
我们之前写过一篇如何利用视线浏览规律优化独立站页面的文章,今天想顺着这个话题再聊聊另一个经常被跨境卖家低估的影响因素:文字排版。
内容提要:
1. 什么是文字排版(Typography)
2. 文字排版的5大影响因素
3. 快速上手文字排版的6大方法
本文共约3800字,预计阅读时间7-8分钟。
首先想问大家一个问题:不知道大家作为资深的互联网用户,平常在浏览电商网站的时候是否注意过页面的字体设计呢?我猜你的答案很可能是没有注意过。没注意过……那就对了。如果你去到一个电商网站,阅读了网站的内容,然后带着是否购买商品的决定离开,整个过程如果没有注意到网站的字体,就意味着从字体排版的角度来看,这个电商网站完美地完成了它的工作。
而如果你开始思考网站的字体,那就代表它让你从购物过程中分心了,大概率的结果也是你会离开网站。
所以文字排版在你的独立站上起着至关重要的作用,它确保用户能够舒适地阅读和处理所有基于文字的内容:不管是品牌价值主张、商品卖点陈述还是打折活动信息
这也代表着,作为一个独立站卖家,通过关注文字的展现形式和可读性,一方面可以确保普通用户不会因为不恰当的文字使用而分心;另一方面则会让那些在意好排版的少数用户读懂你的细心、专业和体贴。
本文将尽量涵盖作为刚开始思考文字排版的你所需要知道的一切:我们将从文字排版的介绍开始,分析其影响因素,然后讲解可以快速上手的6大方法。
1. 什么是文字排版(Typography)

维基百科上对于文字排版的定义是:让书面语言在展示时具有易读性和吸引力的字体排布艺术和技术。
而独立站上的文字作为数字化的存在,要想具备易读性和吸引力,尤其需要关注:
- 在更短的时间下抓住用户注意力——因为互联网上几乎有无穷无尽的选择,用户的注意力很容易就会飘走;
- 可扫读且重点突出。因为用户倾向于在页面上快速寻找特定的商品或内容;
- 考虑多种设备类型和屏幕尺寸——因为用户可能从各种不同屏幕尺寸的设备和不同版本的浏览器访问独立站,文字应该在不同条件下都能较好展示。
出于全面的考虑,独立站的文字排版需要全面考虑文字本身的展现效果,当所有这些细节都考虑到了,才能尽可能多地给用户提供舒适的阅读体验。
2. 文字排版的5大影响因素
好的文字排版会带给用户一种协调的感觉,也就是不会让人特别注意到文字;而不好的文字排版则会因为冲突让人产生不适感,从而中断用户顺畅的阅读。为了帮助大家设计好的文字排版,我们会重点从文字的字体、大小、粗细、形状和颜色这5个方面来展开。
2.1 字体

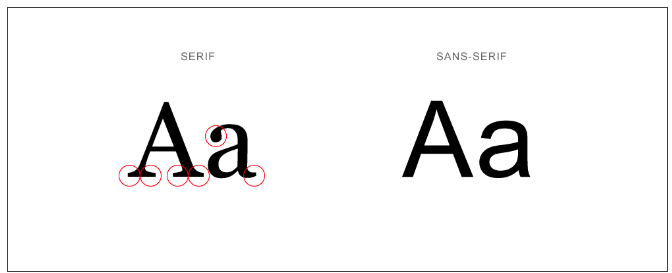
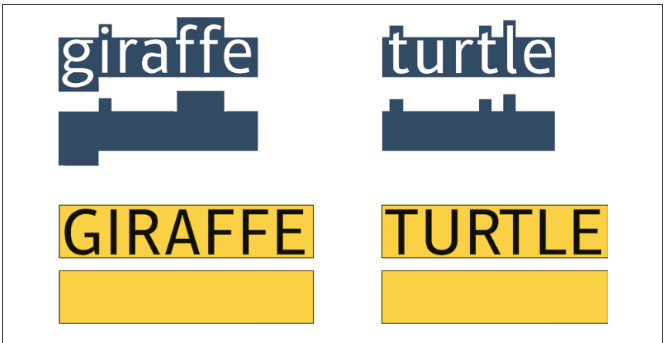
我们在英文独立站上常见的文字基本都可以分为衬线字体(Serif Fonts)和无衬线字体(Sans-Serif Fonts)两种。衬线是指字母主笔画外的小的装饰性突起,比如上图中左边字母圈出的那些部分。衬线字体就是包含衬线的文字。
而单词“Sans”是一个法语单词,表示“没有”的意思,所以“Sans-Serif Fonts”名为无衬线字体,顾名思义就是笔画边缘没有衬线的字体。由于没有额外的装饰,无衬线字体通常会给人简洁质朴、舒适亲近的感觉,所以大多数独立站都会优先选择无衬线字体。
2.2 文字大小

