转化数据设置的必要性
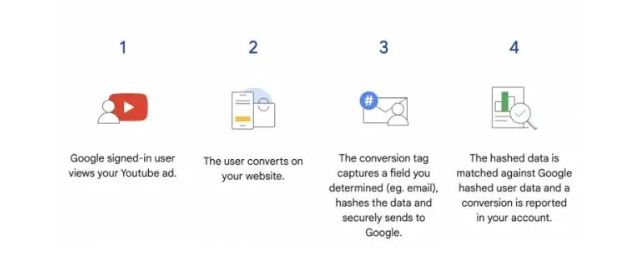
转化记录是验证Ads效果的主要标准,如果没有转化记录,即使我们的账户拥有足够多的展示和点击,但也无法判断哪些关键词带来的流量是有效的,哪些关键词是可以带来订单的。也无法确认账户哪些地方需要进一步优化,也无法更有效的花费预算。

如何设置转化数据跟踪
第一步,设置转化操作

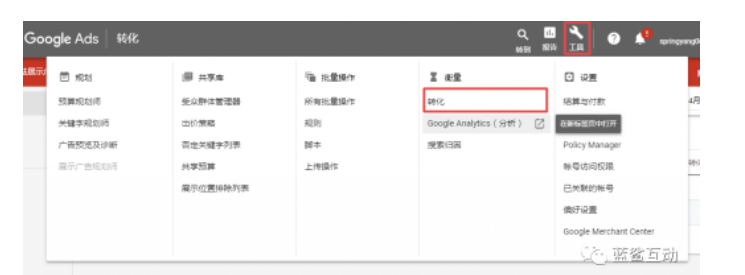
打开Adwords账户中的工具选项,点击“转化”
点击添加按钮,进入转化设置页面。

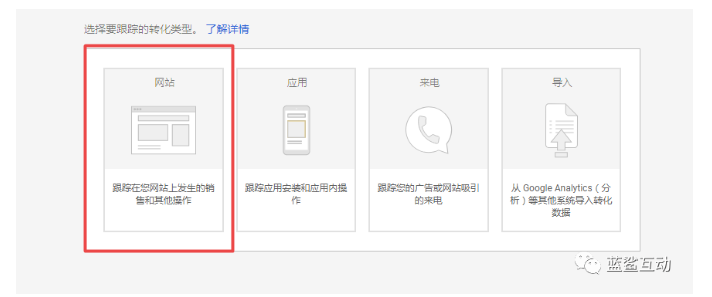
这里需要选择要跟踪的转化类型,这里大家根据自己的实际需要可自行选择,推广产品的企业站广告主建议选用“网站”类型即可。

在“创建网站转化操作”页面分成以下几个模块:
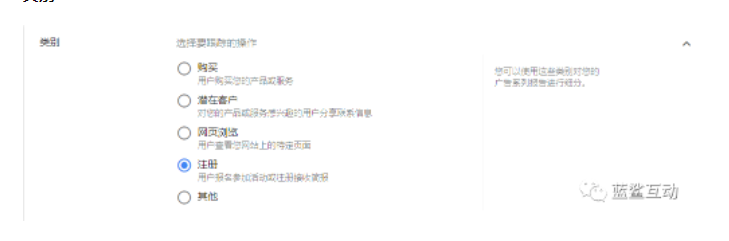
类别:

根据需求选择需要跟踪转化的类别:
| 类别 | 适用公司性质 |
| 购买 | 商城站 |
| 潜在用户 | 分享型网站(图片/视频) |
| 网页浏览 | 企业站,商城站 |
| 注册 | 企业站,商城站,分享型网站 |
转化名称:根据完成目的设置(例,以“地点-产品-投放设置”的样式来写:US-XX machine-搜索广告)
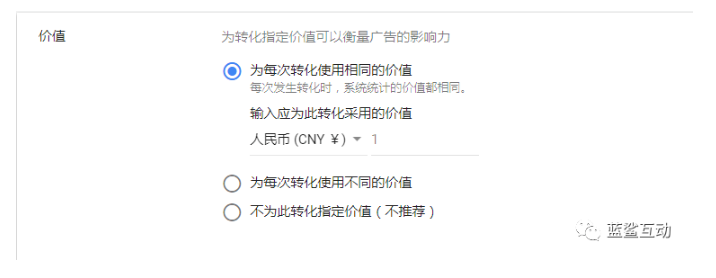
价值:建议使用“为每次转化适用相同价值”,初学者使用此类设置可以只管了解转化次数及哪个页面或广告转化效果最好。

