网站速度对于任何网站都是至关重要的,在外贸出海和各种精细化运作的今天,加速独立站访问是每个网站运营者需要考虑的事情,当我们的网站超过3s还没有打开,就会了有用户离开;网站速度快,能够提高用户的体验,从而减少用户流失率,同时对Google收录和排名也是有益的。
接下来,分享一款WordPress插件,在不使用代码的情况下,来提高网站性能。
01 Perfmatters插件简介
Perfmatters是一款轻量级 WordPress 性能优化插件,主要功能是加速和优化 WordPress网站,来帮助我们提高网站加载速度并减少资源消耗。同时,可以很好的降低网站资源请求次数,来有效提升页面打开速度。
插件主要特点:
- 轻量级:插件本身非常轻量级,不会增加太多额外的负担或影响网站的性能。
- 简单易用:界面简洁直观,功能设置简单,对于运营人员也很容易上手。
- 性能优化:提供了多种性能优化功能,包括禁用未使用的功能和脚本、延迟加载、精简脚本等。
- 安全性:可以禁用不必要的功能,如REST API和XML-RPC,提高网站的安全性。
- 定制化:允许根据需要启用或禁用特定功能,灵活性较高。
- 兼容性:与常见的WordPress插件和主题兼容性良好,如:WP Rocket 缓存插件配合使用。
- 支持:提供了良好的技术支持和更新服务,保证插件的稳定性和可靠性。
02 Perfmatters插件如何安装配置?
Perfmatters插件没有上架插件商店,需要在其官网上进行下载,同时需要进行订阅,插件不提供免费版。
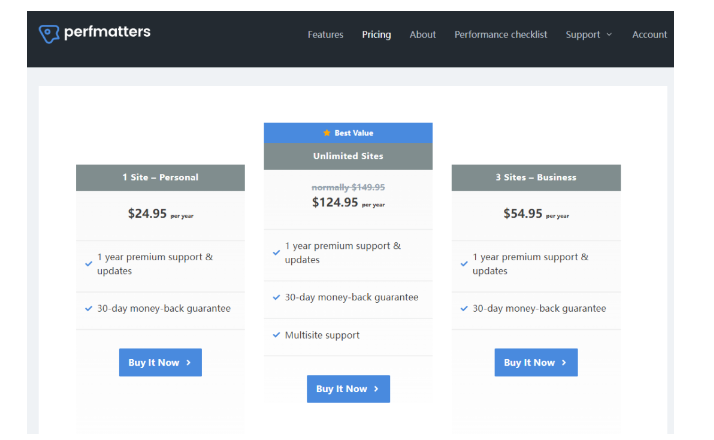
订阅购买:
当我们的站点超过3个,推荐购买 Unlimited Sites 套餐,可以无限绑定域名使用。

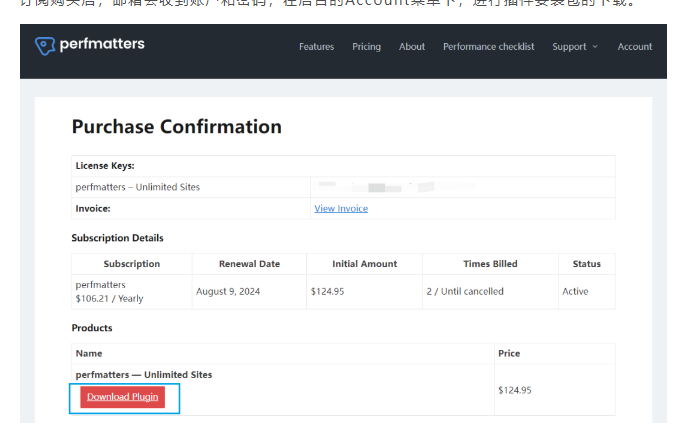
插件下载:
订阅购买后,邮箱会收到账户和密码,在后台的Account菜单下,进行插件安装包的下载。