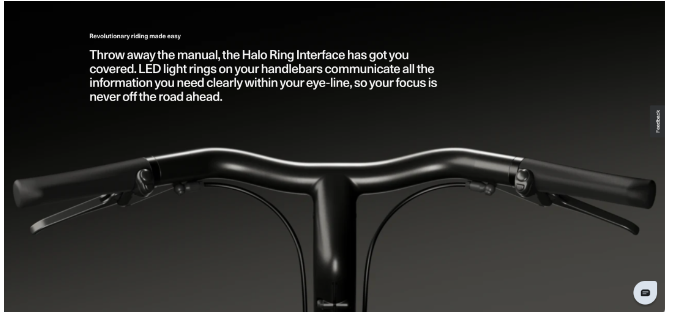
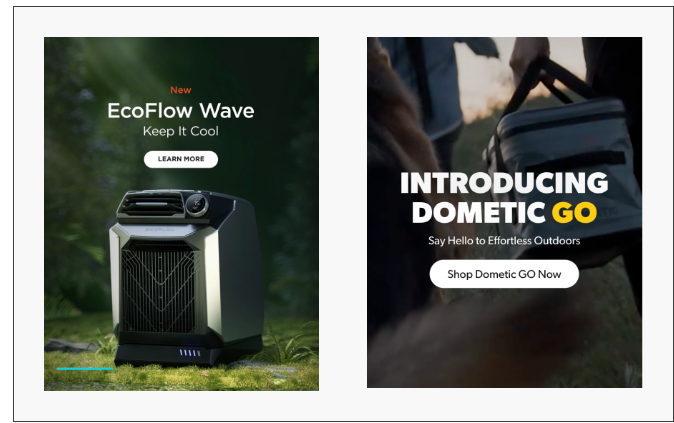
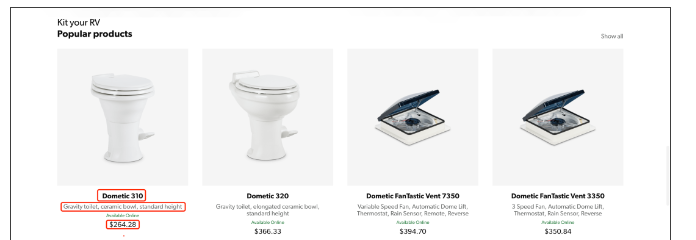
让我们先来看一张图,你是否觉得哪里有些不对劲?没错,这个页面的标题竟然比正文小,所以看过去满眼都是密密麻麻的正文,几乎会忽略最上方的标题内容。而利用字体大小就是希望通过对比的效果来突出重点,引导用户更顺畅地阅读。而为了达到好的对比效果,一定要大胆地使用差异明显的字体,否则反而容易造成重点不清晰的感觉。

