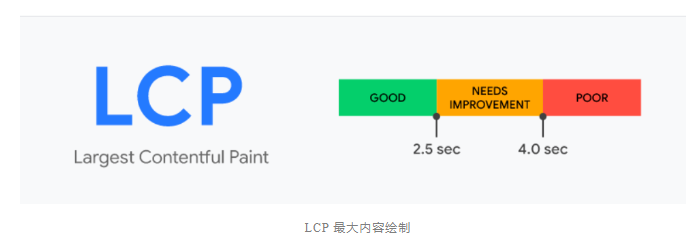
本节会针对最大内容绘制 (Largest Contentful Paint) ,进行详细的讲解,来帮助大家在网站加载速度方面进行优化,让你的网站更加流畅。

01 关键知识
1.网页视口(Viewport)
首先,让我们了解网页视口是什么?简单来说,指的是用户在网页浏览器中实际可见和交互的区域。不同设备、不同屏幕尺寸以及缩放设置,网页在不同设备上可能会呈现不同的大小和布局。由于移动端的网页窗口比较小,有时候我们需要一个大的网页在移动端可以完整的显示;所以在默认情况下,移动端的布局视口是大于视觉视口的。下面为了设置网页视口,我们可以使用HTML的meta标签来指定视口相关的属性。如在HTML文档的头部区域添加以下代码:
<meta name="viewport" content="width=device-width, initial-scale=1.0">viewport 的 <meta> 标签的基本属性如下所示:
- width 控制视口的大小;
- height 控制视口的大小;
- initial-scale 控制页面首次加载时显示的缩放倍数;
- interactive-widget 指定交互式 UI 组件(如虚拟键盘)对页面视口的影响。

2. 浏览器级图片懒加载优化网页性能的技术,可以推迟图片的加载时间,让页面在首次加载时更快速。浏览器级图片懒加载可以在浏览器内部实现,通过浏览器自带的Intersection Observer API来观察图片是否进入了可视区域。
3. loading属性
HTML <img> 元素的一个新属性,用于指定图片的加载行为,包含两个值:
lazy:默认值。表示图片将会被延迟加载(懒加载)。图片只有在进入可视区域时才会开始加载。
Ps:表示图片将会立即加载。与传统的图片加载方式相同,不会进行延迟加载。
以下是一个示例代码,展示了如何使用loading属性实现图片懒加载:
img src="placeholder.jpg" data-src="image.jpg" loading="lazy" alt="Lazy-loaded Image"看完上面的关键知识后,可以帮助我们顺利地学习什么是LCP。
02 什么是LCP?
1. LCP概念
最大内容绘制(Largest Contentful Paint,简称LCP)是用来衡量网页加载速度的指标之一,它衡量的是用户在浏览器中看到的最大和最重要的内容完全显示出来所需的时间。具体而言,LCP是指页面上最大的可见元素(如图片、文本块等)被加载并显示完成的时间点。
当用户访问一个网页时,浏览器开始从服务器请求页面的HTML、CSS、JavaScript等资源。在加载过程中,浏览器会逐步构建页面并展示给用户。对于用户来说,他们希望页面尽快呈现有用的内容,而不是等待加载慢慢完成。

