过去一年,Google发布了一系列技术层面的更新,比如, JavaScript 抓取支持的升级,移动端优先索引,AMP(加速移动页面)技术,以及搜索结果的拓展,从“富文本摘要”到“资讯卡(rich card)”再到“精选摘要(answer box)”等。
基于此,我们也更需要增添新的技术方面的SEO审查,以促进网站抓取和索引,也进而最大限度地提高自然搜索结果排名。
1 移动站抓取分析
Google曾公布目前很大一部分搜索来源于移动端,而且google会逐步推进 “移动优先索引”Google Web ;移动端的页面索引和抓取量也不断上升。因此,我们在做技术SEO审查时,不仅要了解桌面端的Google爬虫是如何抓取你的网站内容,还要知道Google的移动爬虫是怎么进行抓取的。
您可以验证网站移动端是否易于抓取(有没有错误,重定向和被屏蔽的资源),内容是否易于获取(内容是否正确呈现?)。针对移动站技术SEO审查可以参照以下几种工具:
1. Google官方验证工具:Google的“Mobile Friendly Test” 和Google Search Console的“Fetch as Google” 功能里面的“手机:智能手机”抓取 和“呈现”选项,可以查看Google的移动端抓取工具如何看该页面。这两种是最简单,也是最佳的方法。除此之外,Google Search Console的 “移动可用性” 报告可以显示网站中哪些页面有移动端不友好的问题。
2. 带有“Smartphone Googlebot ”功能的SEO抓取工具:如今很多SEO抓取工具都支持模拟Google移动端爬虫的行为。例如: Screaming Frog SEO Spider, OnPage.org, Botify, Deepcrawl 和 Sitebulb 都可以模拟移动端爬虫对网站进行数据的抓取。您也可以通过Screaming Frog 的“列表”模式对指定页面进行审查。
3. 针对SEO的日志分析:如今,很多日志分析器的分析重点都放在与SEO相关的问题上,比如 Screaming Frog Log analyzer(针对的是小型的日志文件), Botify 和 OnCrawl (针对的是较大的日志文件)。我们也可以把自己的爬行结果跟Googlebot的抓取结果进行对比,看存在的差距。
2 JavaScript 的抓取& 内容呈现
Google在四年前就宣布,他们现在已经可以分析JavaScript语言,以便更好的理解页面内容。但是根据业界的SEO专家的测试表明,JavaScript语言的分析取决于其实施的方式和使用的架构。
基于此,我们需要选择最佳的做法——我们可以采用逐步增强的方法来保持内容的可访问性。不要机械地照搬他人的方法。除非必要,我们可以完全依赖于JavaScript语言。实际上,由 Will Critchlow 指导完成的测试结果也表明,如果我们将网站的重心从JavaScript 移到重要内容和内部链接上,搜索结果的量和知名度都将会有显著的提高。
因此,当我们在进行SEO审查时,必须要先了解该网站是否依赖JavaScript 来显示其主要的内容或导航元素,确保Google可以访问其内容,并做出正确的呈现。
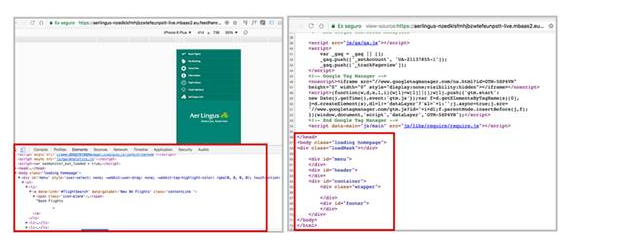
在页面层面,您可以通过Google Search Console的“Fetch as Google”功能或者Chrome的开发者工具检查JavaScript的抓取行为,使用元素面板查看页面的DOM, 而后可以将其与Google缓存版本中的DOM进行比较,具体如下图所示:

对于整个网站的JavaScript 抓取验证,您可以使用诸如Sitebulb 或者Screaming Frog SEO Spider(这个工具支持通过“Spider Configuration”进行JavaScript的渲染)的SEO抓取工具。如下面的截图所示,您会看到内容的呈现方式,同时还要检查是否有些重要的内容被屏蔽和阻止。如果网站较大,您可以使用具有JavaScript 抓取功能的Botify。