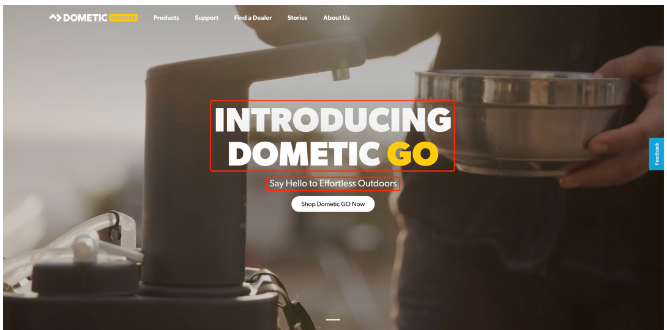
Dometic就在独立站这个页面上使用了86px的标题和24px的正文,很好的产生了对比的效果。
2.3 文字粗细
文字的粗细是指笔画的粗细度。大多数的字体设计都包括了多种不同的粗细:常规(regular)、粗体(bold),可能还有半粗体(semibold)、极粗(extra bold)或细体(light)。
文字粗细的对比不光能使页面更容易阅读,也能更有效地组织信息。

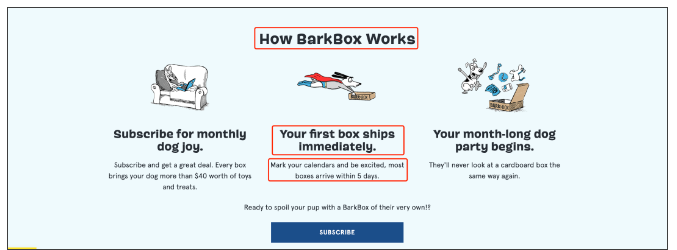
为了让不同粗细的字体之间产生协调的对比,我们建议不要太保守。图中的DTC品牌BarkBox就是用了粗细对比比较明显的字体来设计页面。
2.4 文字形状

字母的形状是指它的外形。我们可以看到大写字母和小写字母的形状是有所区别的,通常我们在识别一个单词时,不仅是从它的各个字母来认,还会根据整个词的形状来认。所以当一个单词以全大写的形式出现的时候,它的形状会从平常我们熟知的状态变为并不熟悉的矩形状,为此用户需要逐个字母的识别,从而增加阅读时间。因此我们建议不要在除了CTA以外的地方使用全大写,否则只会降低文字内容的可识别性和可读性。不信你试试需要花多长时间看完下图中的商品名。

2.5 文字颜色
最后我们再聊下颜色对于文字排版的影响。整体来说,暖色(比如红色、黄色和橙色等)是前进型的,会更吸引我们的注意;而冷色(蓝色、绿色等)是远离型的,总是在我们的视线中后退。

所以在独立站设计过程中,我们常见的是用很少一点的红色或黄色来产生对比,起到强调作用的同时不影响文字易读性。而除了普通意义上”多姿多彩“的颜色,独立站上更常见的是利用黑白文字的深浅颜色对比来达到相应的目的。

图中的页面在商品名和价格上使用了最黑的颜色来进行强调,然后描述和库存状态依次使用了更偏灰的颜色,这样能较好的区分主次,引导用户视线关注更重要的内容。
3.快速上手文字排版的6大方法
了解了影响文字排版的因素之后,我们也整理了在实践中积累的实用方法,只要保证了你的独立站设计符合基础的准则,你的文字内容就能有相对较好的易读性,也就代表你会收获更高的转化率。
3.1 限制独立站所使用的字体种类
为了保证整个内容的一致性,不要在你的独立站上使用超过两种不同的字体。我们看到大多数独立站使用一种字体就足够了,因为你可以在一种字体的基础上搭配不同的字体大小、粗细、形状和颜色等来达到不同的目的。

