

更多跨境资讯及干货,请关注公众号:深圳艾维
作者:Eden
有时候想要往详情页增加一些促销文案,又苦于没有相对应的技术操作,怕弄坏了网站。现在不用怕,只需要跟着文章一步一步操作,你也能学会如何在页面添加自己想要的信息。
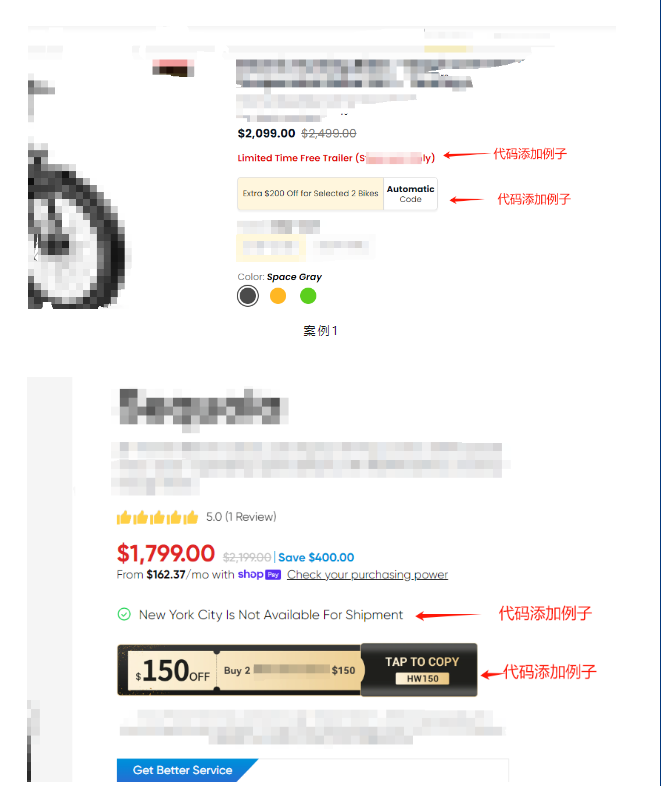
▶ 让我们先看优秀的促销文案样式例子:
(这些都是需要网站管理人员自己添加的,一般主题不会有这种)
案例1

网站能把需要的信息都列出来给客户查看,这样能极大地促进转化。
▶ 前提准备:
这篇文章、Shopify店铺后台(主题需要是2.0)
▶ 如何判断商店是否是Shopify 2.0版本?
1. 登录您的Shopify后台;
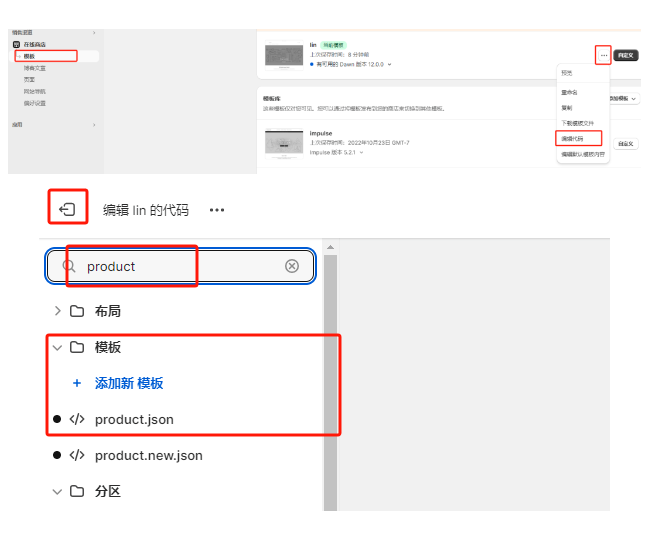
2. 在线商店-》点击三个点-》编辑代码;
3. 左上角搜索product,模板(template)下面出现product.json文件即代表主题是2.0;
4. 搜索完毕后,左上角退出即可。