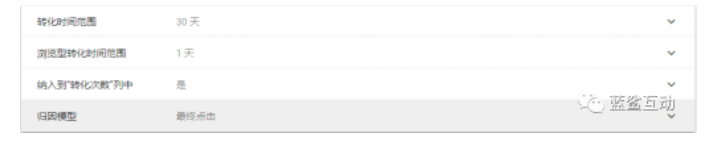
统计方式:根据设置的类别选择统计方式
其他:选择默认方式即可

第二步,设置全局代码
注意:该代码插入方法仅适用WordPress程序建站,如果使用的其他程序建站,请联系公司里的网站负责人,由对方添加该代码。也可以群内找助教,由老师帮你对接第三方技术支持,确保代码正常运行。

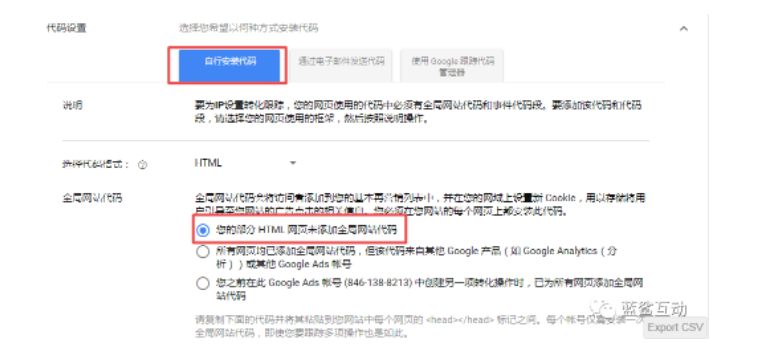
选择自行安装代码段

下载该代码

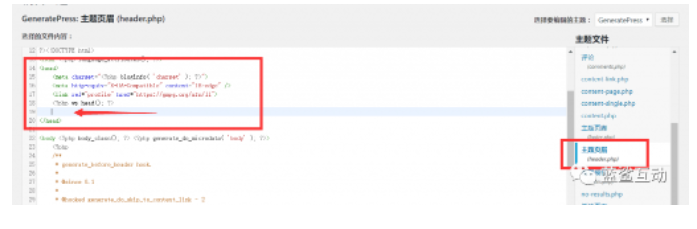
然后在你的网站后台里,找到主题页眉,在head之间插入该代码保存即可

第三步,设置事件代码,这个是记录你转化的重要步骤
这个代码有俩种,一个是访问页面,另一个是点击,我建议选用第一个就足够了,第二种的设置比较麻烦且对账户优化指导的意义不大。
假设我们把contact us作为转化页面
首先在wp后台安装一个插件,安装并启用

进入页面后,点击编辑 Contact US页面

把这个事件代码段下载

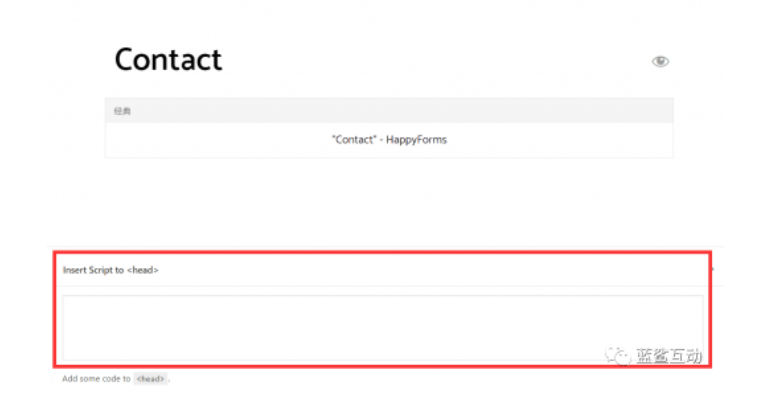
将下载好的代码段放到这个位置即可

之后账户应该会显示代码待验证,等一段时间即可。最后会显示跟踪状态显示为“正在记录转化”。