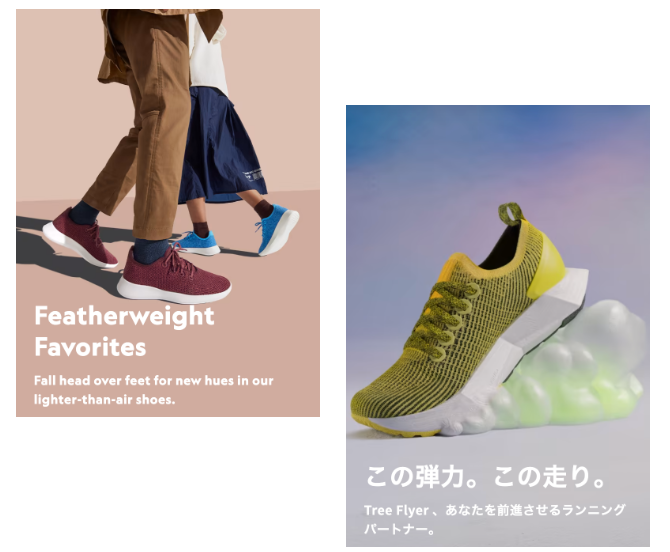
比如我们看到Allbirds在英文站就只使用了一种字体,而日文站也只是换了另一种字体保持统一性。如果你倾向于选择2种不同的字体,请一定要选择视觉上能兼容但又能相互区分的字体种类,比如一种无衬线字体加一种衬线字体是相对较好的搭配。
注意事项
我们发现跨境独立站经常会将文字放在图片中,而不同图片会有不同的上线时间,因此特别容易忽略整个页面的字体一致性。特别建议你在上线新内容时都检查下字体的使用是否跟平常保持一致,从而减少用户的阅读障碍。
3.2 初期尽量选择经典的字体,且在正文中使用无衬线字体
我们建议作为刚开始关注字体的你尽量选择经典的字体。经典的字体一般会具有多种优势:
- 高兼容性,可以确保你的用户在不同的设备或浏览器上拥有相同的阅读体验;
- 用户已经习惯于在互联网上看到经典的字体,他们不会因文字的外观而被分散注意力;
- 经典字体没有其他字体设计中可能出现的缺陷。比如一个经典字体不会存在两个字母挤在一起的奇怪字距,也不会存在不同字母难以区分的情况,如“I”和“L”或“r”和 “n”。

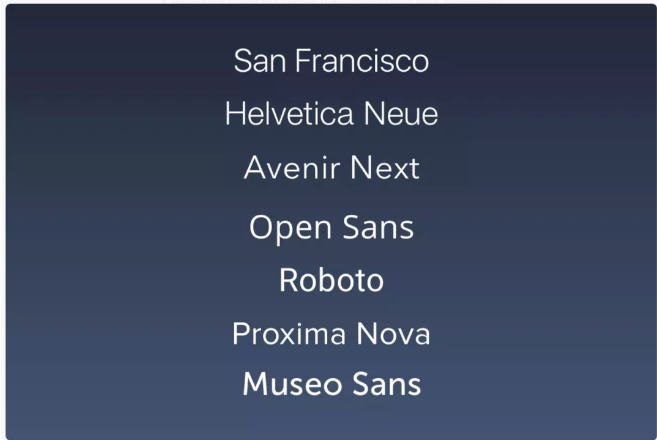
这里推荐7种最常见的网页字体,如果你在考虑统一独立站的字体,从这里面选择会是一个好的开始。
另外如果你在独立站上使用了2种字体,我们建议尽量在正文中选择更易阅读和理解的无衬线字体。

