随着用户向移动端转移,越来越多的跨境电商开始重视移动站的开发,以便给用户提供更好的体验。但是,我们在项目实施过程中发现,很多移动站并未进行搜索引擎优化,这不利于网站在谷歌自然搜索结果获得好的排名,也就难以获得更多来自移动端的自然搜索流量。
本文针对移动站的常见问题进行了整理,文章的最后介绍了一些针对移动谷歌SEO友好的验证工具,大家可以利用这些工具对网站进行审查并进行优化。
(注: 由于目前谷歌推荐的移动站实现方式是响应式设计,这种也是目前业界最为广泛应用的方式,本文内容主要是针对该实现方式。)
1. JavaScript、CSS 和图片文件被屏蔽
不要在robots.txt屏蔽JS, CSS 和图片资源,这不利于谷歌了解网页的排版布局,会影响谷歌正确索引及呈现页面,进而降低搜索结果排名。
2. 图片未进行优化
响应式设计的习惯做法是只提供一张大图然后根据屏幕尺寸来进行缩放,但是移动端没有必要使用跟桌面端一样的大图,会增加页面加载时长。考虑到图片平均占据了页面加载的60%的时间,图片的优化对网页的提速至关重要。针对响应式设计,解决方法是提供几个尺寸的图片,针对不同的屏幕大小调用不同图片。
实现方式参考谷歌帮助文档:
https://developers.google.com/web/fundamentals/design-and-ux/responsive/images#use_relative_sizes_for_images
3. Viewport设置
通过viewport视口设置,告诉浏览器页面内容适用户所有的设备,内容可以根据窗口进行灵活缩放。只要在代码里面加下面的一行代码即可。

4. 内容无法播放
不要使用不可播放的内容,比如许可受限,或者是flash内容,目前大部分移动端的浏览器都不兼容flash视频,需要第三方播放器来播放。这种情况下,谷歌建议使用html5来制作视频内容。
5. 插页式广告
避免使用插页式弹窗,很多移动站会用这种方式来来引导用户下载应用程序,表单填写,或者是网站订阅等,这在最新的谷歌移动端算法里面是被判定为移动端不友好的因素。谷歌认为这种做法对用户是一种打扰,影响用户阅读网页内容,还会拖慢网站加载速度,不建议站长这样做。
6. 触控元素的用户体验
触控元素(比如按钮或者链接)确保用户体验良好,不要距离太近,或者太小,不易于用户准确的点击对应元素。主要的触控元素建议尺寸是高宽不小于48像素,二级链接如果周围没有其他触控元素的情况下,最小可以用32像素。
一些测试网站移动谷歌SEO友好的工具:
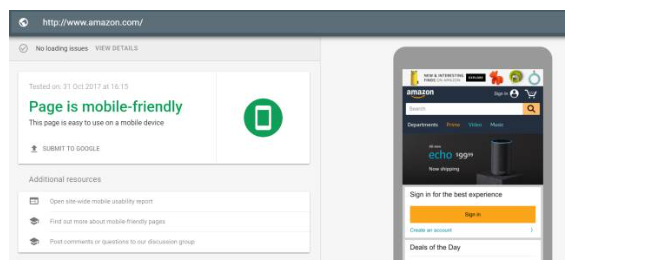
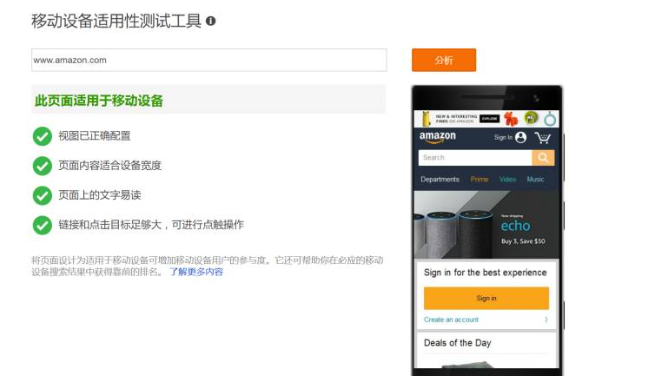
1. MobileFriendly Testing Tool – 谷歌官方提供的移动友好测试工具,输入网址即可判断网站是否搜索引擎友好,同时会把一系列加载问题罗列出来。从我们目前的测试结果来看,最常见的主要是重要资源被robots.txt屏蔽以及网站图片未优化的导致的加载问题。大家可以把自己的网站放进去做测试。

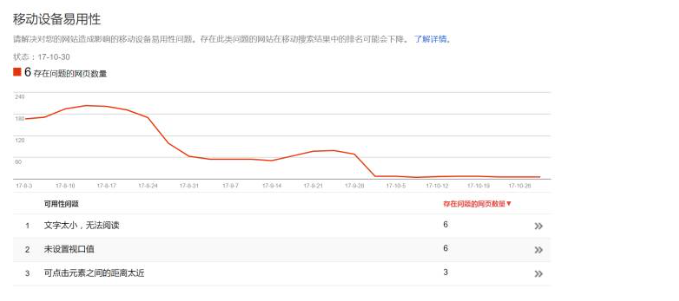
2. MobileUsability Report – 谷歌站长工具(search console)里面的功能,可以针对整站的移动友好度进行测试。

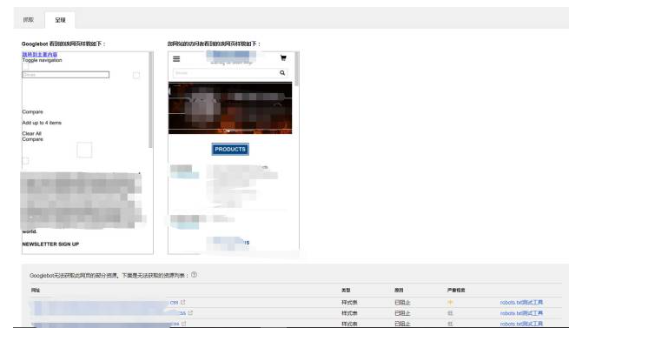
3. Fetchas Google – 也是谷歌站长工具(search console)里面提供的功能,可以通过这个工具直观地看到谷歌爬虫看到的页面跟用户看到的页面是否有区别,并将问题进行罗列。如下图,因为很多重要资源被屏蔽,爬虫无法获取这部分资源,影响了谷歌对页面内容的判断。

4. MobileFriendliness Test Tool – Bing的移动友好测试工具,跟谷歌的功能类似。

5. PageSpeedInsights-谷歌官方提供的网页速度测试工具,可以查看移动端测试结果。结果包含推荐采用的优化措施及已经优化的措施。