谷歌算法,曾在2021年5月将核心网页指标(Core Web Vitals)加入排名因素中,这意味着页面体验成为SERP排名的关键因素之一,核心网页指标将会直接影响页面自然排名。想要获得理想的谷歌排名,必须要提升核心页面指标。

Core Web Vitals
接下来,小编就跟大家聊聊核心页面指标相关内容:
01 三大核心网页指标
首先,让我们了解一下什么是核心页面指标。简单来说,是一组基于实际用户体验而衡量的指标,通过测量关键操作的负载时间,评估网站的性能。Google 算法将核心网络生命力的三个主要元素视为排名因素,这些分别是:
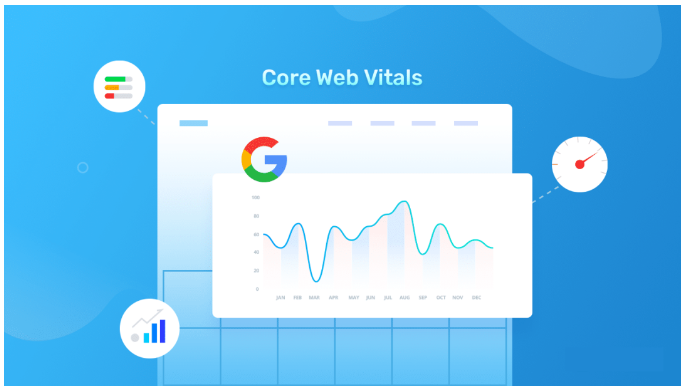
- 最大内容绘制 (LCP)
- 首次输入延迟 (FID)
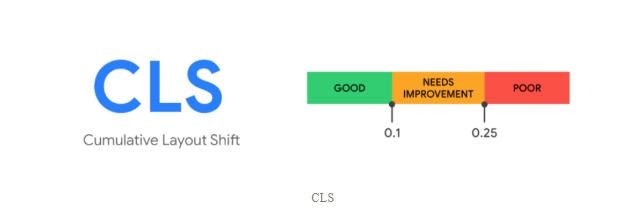
- 累积布局偏移 (CLS)
然而,还有一些其他的网络重要因素。它们是 第一个字节的时间 (TTFB) 和首次内容绘制 (FCP) 。总阻塞时间 (TBT) 和交互时间 (TTI) 有助于衡量交互性。

三大核心指标
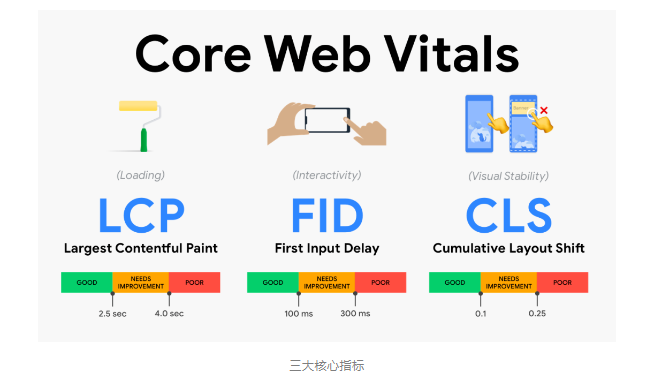
1️⃣ 最大内容绘制(LCP)
它衡量的是从页面加载开始到最大的可见内容元素完全显示出来所需的时间,为网页加载的速度提供很好的标准。更简单地说,LCP反映了用户看到有意义内容的时间,因此它对用户体验至关重要。一旦用户在页面上进行互动,浏览器将停止计算。较低的LCP值意味着页面加载速度更快,用户可以更快地获取所需信息。

2️⃣ 首次输入延迟 (FID)
它测量的是从用户首次与页面交互(例如点击链接、按钮)到浏览器实际响应该交互所需的时间。FID衡量了网页的响应速度,较低的FID值意味着网站对用户输入更加敏感,提供更好的用户体验。

FID 首次输入延迟
3️⃣ 累积布局偏移 (CLS)
主要关注元素是否发生意外的移动或变化。谁都不喜欢在阅读文章或点击按钮时突然出现的页面抖动或错位问题。通过降低CLS值,网站可以提供更加稳定的用户界面,确保用户能够准确地与内容进行交互。

