

在线购物的体验已经慢慢接近实体店:用户可以浏览库存、查看之前浏览过的商品、在做出决策之前比较类似的产品……然而由于无法完全模拟实体店店员所提供的服务,线上店铺仍然面临一些挑战:如何让用户愿意花费时间和耐心了解更多的产品。
设想你走入一家超市,准备根据食谱购买食材。你可以迅速找到熟悉的东西,如大米、鸡肉或者土豆。但是,当需要寻找不太常见的食材,比如罗勒,通常你需要通过分类寻找相应品种,然后才能找到它。为了提高用户的参与度,除了精心设计商品呈现方式,网站的组织方式也极其重要。本文将探讨如何优化和组织导航,使用户能够更高效地找到他们需要的商品,从而增加他们在网站内的停留时间,并促使他们最终进行购买。
1. 网站导航的各个元素和示例
1.1 主导航
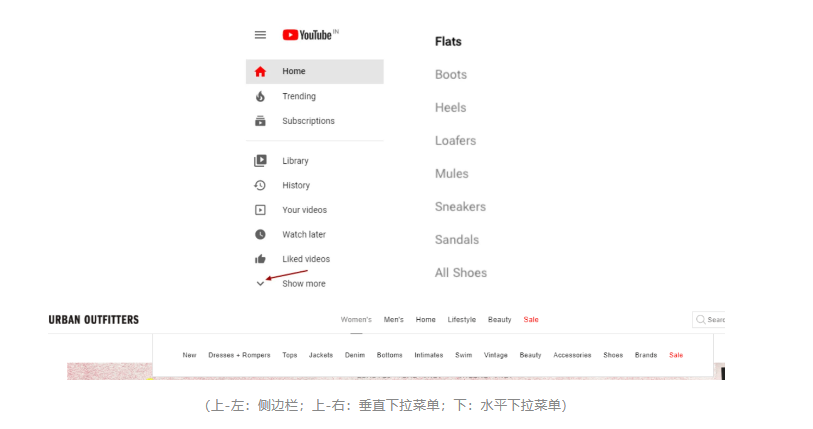
如何呈现标题是导航设计的重点。两种最常见的格式是水平或垂直固定的菜单,其中展示的是站点内的商品类别。经常有品牌方纠结哪种呈现方式更好,事实上这也是因站点而异的,在一种情况下效果很好的设计,放在另一个情况下不然。让我们盘点一下影响样式选择的一些因素:
- 页面空间:在PC上,水平导航栏能比垂直导航节省更多空间,而在空间有限的m端,通过汉堡包菜单+垂直导航可以快速折叠和展开。
- 菜单项优先级:通常,最左侧和顶部的菜单项权重更大,因为这些位置在视觉上被作为主要区域。此外,大部分用户的阅读习惯从左到右,因此在pc端在如果空间允许,水平导航提供了更佳的体验。
- 浏览:从浏览的角度,许多用户发现垂直扫描页面的体验更加自然,这为垂直导航的设计提供了支撑。

1.2 导航中的类别组织
导航结构和标签应该在所有页面上都清晰、简洁。如果站点的品类较多,那么分层组织导航菜单是不可或缺的。因为菜单上有太多的选项可供选择。通过分层设计,您可以让用户选择点击他们需要的选项,而无需任何其他可选的干扰。据统计,34%的独立站没有按清晰的分类导航,这使得用户难以找到他们要找的东西。
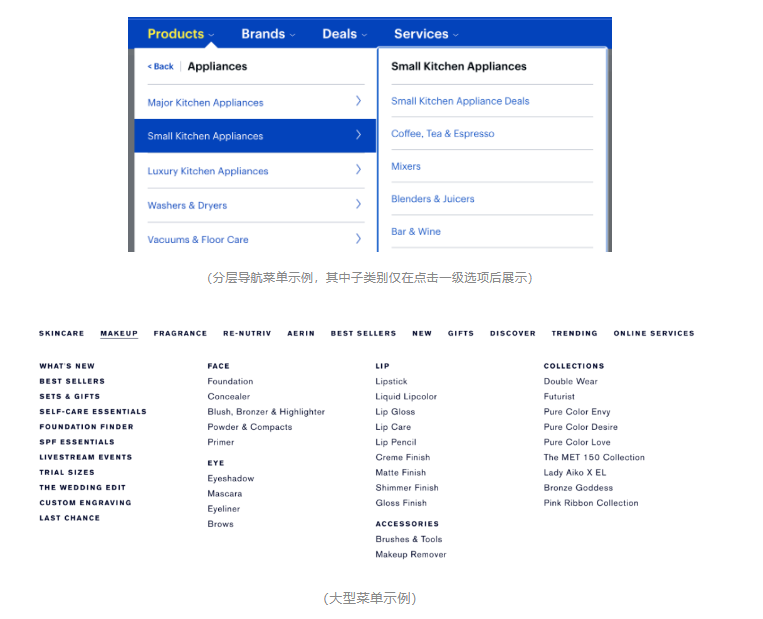
在导航菜单中展示子类别通常采用两种方式:
a 分层菜单:列出一级类别,仅在悬停或点击时显示子类别
b 大型菜单:在初始菜单中就用下拉菜单的形式列出所有的一级类别和子类别
分层导航允许用户通过限制可选择的类别和选项列表,在短时间内做出简单快速的选择。而大型菜单则释放出更多的可能性,但也有可能造成选择困难。我们鼓励品牌测试不同的体验和迭代,以确定哪种变体最适合普通访客以及不同的受众。