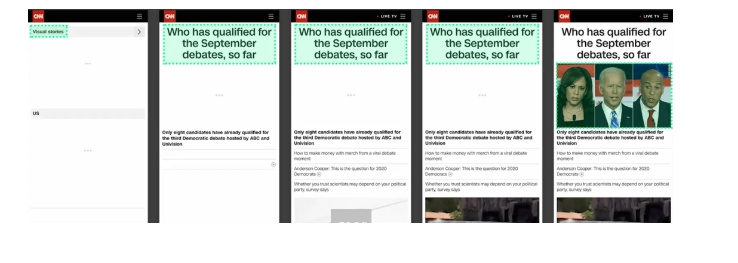
举个例子,假设你打开一个新闻网站的文章页面。页面的结构可能是这样的:顶部是网站的导航栏和一些头部信息,接着是文章的标题、作者和发布日期等,最后是正文内容和相关图片。 在这个例子中,LCP会关注文章的标题和主要内容区域,因为它们通常是用户关注的重点。假设这个页面的LCP时间为3秒,那就意味着在页面加载过程中,用户需要等待3秒才能看到完整的文章标题和主要内容。
2. 重要性为什么LCP重要呢?因为对于用户来说,他们希望页面尽快呈现有用的内容,而不是等待加载慢慢完成。如果LCP的时间过长,用户可能会感到不耐烦,产生不良的使用体验,离开页面。
03 如何测量LCP?
1. 使用浏览器开发者工具
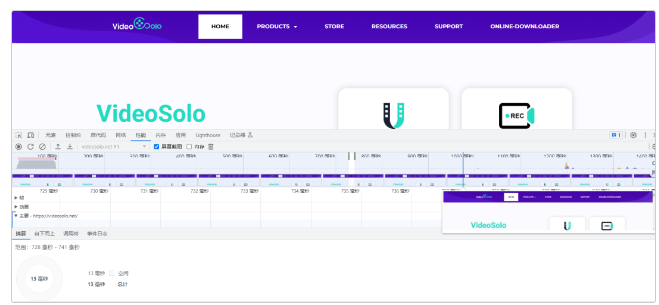
现代浏览器的开发者工具提供了强大的性能分析功能,可以帮助你测量网页加载过程中的LCP时间。不同浏览器的开发者工具可能有所差异,但通常可以按以下步骤进行操作: • 打开网页,并在浏览器中右键单击,选择”检查”或”检查元素”或者点击键盘的快捷键F12。• 在开发者工具面板中,切换到”性能”选项卡(可能称为”性能”、”Performance”、”Network”等)。• 点击“开始记录”或类似按钮,开始记录性能数据。• 网页加载完成后,查找LCP指标相关的记录或时间戳。

2. 使用性能监测工具
有许多在线性能监测工具可用于测量和分析网页加载性能,其中一些工具提供了对LCP的测量支持。一些常用工具包括:Google PageSpeed Insights.

我们能在谷歌浏览器搜索PageSpeed Insights,输入网页URL即可获得性能报告,其中包括LCP、CLS和TBT等等指标,同时能查看手机和桌面设备对应着的不同的诊断报告。

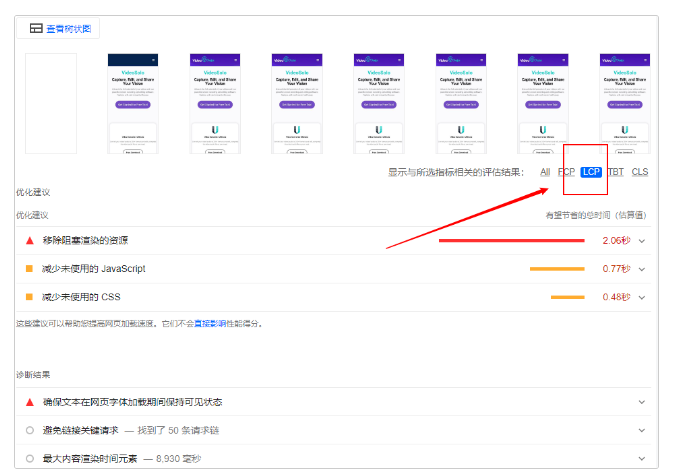
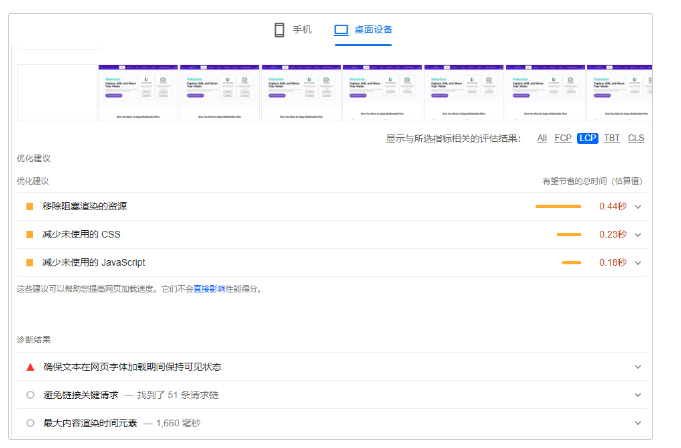
在诊断报告下半部分能够筛选查看LCP指标,还会提供优化建议和详细的诊断结果。

