
大家好!我是石头哥,我喂DTC独立站精细化运营袋盐。
前段时间因为一篇讲商品卖点图的文章,引来一些小伙伴给Ptengine私信:

感谢大家的提问~也让我发现忽略一个要和大家介绍的事情:
拍商品图这个事情,也是需要有策略的。
作为一个副业就是摄影的人,今天和大家分享一些我总结的规律。这些都是基于摄影专业和对海外各种DTC品牌网站素材分析得来的,希望能帮助大家制定自己业务的素材制作策略。
Let’s do it!
1. 图片素材分类、特性与作用—— 面向所有读者
有两点说明:
首先,不聊视频素材,集中聊图片素材。
其次,聊独立站内的图片素材,而不探讨电商平台上的素材。
为什么要把独立站和电商平台拆开呢?因为电商平台最主要是依靠一张缩略图唤起兴趣后,在一个商详页的一个访次中让用户下定决心,所以不只是拍摄,还需要在P图环节可能把各种商品卖点、特性都放到图片中,而独立站则不需要在图片素材上做得那么“激进”。

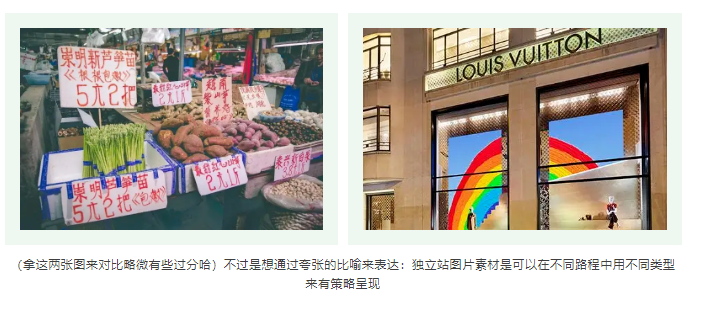
独立站的图片素材普遍分为以下几类(又来拿我们的客户例子来献祭了~):
商品单品图(What图)

当然,对于用于banner、专题页、广告创意上还有其他类型的图片素材(如商品组合效果图、商品科技内涵的说明图、品牌营销广告图等等),这些我们也先暂时不讨论了。
因为这些要涉及到针对各家不同的运营、营销策略来做商品组合和创意。我们先从把自己的商品呈现清楚、让自己的独立站看起来“舒服”的角度,来深入分析几个客户的图片制作和使用情况。
三个类型的图的特性与作用

下面我们就继续来看拍摄制作过程的一些注意点吧。
2. 不同类型的一些拍摄规律 —— 面向需要管理或直接参与拍摄的朋友
光线、角度与细节
- 请用白色的背景或者使用绿幕背景拍摄
- 请使用拍摄箱,这样商品的光线会更加均匀
- 拍摄(或后期)注意商品正面的光线均匀
- 注意应用柔光板或曝光程度,避免商品正面细节流失
- 注意把商品弄平整、光滑、舒展
- 至少举个几个基本视角(人类视角、高角度视角、低角度视角、侧面/背面细节视角、俯瞰视角。在不奇怪的视角下,尽可能选择能突出商品美的视角。如衣服类的话,普遍关注的是上身效果,所以按照正常视角比较好,而鞋子大家可能往往会关注上脚效果,也就是从侧面看的;像3C可能通过正面或鸟瞰的正面更能直观传达商品感受)
单品图在使用模特时候的注意事项(特别是时尚类)
尽可能在影棚拍,注意光线布局。不要在户外拍商品单品图(可以在户外拍摄商品使用感受图,但商品单品图最好还是干净背景较好)
为什么这么说呢?从Ptengine客户案例中我们看,基本上商品单品的模特上身图都是在影棚拍摄的,并且尽可能保持了背景颜色的单一。因为这些商品单品图将会用于首页的导航、列表页的商品呈现和商详页的头图。如果使用背景较为复杂的图片,则会使得这个页面视觉上信息量过大,让人感觉整个页面变得极其凌乱,调性很难保持统一。