在分层菜单中,通过提供几个选项(而不是几十个),可以帮助用户评估选项并加快决策过程。但由于受众范围很大,并且不想失去任何购买特定产品的用户,因此很难选择在导航菜单最前面显示哪些类别。这就是为什么有必要在将大型菜单变为更清晰的分层菜单之前对导航菜单栏进行 A/B 测试,以便了解内容的最佳放置位置及每次修改对用户体验和行为的影响。
除此之外,个性化菜单项的顺序也是优化导航的一种方式。您可以向普通访客或新访客呈现默认的顺序,而对高潜用户(多次访问或高交互的用户)或发生过购买的用户,根据站内行为个性化菜单项的顺序,以便根据用户的需求和喜好提供个性化的体验。例如当你能知道某类用户在某个季节(比如冬季)主要在一个特定的产品类型中购物,则建议重组菜单以确保这个类别被优先看到。它不仅能够加快产品发现,还能更有效地推动转化。

(根据访客的兴趣重新排序的导航菜单示例)
1.3 需要考虑的其他因素
导航的跟随设计导航跟随是一种固定的菜单栏,它在用户浏览和滚动页面时始终可见,可以帮助用户更方便地浏览网站。为了简化购物体验并激发积极的交互行为,建议让导航菜单、产品筛选器和排序菜单始终保持可见。
增加用户互动和参与度的元素
一个交互式的导航菜单往往有助于用户有更强的探索意愿。哪怕要展示的项目不多,也可以使用视觉吸引力更强的图像、图标等元素是菜单栏整体上更有趣。
设计风格
菜单选项的设计也常常影响到导航体验。从按钮颜色和主导航的外观,到使用的字体和排序菜单的大小,都会影响到用户是否能快速导航目的地。建议测试不同的样式、颜色和尺寸,以了解什么样式最适合您的品牌。
交互方式
悬停下拉式菜单和单击下拉式菜单。和设计决策类似,测试这些个选项哪个更适合。此外,品牌也可以在菜单完全展开后展示个性化的产品推荐,以充分利用网站的空间。

页脚
网站的Footer也是将用户导航至他们感兴趣的页面的媒介。这里可以展示热门类别页面的链接、品牌故事等传递品牌理念和价值的页面、鼓励注册,通过隐私政策信息建立信誉等。

网站的Footer也是将用户导航至他们感兴趣的页面的媒介。这里可以展示热门类别页面的链接、品牌故事等传递品牌理念和价值的页面、鼓励注册,通过隐私政策信息建立信誉等。
2. 导航的搜索功能
除了主导航的设计之外,独立站还可以使用多种其他策略来优化网站导航。网站的搜索功能也是用户寻找商品时最常使用的,它主要有两种选择:多维度搜索和语义搜索。
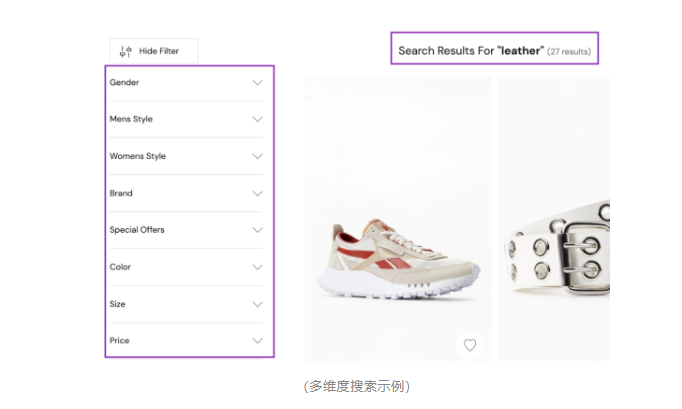
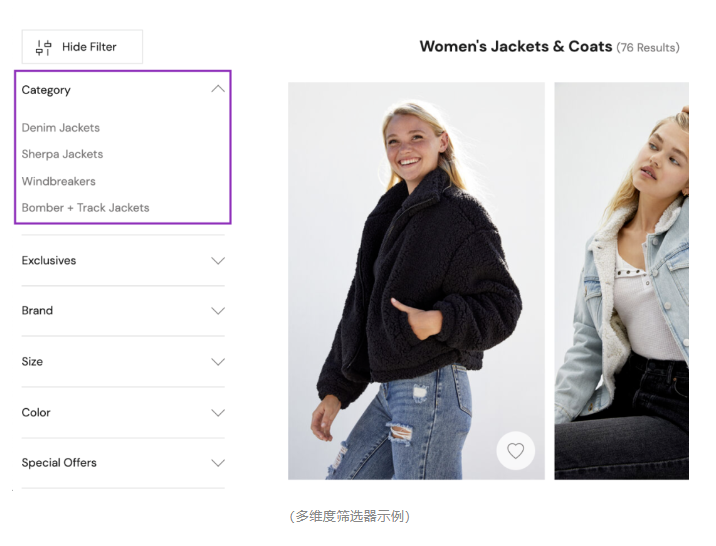
多维度搜索
多维度搜索或引导式导航帮助用户基于大小、颜色、价格等过滤器对大量的SKU进行分析、组织和筛选。多维搜索选项是搜索查询的结果,因此,显示选项仅与查询相关的过滤器选项有关。