3 结构化数据的使用& 优化
Google 搜索结果包含图像,视频和本地化内容等,早就告别了传统的10个文本链接的形式. 随着新功能的拓展,如富文本摘要(rich snippets),资讯卡(rich card),知识面板(knowledge panel)和精选摘要(answer box)的推出,革新的步伐越来越快。据排名监控工具显示(如Mozcast 和 RankRanger),这些功能现在在搜索结果中的地位举足轻重。
这意味着,如果我们想要通过SEO来吸引更多的点击量和访问量,不单单是要提升排名,还要利用这些功能让你的网站在搜索结果页可见度最大化。通常情况下,只要我们能正确部署相关格式化数据代码,就能获取这些增强型的功能。
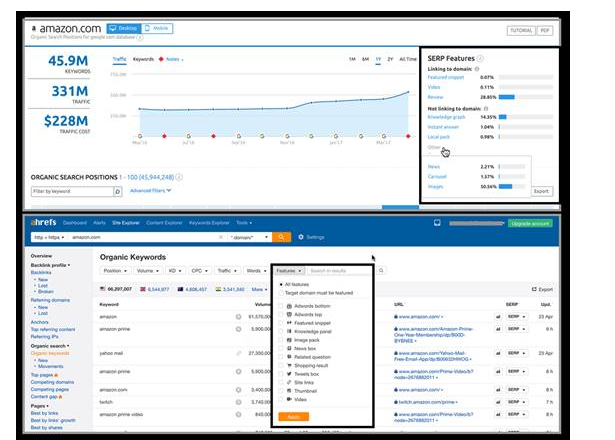
此外,我们需要了解哪些受欢迎且相关的关键词可以让你通过结构化数据来提升结果可见度。在知晓哪些内容能在搜索结果中获得富文本的显示之后,您就可以使用结构化数据和相应的格式优化内容。您也可通过关键词工具(如SEMrush, Ahrefs 和 the Moz Keyword Explorer)找到这类词。

一旦您确定了哪些内容需要通过结构化数据进行格式化并优化,您可以参考Google的指引文档来完成相关的格式化和优化, 并通过结构化数据测试工具(以及Google Search Console的结构化数据和富卡报告)检查其实现情况.
4 AMP配置
通过对页面进行资源优化提供“更简单”的HTML以及缓存,使其能在移动端的搜索结果中更快速呈现。AMP(加速移动页面)对于媒体网站,博客,以及存在移动端速度问题但无法改善的网站而言,至关重要。
在这种情况下,很多网站(特别是媒体)都采用了AMP。因此,您的技术SEO审查也需要检查网站的AMP实行情况,确保其符合谷歌关于在搜索结果中显示的要求。
1. 网站验证
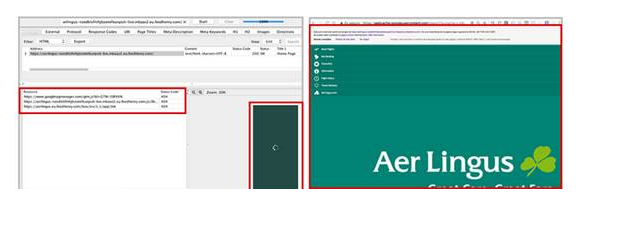
您可以配置SEO抓取工具,并通过Screaming Frog, OnPage.org 和Botify中的自定义HTML提取功能来验证AMP页面的运行情况和相应的状态码。

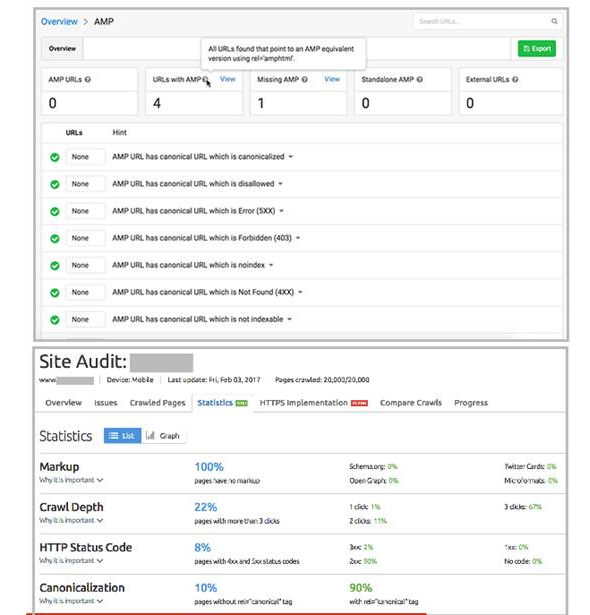
此外,很多SEO抓取工具都以报告声明其存在的形式直接支持AMP验证(如下图所示)。SEMrush 站点审查功能 也是如此,它甚至还能验证AMP实行过程中的常见问题,这在Sitebulb中也能实现。