LCP指标移动端

LCP指标桌面设备有了诊断报告,我们需要结合LCP得分标准更加深刻地理解报告里面的数据,帮助我们优化指标。
| 得分范围 | 评价 |
|---|---|
| 0 – 2.5秒 | 优秀 |
| 2.5 – 4秒 | 良好 |
| 4 – 7.5秒 | 需改进 |
| 超过7.5秒 | 不佳 |
理想情况下,我们的LCP得分应该低于2.5秒。这个时间越低,越好。为了获得最佳得分和用户体验,我们的整体加载时间应保持在3秒以下。在此时间点之后,我们通常会开始看到跳出率显著增加。综上所述,无论使用哪种方法,对LCP进行多次测量,并关注平均值和变化趋势,以获得更准确的结果。这将帮助你了解网页加载性能,并确定是否需要进一步优化以改善LCP时间。
04 如何优化LCP?
1. 优化服务端响应时间
确保服务器能够快速响应请求,减少网络传输时间。使用CDN(内容分发网络)将静态资源缓存到离用户更近的服务器上,进一步减少响应时间。
// 使用CDN加速静态资源<link rel="stylesheet" href="https://cdn.example.com/styles.css"><script src="https://cdn.example.com/script.js"></script>
2.延迟加载非关键资源
将非关键资源(如图片、视频、广告等)延迟加载,等待主内容渲染后再加载这些资源。这样可以保证用户首先看到页面的核心内容,提高用户感知的加载速度。
<!-- 延迟加载图片 --><img src="placeholder.jpg" data-src="image.jpg" alt="Image" /><script> window.addEventListener("load", function () { var lazyImages = document.querySelectorAll("img[data-src]"); lazyImages.forEach(function (img) { img.setAttribute("src", img.getAttribute("data-src")); img.onload = function () { img.removeAttribute("data-src"); }; }); });</script>
3.压缩和优化图片
使用适当的图像格式(如JPEG、WebP),选择合适的压缩率来减小图像文件的大小,同时保持足够的视觉质量。使用现代的图片格式、适当的尺寸和懒加载技术,最大程度地减少图片对页面加载速度的影响。
<!-- 使用WebP格式的图片 --><picture> <source srcset="image.webp" type="image/webp"> <source srcset="image.jpg" type="image/jpeg"> <img src="image.jpg" alt="Image"></picture>
4. 减少重定向和请求次数
多个重定向和过多的资源请求会增加页面加载时间。确保页面链接设置正确,避免不必要的重定向。通过合并CSS和JavaScript文件,减少HTTP请求次数,提高页面加载性能。
<!-- 合并CSS文件 --><link rel="stylesheet" href="styles.css"><!-- 合并JavaScript文件 --><script src="scripts.js"></script>
5.使用浏览器缓存
设置恰当的缓存策略,利用浏览器缓存静态文件,例如CSS、JavaScript和图像等。这样用户在再次访问页面时可以直接使用缓存的资源,而不需要再次下载。
// 在服务器端设置资源的缓存过期时间<?php // 缓存时间为1小时header("Cache-Control: max-age=3600");?>
6.预加载关键资源
对于重要但延迟加载的资源,可以使用<link rel=”preload”>标签进行预加载。确保这些资源在实际需要之前已经下载到浏览器,以加快渲染速度。
<!-- 预加载关键CSS文件 --><link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'"><noscript> <link rel="stylesheet" href="styles.css"></noscript><!-- 预加载关键JavaScript文件 --><link rel="preload" href="script.js" as="script"><!-- 预加载关键字体文件 --><link rel="preload" href="font.woff2" as="font" type="font/woff2"
7.优化服务器和网络配置
配置Gzip压缩以减小传输大小,使用HTTP/2协议来更有效地处理多个请求,使用TLS加密来提供更快的安全连接等。
最后
在浏览器性能指标中,LCP在优化网页加载速度和提升用户体验方面起着关键作用。通过关注LCP,我们能够确保用户迅速看到页面上最重要、最有意义的内容,从而降低跳失率、提升用户留存和满意度。然而,对于综合评估网站性能,还需要考虑其他指标如FCP和CLSI等等。通过综合分析这些指标,我们可以全面了解用户体验,精确识别需要改进的元素和区域,并通过优化服务器响应时间、压缩图片、减少网络请求等策略来提升整体性能。关注LCP和其他关键指标,我们可以构建更快速、更好的网页体验,吸引更多用户并实现成功的在线业务。后续小编将带大家了解FID指标
欢迎关注霆万科技,我们是一家致力于帮助中国企业从0到1打造面向全球的DTC品牌的服务提供商,主要建站,SEO,广告投放,战略顾问,如果有以上服务可以添加微信拉群对接:nanxipeng