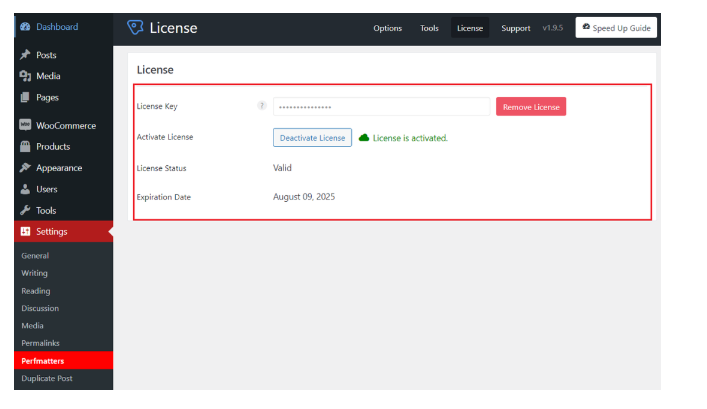
插件配置:

03 如何简单使用Perfmatters插件?
在 WordPress网站后台 > 设置 > Perfmatters 进行插件的功能开启使用。
插件主要有七大功能:常规设置、Assets设置、预加载、延迟加载、字体、CDN、Analytics设置 。
按钮蓝色代表已开启,按钮灰色代表已关闭,同时每个设置旁边有个问号,点击跳转查看官方解释说明。

