
内容提要:
1.【首因效应:第一眼美女】在落地页优化中的应用
2.如何成为“第一眼美女”?
本文共约2900字,预计阅读时间5-7分钟。
今天作为五一节收假的第一天,不知道各位小伙伴是否正常回到公司开工了呢。
5天不在公司,我猜如果你回到公司第一眼是一个清爽、干净的环境,今天一整天都会活力满满;而如果看到的是没人收拾的、乱糟糟的环境,可能一开始心情也不会那么好。
而我们今天想跟大家聊的,也是作为用户来到独立站的第一个页面——即落地页——应该具备的特征:符合「第一眼勾魂」法则。
我们都知道,不管用户的落地页是首页、分类页还是商详页,关键在于:从用户点击广告、到进入页面、再到提起兴趣,这个过程不能令用户产生任何想关闭的想法。
然而现实是,大部分用户在进入到落地页之后,还没正经看几个字儿,就已经因为对内容、图片或排版等失去兴趣,快速地选择了退出。
而对任何一个DTC品牌来说,这都会导致任何设计精巧的运营动作没法真正影响到用户,也会导致ROAS和GMV的巨大损失。
首因效应:第一眼美女
落地页给人的第一眼感觉,可以比拟成一个男性突然看到一个女性时的感受——如果他认为被惊艳到或很喜欢,那么他就会形成根深蒂固的印象——这是个美女。
人对事物的第一印象有着连自己都不易察觉的重要作用。
这和心理学上的“首因效应”(由心理学家洛钦斯提出)类似:外界信息输入大脑时是有序的,最先输入的信息作用最大,最后输入的信息也起到较大作用。
抓住大脑处理信息的这个特点,独立站落地页的策划就有规律可循了——落地页的排版、字体、图片、色彩的选择和使用会在极短的时间内给用户留下一个整体印象,页面的「品质感」也就直接影响了用户对「品牌素质」的认知。
1)页面结构:从用户视角回答三个问题
首先我们要意识到从用户视角来组织页面的重要性,因为在我们售卖的品类里,用户永远是比我们知道的少的人(并不是比我们笨的人,只是知道得比我们少的人)。
我们一定要从用户的视角来回答三个问题:
- 这是什么?
- 这对用户来说有什么好处?
- 他们下一步应该做些什么?
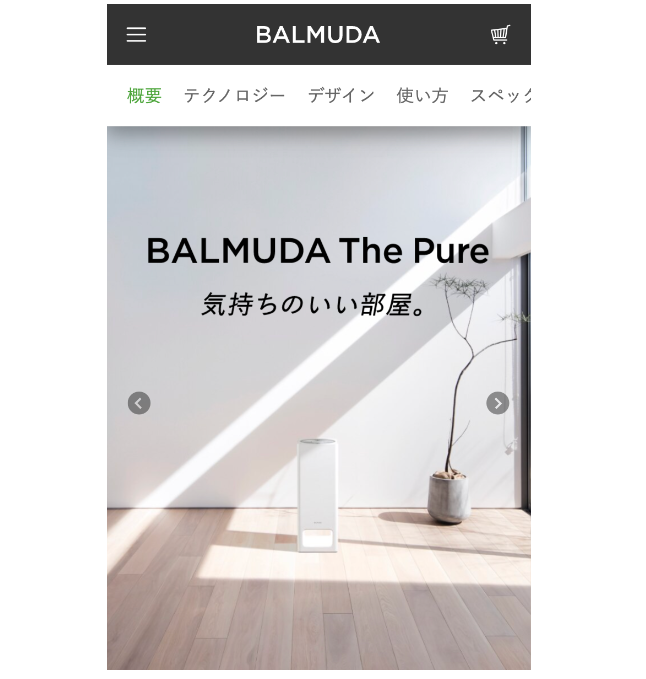
我们想结合着我们的客户之一、小米空气净化器的“原型”——巴慕达(BALMUDA)空气净化器的落地页来跟大家详细展开这三点。
首先假设用户是在谷歌搜索BALMUD的空气净化器,他们就会进入空气净化器的落地页中。
首屏会开门见山的解答“这是什么”的问题——直白展示空气净化器的名字并隐喻其会带给用户的好心情。