2. 页面层级的验证
如果条件允许,建议检查某些页面的AMP实行情况。当您在使用SEO抓取工具进行验证时,除了最重要的页面之外,也要重视抓取过程中存在的问题。这些问题会提供更多关于现有错误及如何解决这些错误的信息。
您还可以通过工具AMP Playground 直接测试代码的方式来验证,并检查其是否通过了验证。也可以用Chrome插件的AMP Validator来验证当前页面中是否有AMP版本,并标出错误。
下面列了三个可以实现AMP页面的逐页验证的工具。除了明确页面是否通过验证之外,这些工具还可以指出存在的任何问题,并在预览页面中显示页面在移动端搜索结果中的呈现效果。
- Chrome的开发者工具
- https://validator.ampproject.org/
- https://search.google.com/search-console/amp
3. 持续的监测
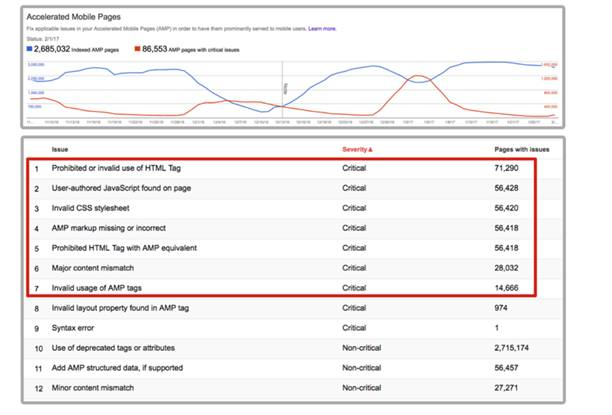
如果AMP处于良好的实行状态,并且所有的错误也已经得到解决和修复,您就可以通过Google Search Console的AMP报告监控可能存在的其他问题。除了标明AMP页面中的错误之外,报告还会将这些错误的级别从“严重”标记为“紧急”。这些错误会阻止您的AMP页面显示在Google 的搜索结果中,并指出哪些页面有问题,提醒你哪些问题需要优先解决。

另外,你还需要直接监控AMP在Google搜索结果中的可见性,以及它对您的网站流量转化率的影响。
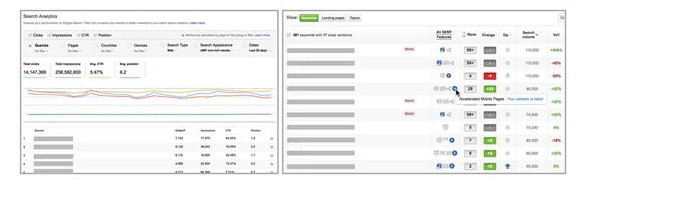
如下图所示,Google Search Console中搜索分析功能可以帮您完成此操作。另外,您还可以使用诸如SEOmonitor这样的排名追踪器来获取更多的信息,如某个查询正在生成站点的AMP结果时,这些信息就会显示出来。

5 HTTPS 的配置
自2014年以来,Google就一直使用HTTPS作为排名信号。去年,Google还宣布,为了让用户获得更安全的浏览体验,他们将开始对收集密码或信用卡的HTTP页面进行“不安全”标记。
这样看来,优先考虑HTTPS的迁移就完全可以理解了。现在Firefox 和 Chrome的加载页面中有超过50%使用的是HTTPS,Google的搜索结果中也有一半首页也同样使用了HTTPS。 对于商业网站而言,HTTPS已经变得至关重要——并不仅仅是因为SEO优化,更在于它能提供可靠且安全的用户体验。
因此,当我们在进行SEO审查时,要确保分析的站点是否在考虑了SEO最佳做法的基础上进行了HTTPS的迁移(并将失去的自然搜索可见性和流量恢复到迁移前的转态)。
如果网站尚未迁移到HTTPS, 则需要对HTTPS迁移的可行性和重要性进行评估,并考虑到基本优化,网站安全和配置方面的问题。您可以提出一些建议,确保在实行HTTPS的迁移时,迁移过程之前,之中和之后都进行了SEO的验证。
为了使HTTP的迁移对SEO比较友好,您可以查看以下这些指南和参考文件中所提及的步骤:
https://support.google.com/webmasters/answer/6073543
https://online.marketing/guide/https/
https://docs.google.com/spreadsheets/d/1XB26X_wFoBBlQEqecj7HB79hQ7DTLIPo97SS5irwsK8/edit?usp=sharing
以下列举了HTTPS迁移期间需要完成的与最重要的SEO相关的验证:
1) 确保页面中所有的内容和资源(包括图像,JS, CSS 等)都能够迁移。如果您的CDN使用的是子域名或其他属性,也需要迁移并使用HTTPS。否则,由于HTTPs页面显示的是没有经过安全认证的内容,网站可能会出现内容混乱的问题。如果您使用的是hotlinking(盗链),也同样要注意这个问题,因为图像可能无法通过HTTPS显示出来。
2)在迁移之前要先审查您的网站结构,确保Hreflang和XML网站地图的301重定向和链接都处于规范化的转态,并将它们引用到您随后需要迁移的每个URL的初始版本。确保这些更新的设置始终能被引用和链接到HTTPS的URL上,以及它们在迁移过程中的301重定向。
3)从可见度,流量和转化率这三个方面筛选出重要页面,在迁移过程中能够密切监测这些页面。
4)给HTTPS域名和子域名创建单独的Google Search Console配置文件,以便在迁移前,中,后都能对其进行监测。另外,请注意,您不能在Google Search Console 中使用“更改地址”这一功能来完成HTTPS的迁移。