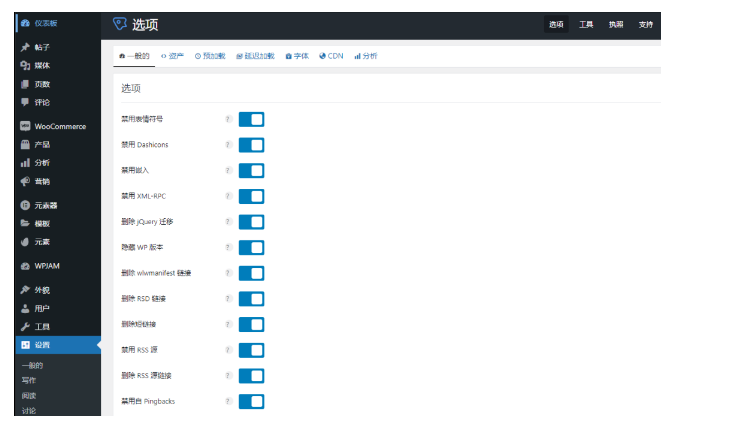
01 常规设置
禁用表情符号:
表情符号会加载wp-emoji-release.min.js,如网站没有使用到表情符号,建议禁用。
禁用面板图标:
WordPress自带有图标库,会在前端加载一个Dashicon资源,一般情况下用不到它,建议禁用。
禁用嵌入:
嵌入功能在前端默认加载 wp-embed.min.js文件,其用于编辑页面自动转换 YouTube视频,推文和URL为预览。
禁用XML-RPC:
网站根目录中的 XML-RPC文件可以远程连接,建议禁用,能够避免网站远程被入侵。
移除jQuery迁移:
jQuery迁移,其就是“jQuery Migrate”。它的作用是提升高级版本和低级版本代码的兼容性,只有含有旧代码的主题/插件会使用到它,现在大多数最新版本/主题插件并没使用到,建议禁用。
隐藏WP版本:
删除 WordPress版本Meta标签,不隐藏会暴露当前使用的 WordPress版本,移除代码能降低安全风险。
删除wlwmanifest链接:
给Windows Live Writer写作文章使用,建议禁用。
删除RSD链接:
客户端编辑网站用的,一般都是浏览器后台编辑网站内容,建议禁用。
移除短链接:
网页代码 head 区域有 shortlink 字样,建议移除。
禁用 RSS 源:
给RSS阅读器使用的,经常被爬虫抓取,禁用后无法获取并 301重定向URL到主域名。
移除RSS源链接:
移除 WordPress生成的RSS源的链接标签,建议移除。
禁用 Pingbacks:
第三方网站链接到你文章时自动创建评论,会出现很多垃圾评论,评论会有邮件通知,占用系统资源,建议移除。
禁用REST API:
REST API是 WordPress 数据传递接口,块编辑器、小程序、一些插件会用到它,如:AIOSEO 、 Yoast SEO、Woocommerce、古腾堡编辑器,则不建议禁用。
移除 REST API 链接:
移除页面代码中的头部连接,建议移除。
禁用谷歌地图:
移除网站中加载的谷歌地图,包括主题和插件内置的 Google Maps API,未用到谷歌地图则禁用。
Exclude Post IDs:
防止在某些文章/页面上禁用 Google Map,用于特定页面开启Google Maps API。
禁用密码强度尺:
新版本WordPress、WooCommerce中各自集成了一个密码强度表,用来强制使用强密码,建议禁用。
移除评论:
移除文章评论框,访客无法评论。当网站不需要评论功能或评论模块是自定义开发的,则可以关闭。
对于外贸网站文章一般都会有文章和评论功能,一般不建议移除。
移除评论的URL:
移除后文章评论框里的URL输入框会消失,用户无法输入网址字段。该功能建议移除,避免垃圾外链产生。
添加空白Favicon:
添加空白 favicon,正常网站用不到该功能。
禁用Heartbeat:
Heartbeat 心跳功能是 WordPress内置服务,默认间隔15-60秒到服务器上请求一次,某些主题和插件可能会用到,建议保持默认。
限制帖子修订:
限制最大修订数量,太多会导致数据库臃肿,读写速度慢。建议设置为 3个。
自动保存时间间隔:
编辑文章/页面时自动保存频率,建议2~3分钟即可。
自定义登录网址:
自定义 WordPress后台登录地址,修改正常wp-admin的登录地址,提升网站安全,可根据自身情况开启。
Disabled Behavior:
访问默认登录地址时的提示信息,当你自定义登录地址后,再次访问默认地址,设置的一个提示动作。
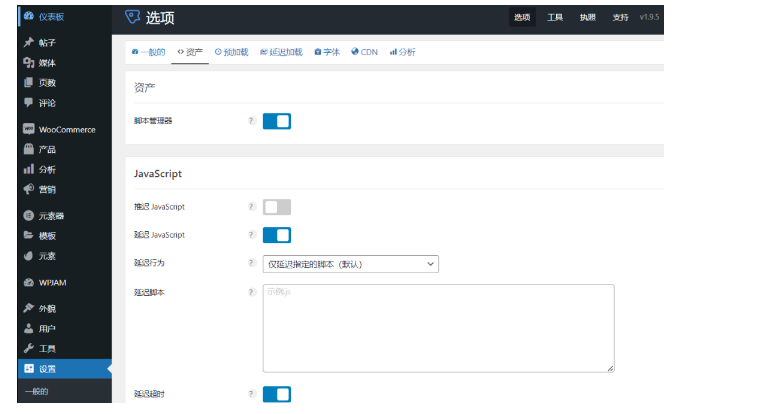
02 Assets设置
脚本管理器:
主要功能是,启用和禁用网站JS脚本,也可以手动逐页禁用某一个css和js文件,来进行页面的单独优化。