确认了是2.0版本后,我们就可以开始正文啦!
尝试一:添加简单的文案提示
▶ 文字步骤(下面有截图步骤):
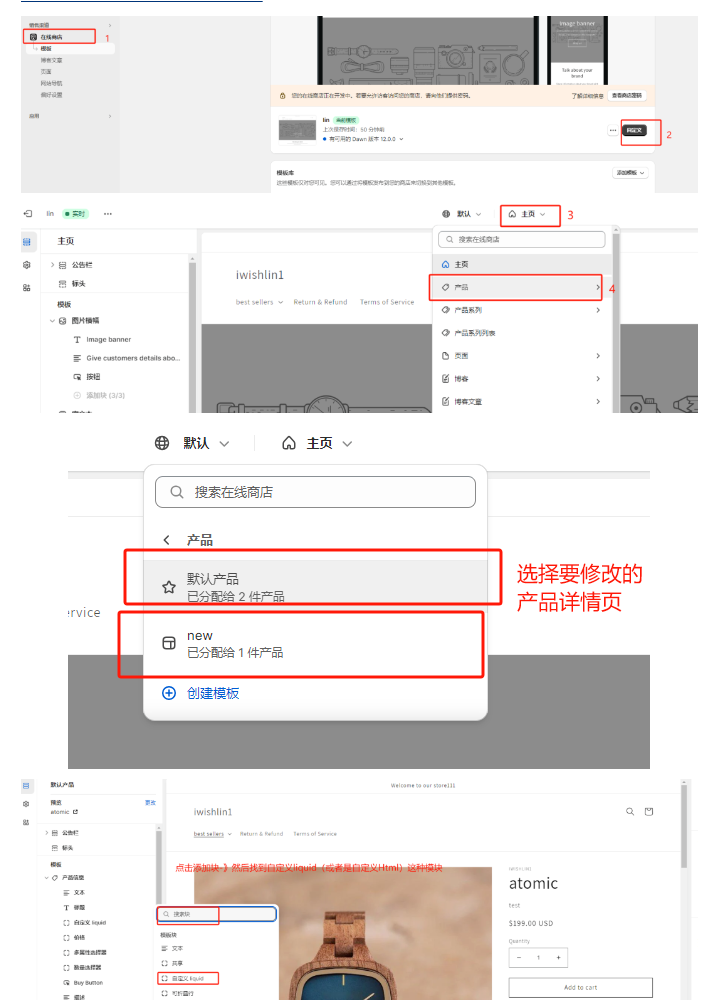
1. 登录您的Shopify后台;
2. 在线商店-》自定义;
3. 最上方,点击主页-》选择产品-》默认产品
4. 左边看到模板-》添加块-》选择自定义Liquid(或者自定义Html)
5. 出现后复制下面代码即可
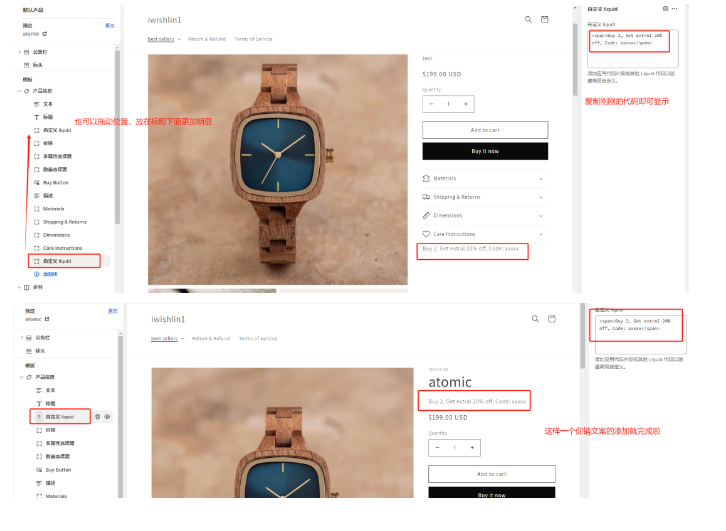
<span>Buy 2, Get extral 20% off, Code: xxxxx</span>想要修改任何内容,只需要修改里面的文案即可。例如:xxxxxxx
▶ 文字步骤(下面有截图步骤):


现在我们来点进阶版的操作,修改字体颜色以及大小,使得更适合网站主题色,配合整体网站营销调性。
复制以下代码:
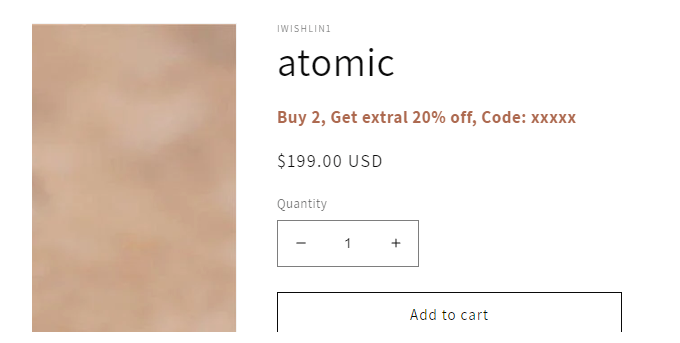
<span style="font-size: 17px;color: #ac6950;font-weight: 700;">Buy 2, Get extral 20% off, Code: xxxxx</span>效果如下:

多了很多代码?不怕,我们只需要修改其中关键字的即可。
font-size: 17px; 17px是字体的大小,我们可以随意修改成18、19、20等等都行,别忘记前面一点要有px。
color: #ac6950; #ac6950就是颜色的意思,我们修改成自己的颜色色号就行,别忘记前面一点要有#号。
font-weight: 700; 700指的是字体粗细,我们可以修改成300、400、500这种即可,注意这里是以100为递增递减的。
最后,切记。:冒号 前面的不要修改,修改后面的17px、#ac6950、700这种即可。
尝试二:添加文件下载或者超链接跳转
有时候需要提供给客户下载手册或者增加一个超链接,但不知道怎样摆放,也可以通过以下的代码处理
<span><a target="_blank" href="https://iwishweb.com/">Manual file download -></a></span>效果如下:

当客户点击这里的时候,就会跳转到PDF文件查看,客户可以自由观看或者下载文件。
想要改成自己的链接修改 href=“ xx ” 双引号里面的内容即可。
不知道如何复制自己网站上的PDF链接,可以看以下步骤:
1. 来到后台,点击内容文件
2. 上传需要展示的文件,这时候文件就会有一个链接
3. 点击链接的图标,复制链接即可。

最后,都修改完毕后,点击右上角的update即可。
tip:如果发现页面乱了,调整一下
以上就是简单的添加促销文案啦,留意我们后续的文章,我们会给出更多的例子代码,粘贴上去即可使用
最后最后!恭喜你发现隐藏代码!赶紧复制上去看看效果吧!
<p><span style="font-size:500%;color:red;">♥</span></p>