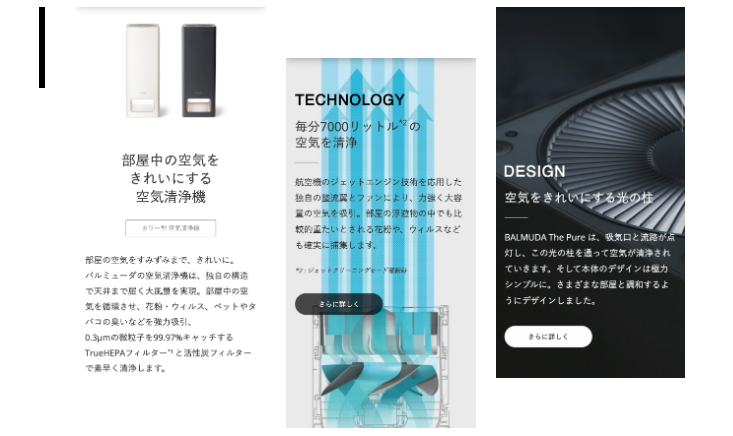
接下去开始回答“这对用户有什么好处”的问题,先是讲到其功能的强大、配合使用场景的视频介绍、结合科技和设计的独特性,确保用户能够相信购买了这款空气净化器会获得身体和心灵的愉悦。

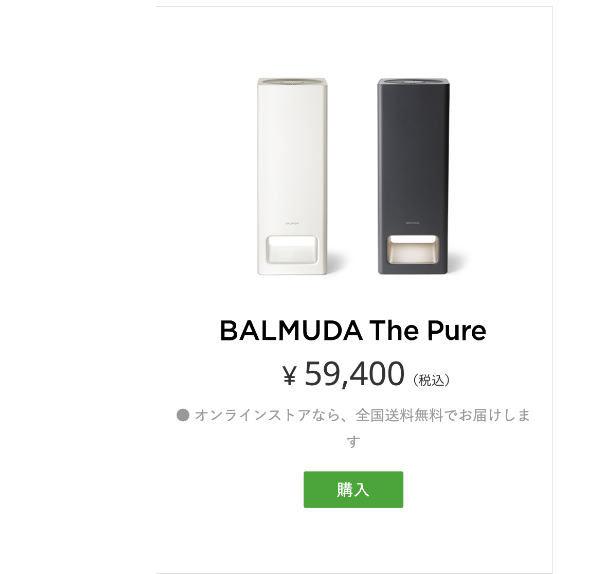
最后自然引出了“他们下一步应该做些什么?”的回答——立即点击按钮购买。

2)利用过渡自然的CTA达到助攻的效果
这里想特别强调一下上面提到的第3个问题。我们在服务过程中发现,大家在策划一个落地页时很容易把9分精力花在头部、1分精力花在CTA和尾部。
殊不知,CTA和尾部的有力引导能起到临门一脚的作用,让用户自然产生下一步行动。
所以一个好的落地页,必须吃透CTA的设计技巧,促使用户采取特定行为,否则就可能功亏一篑。