JavaScript:
- 异步JavaScript:异步加载JS,会将 JavaScript 移动到页面底部加载,减少页面渲染阻塞问题。可以延迟加载搭配使用,如果同时启用会先延迟加载JS,无法延迟加载再异步加载。
- 延迟JavaScript:延迟加载JS,会延迟所有JavaScript文件和内联JS脚本的加载和执行,直到有用户交互,例如,在页面上移动鼠标、触摸屏幕、滚动、按键、使用鼠标滚轮滚动。
- 延迟行为:建议选“Delay All Scripts”,它对速度提升效果最好,同时兼容性也最差,需要结合延迟脚本(Excluded from Delay)排除延迟加载关键JS来解决兼容性问题,避免网站报错。
- 延迟脚本:排除延迟加载一些JS,和上面的延迟脚本的配合使用。
- 延迟超时:当延迟超时,如果未检测到用户交互,将在 10 秒后自动加载脚本,建议开启。
CSS:
从文件中中删除未使用到的CSS,并在head中内联的方式加载已使用的CSS,提高页面速度。
代码:
在网站Header 、Body 、Footer 添加代码的功能。
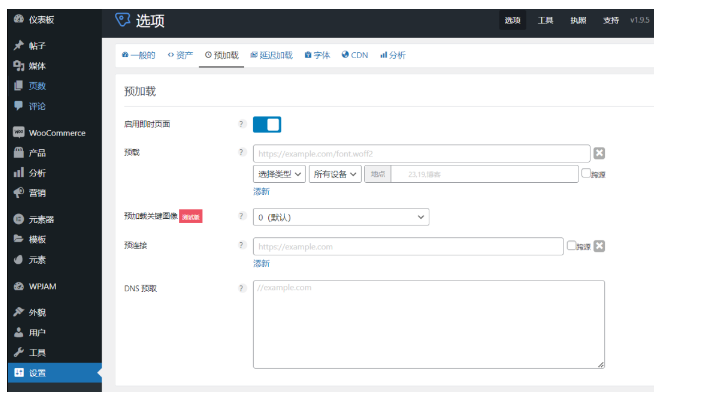
03 预加载
预加载,预链接,DNS预取设置,也是很重要的的功能,可以控制资源的优先加载顺序,提升加载效率和速度。

- 启用即时页面:鼠标悬停在链接上,会自动读取url,提高链接加载速度。
- 预载:页面加载期间提前打开所需的css、字体资源,可以修复渲染阻塞资源警告。
- 预加载关键图像:提前加载首屏关键图片,从上到下的顺序优先加载页面的图片,推荐设置3个(自动排除:SVG和ICON图标)。
- 预连接:允许浏览器在HTTP请求之前设置早期连接,从而消除往返延迟并为访客节省时间,一般设置预链接谷歌字体。
- DNS预读取:设置浏览器在空闲时间,后台预先加载站外资源的DNS解析,如:Youtube视频,CDN域名。
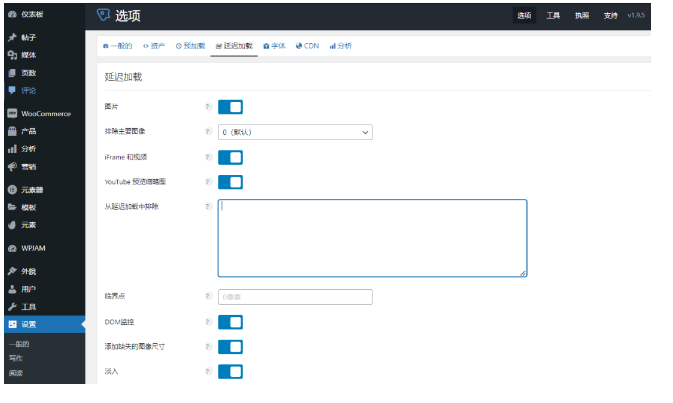
04 延迟加载
主要是设置,图片延迟加载功能。延迟加载首屏以以外的图片。下拉页面才会逐渐显示剩下的相片,以此来提升页面加载时间。