另外,现在无论在Ins还是Pinterest上,UGC的照片已经太多太泛滥了(其中不乏拍摄的很不错的),所以如果不能是干净背景精修模特图的话,可能无法让用户感受到品牌感。
商品特性理解图
如果是时尚类的,样式本身就是“特性”的话,请一定用干净背景、画面主要突出商品样式和搭配的图片,毕竟您的照片不是用来突出模特的,而是通过模特来突出商品样式传达的。
显然这是一张在Ins上很常见的UGC拍图
从打光上来看,这是一张突出衣服和目标用户的影棚图
3C、科技类的产品,可能拍摄相对容易一些,但要注重后期P图来便于用户理解背后的科技含量。
日化等需要使用才能呈现其特性的(香味、泡沫、色泽、口感等)拍摄起来相对略微麻烦一些,需要让模特在影棚中实际操作,并仅拍摄其特性呈现效果。
日本欧莱雅使用到的商品特征理解图(易用易清洗的发膜)
商品使用感受图
这个是相对最难拍摄的,也是往往最值得去做企划、创意和测试的。数量不用多,但能够让用户对商品使用感受产生共鸣,起潜意识种草的作用。
这个种类的内容,则是企划创意优先的了,不用限定在影棚,而是根据品牌调性来。要的,就是那浓厚的味儿~!
有个小笑话:
一个9岁男孩和一个4岁男孩走进一家小卖店。9岁男孩从货架上拿了一包卫生巾,来到柜台付账。
店家问:“你要买给你妈妈吗?”
小男孩:“不是。”
店家再问:“那你一定是要买给姐姐咯?”
男孩还是回答不是。
店家很疑惑的问到到底要买给谁。
小男孩回答:“我要买给我4岁的弟弟用。因为电视上看到,用了这个东西,又能骑自行车,又能游泳,可我弟弟这两项都不会。”
只是一个笑话而已,不过呢,这类素材起到的作用就是这样的:要么特别开心,要么特别酷!
3. 在资源有限情况下,拍摄、测试和更新策略 —— 面向运营、品牌统筹计划安排与策略的同学
因为不同类型的商品图需要的资源(模特、影棚、外拍)等都不一样,不同企业所具备的条件也不一样(有些家影棚不是问题,模特是问题;有些家模特不是问题,但拍摄场地受限等等),所以我们也基于服务中的各种客户与市面上DTC品牌的网站做一下提炼总结。
先把地基搭出来。因为商品图肯定是必须的,所以我们优先把商品图要100%覆盖,并且保证其风格是统一的。
如果我们全部是商品摆拍图,那就全部都用商品摆拍图,并且具备相同视角的图片。(反之亦然,如果我们模特和影棚资源OK,那么就确保全部是模特实拍图。)
进而根据拍摄情况,在不同页面中,我们往往可以这样去有策略的放置不同类型的图片素材,我们以首页为例:
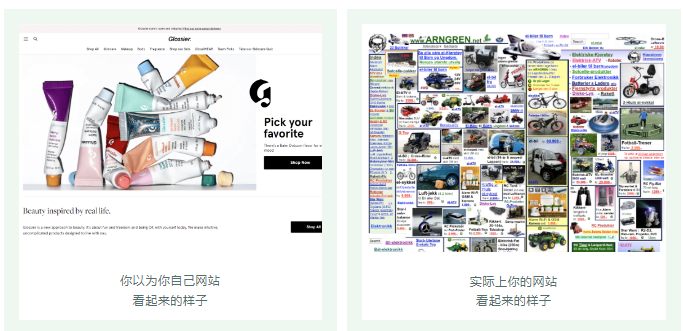
与做得比较好的DTC品牌相比,我们能看到有不少朋友的网站主要是在各种素材的使用搭配上出了很多小细节的问题,使得网站看起来很凌乱,没有牌子的感觉,如:
- 首页使用了过多的场景图,而因为场景图每张的创意风格都不一样,使得页面很凌乱(即使风格一样也不建议,因为那样看起来内容又会太单调)
- 在引导用户去点击到下一步环节的时候,往往图片背景过于复杂,不能突出商品核心特征
- 一个页面全部使用的是简单的商品图,会让用户感觉一整个页面都在堆货
- 同样的商品单品图,但是在列表页等地方使用了不用的视角,造成页面凌乱
- 商详页中配置的商品图视角不够,导致用户无法完整不同角度了解到商品
所以归根到底,还是与各个页面要提供给用户哪些必要的信息设计相关。
- 先让用户对品牌调性有了解、对主推品类有了解(感受图、特征图且都是带模特的)
- 再让用户能够快速的找到自己想要的商品(清晰的商品单图放置在首页、列表页)
- 最后让用户能够像线下店一样充分了解各个角度的商品以及具体特征点(如果有条件的话,其实推荐挑战AR,或者可360度了解商品的3D建模)
Ptengine是Ptmind(北京铂金智慧)出品的Martech产品,通过用户分析,可视化结果呈现,与用户个性化自动互动等功能,让营销,运营,产品成为以用户数据为中心的综合一体,实现 营销自动化 需要免费试用Ptengine,
可以添加微信(nanxipeng)直接对接客户经理