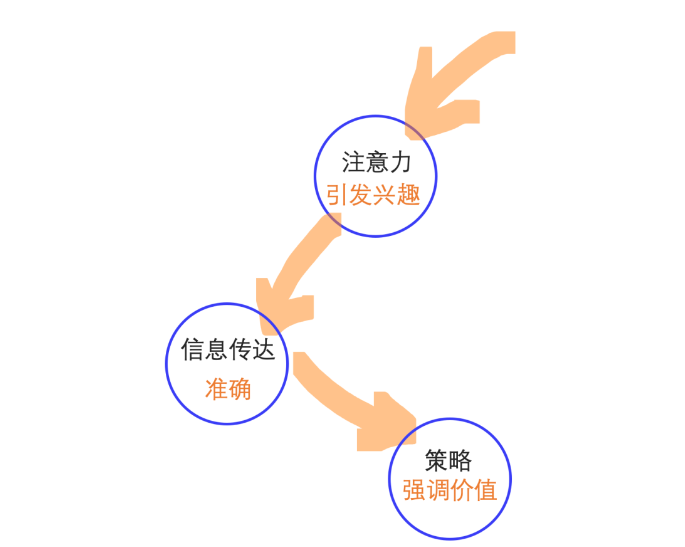
这里跟大家分享3个对CTA转化率有重大、直接影响的要素:
- 注意力:尽可能的比其他元素突出,移除所有周边的干扰因素;
- 信息: 简洁准确、行动导向、清楚易懂、最好能引起用户的紧迫感;
- 策略:根据数据统计,作为独立站卖家,平均只有2.8秒的时间来引导用户转化,否则大概率他们就会流失。所以,我们必须在极短时间回答我们的价值是什么。CTA策略用一句话来说就是——强调价值,强调价值,还是强调价值。
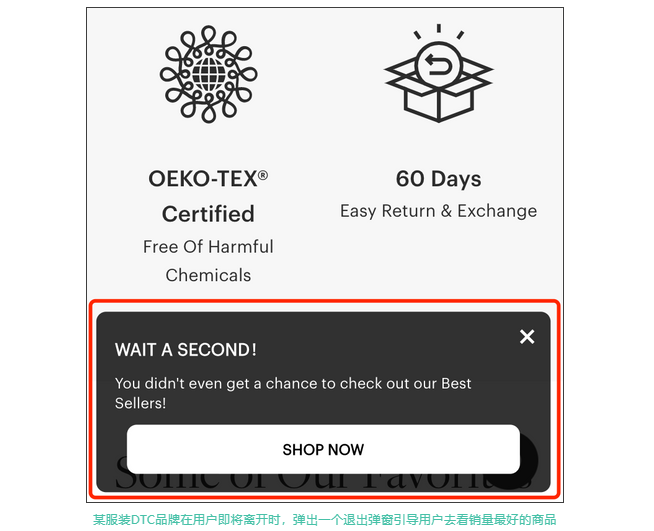
3)挽留设置必不可少,因为对于DTC品牌来说,挽留毫无损失,还能带来额外收益

某服装DTC品牌在用户即将离开时,弹出一个退出弹窗引导用户去看销量最好的商品
在停留超过5秒或用户即将离开时,弹出有吸引力的退出挽留弹窗,可以显著减少用户的流失。
我们甚至可以针对不同的受众弹出不同的退出弹窗,具体的详细信息可以参考我们之前的文章:客官,请留步:一文讲透如何通过退出弹窗来提升转化率
如何成为“第一眼美女”?
如果把落地页比做美女,那么色彩协调、排版舒服、图片动人、加载速度快,只是最基本的要求。
除此之外,高品质的落地页还有3个隐藏较深的特点,这里也分享给大家。
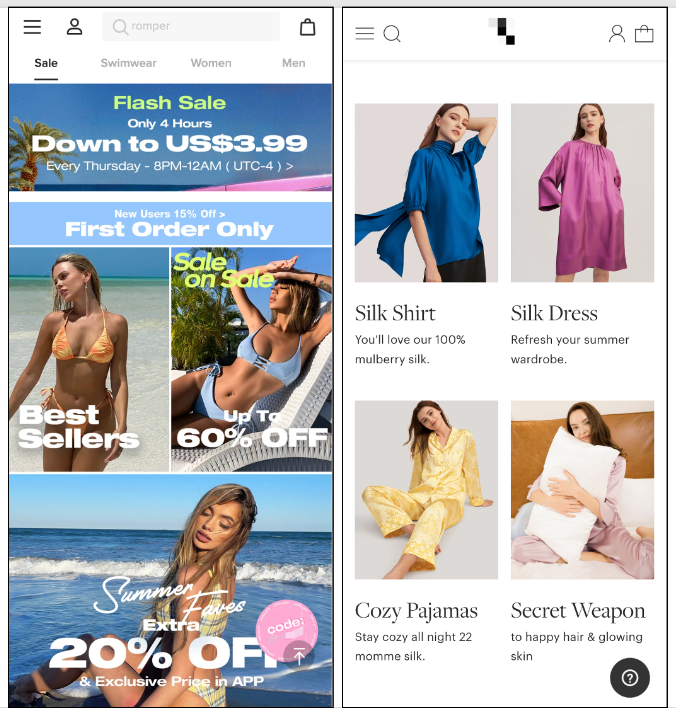
1)排版不仅要有条不紊,还要懂得「留白」
所谓留白,就是页面的整体感受不能给用户带来压迫感,增加阅读时的“呼吸感”。如下图所示,可以比较一下这两个页面排版的差异。