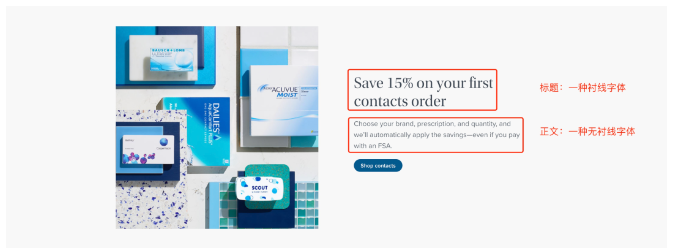
如图,Warby Parker就是在标题中选择了衬线字体而正文使用了无衬线字体,这样既能利用不同种类的字体形成对比,也保证了易读性。
3.3 设置合理的字体大小来保证易读性
当大部分用户都来自M端时,较小的页面字体会给用户难以阅读的感受;海外也有学术研究表明,较大字体更能传达出意义并唤起强烈的感情。所以我们建议将正文字体保持在15-25px之间,字体再小就需要在手机上放大才能看清。至于引导用户快速理解页面结构的标题,我们建议不要超过两级(大标题 + 小标题就足够了)。
作为大标题,可以设置为正文字体的1.5 – 2倍之间,比如正文字体是16px,大标题可以在24px到32px之间;而作为小标题,可以设置为正文字体的1.2 – 1.5倍。当然在字体大小不同的基础上增加字体粗细或颜色的变化也是增强对比的有效形式。
3.4 调整行距来减少阅读障碍
还是先看一个例子,你是否觉得该独立站中的文字阅读起来会比较累呢。其原因就是出在行距上。
合适的行距能确保用户轻松地阅读单行文字然后在换行后继续下一行,所以我们需要根据文字的字体大小来分配行与行之间的空白空间。对于正文,请将行距至少设置为1.5;而对于标题,我们建议行距可以更大一些。
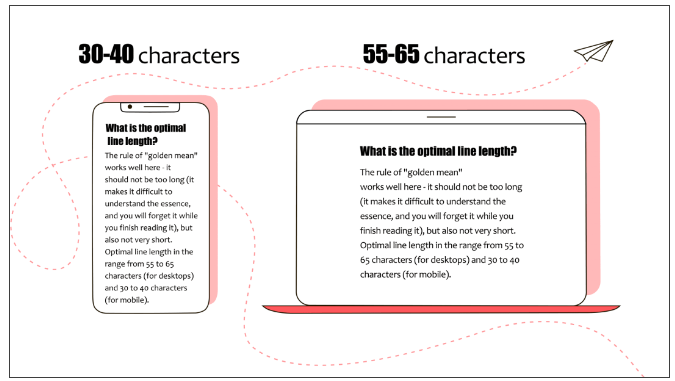
3.5 确认每行文字的长度相对合理
行长,即每行的长度也是在设计文字排版时需要考虑的因素。如果一行的长度过短,频繁的换行会很容易让眼睛疲惫;如果一行的长度过长,又因为需要在好不容易阅读完一行后费力回到起点寻找下一行的开始,也会让用户感到困难。

独立站的最佳行长在30至40个字符(M端)和55至65个字符(PC端)的范围内。
3.6 不断测试更好的文字排版形式
掌握了以上的准则和文字排版知识,你就可以开始动态尝试不同的文字和风格,以求提供更好的阅读体验。而最好、最快也是试错成本最低的尝试方式就是不断进行A/B测试。比如为了测试商详页的文字排版是否合理,可以把用户的加购率、跳出率或者最终的购买率作为衡量指标来开启测试,通过快速反馈来迭代你自己的文字排版认知,进而带来转化率的提升。
写在最后
今天的内容就到这里,其实我们想说的还是一样:要想提升转化率,基础工作一样也不能少。在意独立站的每一处细节,就是“结硬寨,打呆仗”的过程;也只有打牢基础了,才有一夜爆发的可能。
如果你还对提升独立站转化率的其他任何方面感兴趣,欢迎给我们留言沟通,我们也会在未来提供更多的相关内容。
Ptengine是Ptmind(北京铂金智慧)出品的Martech产品,通过用户分析,可视化结果呈现,与用户个性化自动互动等功能,让营销,运营,产品成为以用户数据为中心的综合一体,实现 营销自动化 需要免费试用Ptengine,
可以添加微信(nanxipeng)直接对接客户经理