- 图片:主要是开启图片延迟加载功能。
- 排除主要图像:排除延迟延迟加载靠前面的图片数量,推荐4-5。
- iFrame 和视频:延迟加iFrames和Videos。此功能是用Youtube视频的预览缩略图和轻量级 SVG 播放图标替换 YouTube iframe,当用户点击播放才开始真正加载视频资源。
- YouTube预览缩略图:用于视频的预览缩略图作为视频封面,和上面的iFrames功能配合使用。
- 从延迟加载中排除:排除延迟加载,网页首屏的所有图片都不应该被延迟加载,例如LOGO,首屏banner图片等。
- 临界点:增加延迟加载阈值,允许图像在视口中可见之前加载。
- DOM监控:监视 DOM 中的更改并动态延迟加载新添加的元素。这提高了与利用无限滚动或图库滑块等功能的第三方插件和主题的兼容性。
- 添加缺失的图像尺寸:渲染页面时,任何缺少宽度和高度属性的图像都会自动添加。图像尺寸是提取图片本身的宽高。
- 淡入:向下滚动页面时使图像具有淡入淡出效果,增加用户友好性。
- CSS背景图片:延迟加载内联背景图像,如:banner背景图等。
- 背景选择器:在已应用背景图像的元素上找到的唯一选择器(ID或类)来延迟加载CSS背景图像。
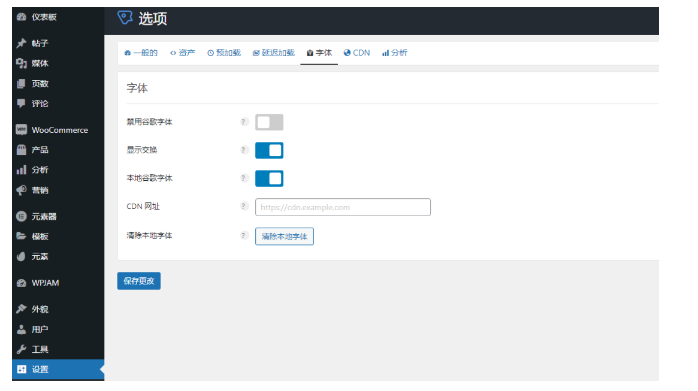
05 字体
如没使用谷歌字体,直接禁用,建议使用系统字体或者本地托管字体。

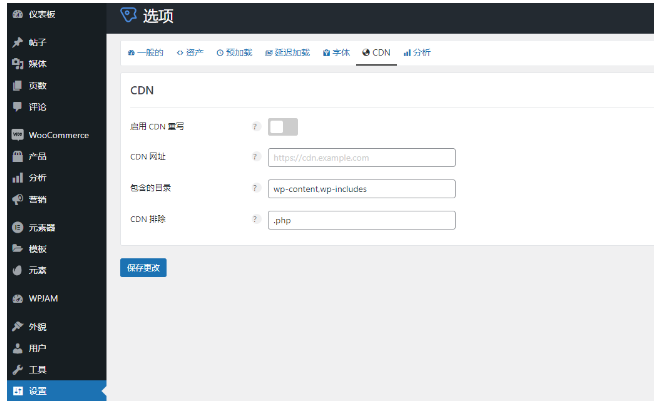
06 CDN
主要功能是,重写网站的图片,JS,CSS网址域名为CDN网址。

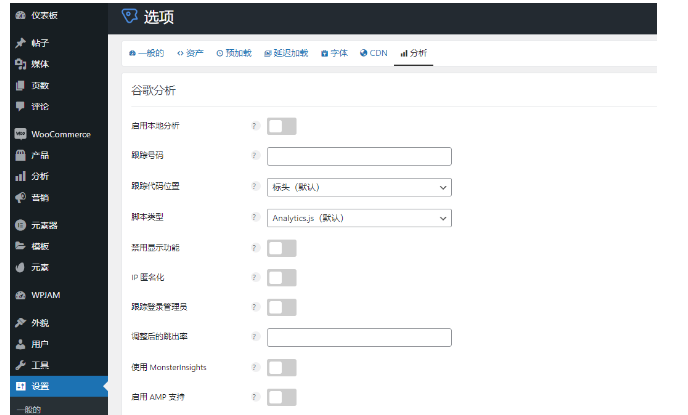
07 谷歌分析
主要功能是,启用本地分析把Google Analytics统计代码本地化。

04 最后总结
我们通过做一个外贸独立站,了解到了Perfmatters 这款优化插件,从国外传到国内,并且是一款优秀的插件,软件从国外出海到中国,帮助我们更多的网站提升性能,提高速度,提升用户体验;我们也有更多的优秀软件可以走向海外,为全球消费者提供服务。
欢迎关注霆万科技,我们是一家致力于帮助中国企业从0到1打造面向全球的DTC品牌的服务提供商,主要建站,SEO,广告投放,战略顾问,如果有以上服务可以添加微信拉群对接:nanxipeng