右边的排版中,空白更大、空间舒展,让落地页看起来更加:
- 易阅读,元素更清晰;
- 增加呼吸感,减少视觉混乱;
- 集中注意力,减少分心。

如上所示,同为服装DTC独立站,右边的图相对于左边的来说,更充分的考虑了留白,从而让页面更清晰且更有品质感。
2)每一张图片都要精挑细选、旨在激发瞬间「认同感」
一个落地页会包括很多张图片——更多的图和视频,可以降低阅读成本、增加可视性、趣味性。但有一个容易被忽略的一个问题,页面使用的图片素材越多,对于图片的要求和限制就越多。
解决方法:
- 图片风格尽可能统一。例如:前面一张图片是实物图片,后面一张变成了卡通图片;
- 图片中不要有太多的元素,明确视觉焦点。只有视觉焦点清晰,才能更加吸引用户的注意力,传达更准确的信息。
具体的方法也可以参考我们之前分享的文章。
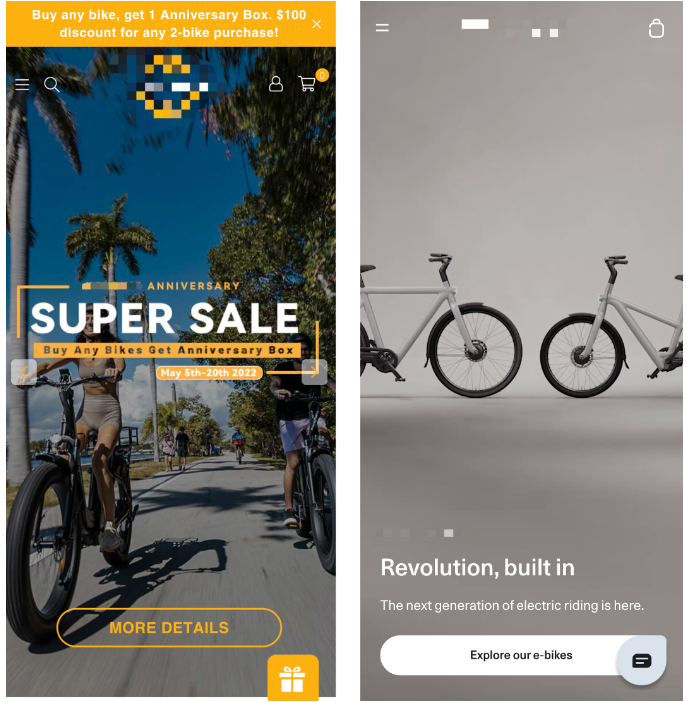
3)一遍一遍给落地页减负——删掉页面中多余的元素、保护用户的注意力
看了我们上面分享的内容,你是不是想在自己的页面上快速尝试一下呢。
不过别急,在制作落地页时,我们想请你多问问自己:页面的目的是什么?最终目标是什么?想传达的整体信息是什么?是否有多余的信息?
这样可以确保每个元素都有其存在的理由。

“最会打扮的女人,都是在出门之前,最后照照镜子,并取下一件配饰。”
而埃隆马斯克曾经在接受采访时也表达过类似的观点:“如果你每次没有花10%的时间来往回加东西的话,你就没有删除足够多。”
设计落地页当然也符合上面的道理,元素必须有所取舍,无论是想传达的文字还是想展示的图片,都不能求全求满。永远别忘记:少即是多。

如上所示,同为电动自行车的DTC品牌,右边的落地页相对于左边的来说,因为元素相对较少,反而让主题更专注、清晰,引导动作也更聚焦。
写在最后
今天既然鼓励大家给落地页减负,我们顺便也给自己减减负。文章不写太长了,因为——来日方长,因为——希望你来看下回分解。
最后想说,虽然落地页仅仅是独立站营销与运营中的一个环节,但如果我们肯花足够的时间、精力,先把「落地页」这一个关键点打透,所谓一通百通——最终的结果可能会截然不同。
Ptengine是Ptmind(北京铂金智慧)出品的Martech产品,通过用户分析,可视化结果呈现,与用户个性化自动互动等功能,让营销,运营,产品成为以用户数据为中心的综合一体,实现 营销自动化 需要免费试用Ptengine,
可以添加微信(nanxipeng)直接对接客户经理






