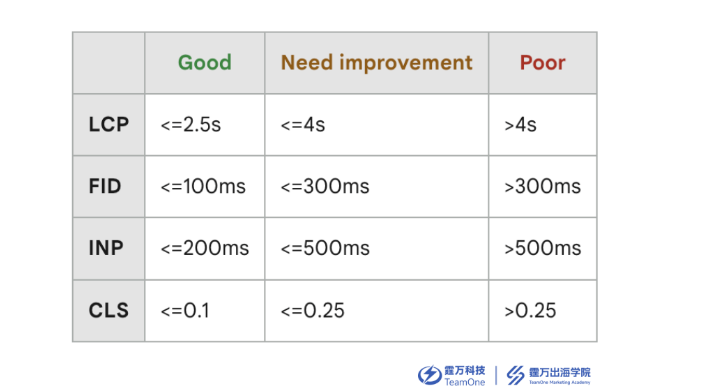
简称CWV,是谷歌目前在页面性能优化上看重的一组关键指标,包含以下三个:
- Largest Contentful Paint (LCP) – 是指内容页面首屏最大那张图片或者文字块的渲染时间,通常用于检验页面的加载速度。常用的优化措施为上面提到的压缩页面体积和CDN使用,当然,如果是开发者,也可以通过升级网站服务器去解决。
- Cumulative Layout Shift (CLS) – 指加载时页面元素的移位情况,通常用于检验页面加载的稳定性。常用的优化措施有:为页面元素(图片,视频等)设置固定尺寸参数,设置后备字体,为广告框预设展位,延迟加载等。
- First Input Delay (FID) – 指用户在页面首次输入(点击)时的延迟时间,通常用于检验页面的响应性能。因为页面交互主要是基于JavaScript,所以常用的优化措施一般会是JS脚本的优化,如使用defer或async配置JS脚本的加载方式。
Ps. 于2024年3月谷歌将会将FID替换为Interaction to Next Paint (INP)作为明年的CWV指标。INP与FID的主要区别是:FIP监测的是用户的首次交互,而INP监测的是用户在页面浏览时的全部交互体验。
对于CWV的优化,谷歌官方都有一个评分标准。在实际操作中我们可以通过Search Console的Core web vitals报告或PageSpeed Insights去判断是否需要采取行动。

优化移动端浏览
谷歌上超过70%的网页都是由移动端版本的爬虫进行抓取。在这个人手一机的时代,确保你的内容页面兼容移动端浏览已经是一个最最最基本的底线。
至于移动端浏览的优化,一般会取决于网站移动端页面的搭建方式,主流有响应式(RWD)和独立移动端页面两种。
响应式是基于PC端的网页去适应不同移动设备的视点,根本上还是同一个html网页。而独立移动端页面则是单独为移动端设计一个页面,如移动m站。当然,如果你的内容用户绝大部分都来自手机端,那么也可以直接放弃PC端的页面,如拼多多。
对于移动端浏览性能的优化,在实操中我们同样可以借助PageSpeed Insights或者Chrome的Lighthouse插件去获取具体某个页面的移动端优化措施。
PS. Google Search Console原有的Mobile Usability报告已经在今年12月1号下架了,官方目前推的网页移动端性能检测工具是Lighthouse。
04 总结
页面性能优化骤眼看去似是类似建站配置的技术层面优化,但作为专业的SEO内容运营人员,我们不仅要关注内容给到用户的价值,同样也得关心要怎样快速将内容通过搜索引擎送到用户的手上,看重内容跟用户之间的页面交互体验。
如果你对这方面感兴趣,那么不妨尝试本文提及的优化措施,全方位去提升页面的抓取,索引,访问性能,为你的SEO内容保驾护航。