以下是一些对HTTPS迁移非常有用的工具:
实施方面:
1) 帮您选择最佳的SSL 证书:https://www.sslshopper.com/ssl-certificate-wizard.html
2) 为了方便在WordPress 中实现HTTP的配置, 您可以用ReallySimple SSL这个插件
3) 获取适用于htaccess的重定向规则代码,可以用
https://www.aleydasolis.com/htaccess-redirects-generator/https-vs-http/
验证和监测方面:
1) 使用Google Search Console 查看HTTP及HTTPS两个域名下,谷歌的抓取,索引和搜索结果可见度情况。
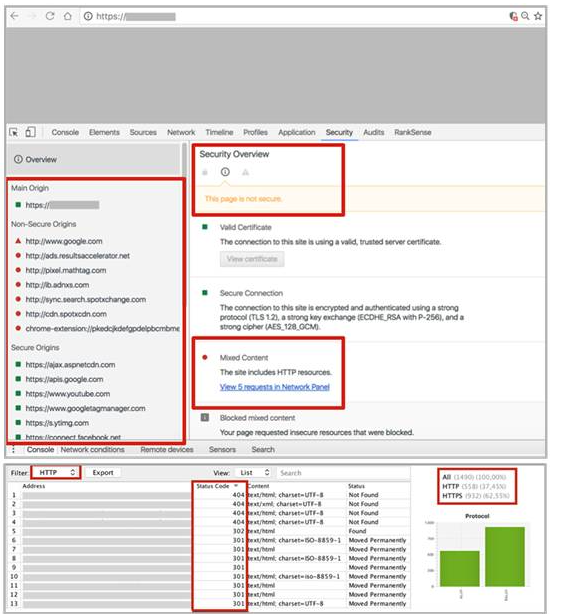
2) 针对SSL检查和混合内容的问题,您可以使用SSL Shopper, Why No Padlock? ,Google Chrome DevTools 这几个工具。
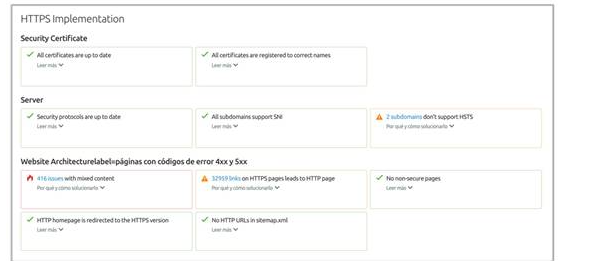
3) 如果想要模拟Googlebot的桌面和移动端设备,可以使用诸如Screaming Frog, OnPage.org, Botify, Sitebulb, Deepcrawl和SEMrush站点审查等SEO抓取工具,它们可以提供有关HTTPS实施情况的报告,并列出一些常见问题。
4) 如果要验证HTTP和HTTPS 的URL中Googlebot 的直接抓取活动,您可以用日志分析器,如Screaming Frog,Botify 或 OnCrawl等工具。

希望这些提示和工具能帮您提高SEO审查的效率和质量,优化SEO审查项目,以更好的方式面对当前存在的一些新问题,并抓住新机遇,实现SEO审查的突破发展。