02
为什么关注这些指标?
事实上,Core Web Vitals指标对于提供良好的用户体验至关重要,也有助于提高网站的可见性和获取更多流量。研究表明,快速加载的网页和快速响应的用户界面可以增加用户满意度、延长停留时间并降低跳出率。相反,慢速加载和响应迟缓的网站可能导致用户流失和不良口碑。尽管它在Google排名中的影响可能被夸大了,但优化用户体验仍会带来投资回报,因为更好的用户体验可以吸引更多愉快的访问者并提升转化率。

三大指标的阈值03
如何进行测量?
1️⃣ 实测工具
- Chrome 用户体验报告https://developer.chrome.com/docs/crux/
- PageSpeed Insights 网页速度测量工具https://pagespeed.web.dev/
- GSC搜索控制台(核心 Web 指标报告)https://search.google.com/search-console
- web-vitals JavaScript 库https://github.com/GoogleChrome/web-vitals
2️⃣ 实验室工具
- Chrome 开发者工具https://developer.chrome.com/docs/devtools
- 灯塔https://developer.chrome.com/docs/lighthouse/overview/
- PageSpeed Insights 网页速度测量工具https://pagespeed.web.dev/
- WebPageTest 网页性能测试工具https://webpagetest.org/
3️⃣ 使用JavaScript工具
要在 JavaScript 中测量 LCP,您可以使用最大内容绘制 API 。以下示例说明了如何创建一个PerformanceObserver来侦听largest-contentful-paint条目并记录在控制台中。
new PerformanceObserver((entryList) => { for (const entry of entryList.getEntries()) { console.log('LCP candidate:', entry.startTime, entry); }}).observe({type: 'largest-contentful-paint', buffered: true});
04 如何查看指标
1️⃣ PageSpeed Insights
执行以下步骤:
- 浏览器访问:https://pagespeed.web.dev/
- 顶部搜索框填写对应的页面链接
- 点击分析按钮,等待结果返回

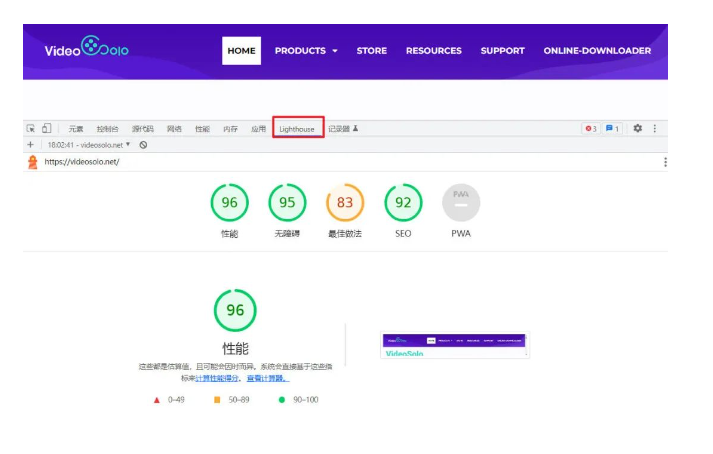
2️⃣ Lighthouse
执行以下步骤:
- 在测试页面,打开F12控制台
- 切换到 Lighthouse 工具
- 点击分析页面加载情况

最后
如果你希望你的网页在搜索引擎排名中脱颖而出,并留住用户,那么关注和优化Core Web Vitals是必不可少的。它们不仅是Google搜索算法的重要考量因素,也是用户选择留在网页上的重要决策因素。 所以,不论你是网页开发人员、SEO专家还是网站拥有者,务必将Core Web Vitals作为你的优化目标。通过遵循最佳实践、使用合适的工具和技术,你可以提升网页性能,提供出色的用户体验,并在竞争激烈的互联网世界中脱颖而出。
欢迎关注霆万科技,我们是一家致力于帮助中国企业从0到1打造面向全球的DTC品牌的服务提供商,主要建站,SEO,广告投放,战略顾问,如果有以上服务可以添加微信拉群对接:nanxipeng