另一方面,搜索过滤器允许用户根据特定类别(例如尺寸、颜色、价格或品牌)对产品属性进行排序。过滤器与多维度搜索不同,因为它们旨在帮助浏览器缩小查询范围,而无需动手输入搜索。此功能通常出现在类别或商品列表页面的左侧,对于浏览多SKU的网站非常有用。

语义搜索
语义搜索使用地理位置、用户搜索历史以及拼写变化来改进搜索查询。通过了解受众的区域和行为趋势,品牌可以优先考虑用户开始搜索查询时出现的建议词条。用户登陆时输入搜索词的推荐结果相比在隐身模式下的搜索推荐要精确很多。
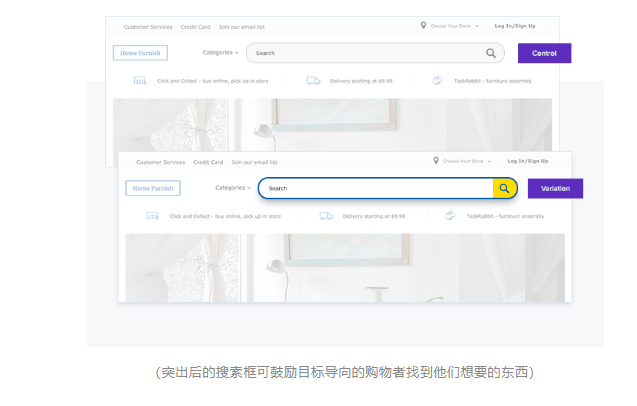
此外,针对搜索进行实验也是常见的做法。假设您发现用户在浏览了一两个类别或几个商详页之后就离开了网站,如果用户能被引导进行站内搜索,对提升站内停留和转化是有正向作用的。改善搜索区域的样式,使其在页面上更加突出并吸引用户的注意,就是个不错的主意。

3. 在类别页面之间导航
设计产品列表页和详情页的最佳实践是优化页面之间的导航。一旦用户到达详情页,如果他们没有找到想要的内容,最好能轻松返回初始搜索结果页面。通过面包屑以帮助简化网站导航,确保用户在 页面之间来回导航时不会丢失其在网站上的位置。
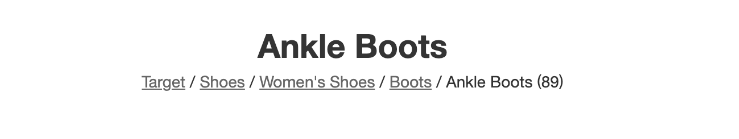
面包屑是一种线性导航提示,通常在页面内容的顶部可见,显示用户到达当前页面的路径(例如:女装-鞋子-靴子-裸靴-粗跟鞋)。面包屑路径中的每个项目都应该是可点的,并将用户直接带回到相应的页面。

4. 针对移动端导航的其他提示
移动端和PC端的体验一致是十分重要的。如今大多数消费者更习惯在移动设备上购物,因此所有的导航优化,移动端甚至要放在更高的优先级。
菜单应该固定还是隐藏,垂直还是水平,在左侧还是右侧,是否使用汉堡包菜单快速显示和隐藏菜单是最先需要确定的。

Nike 应用程序上的垂直菜单(左)和亚马逊左侧的汉堡菜单(中:点击前;右:点击后)
除了这些基本要素,如果想要追求空间最大化,还有一些策略可以参考。
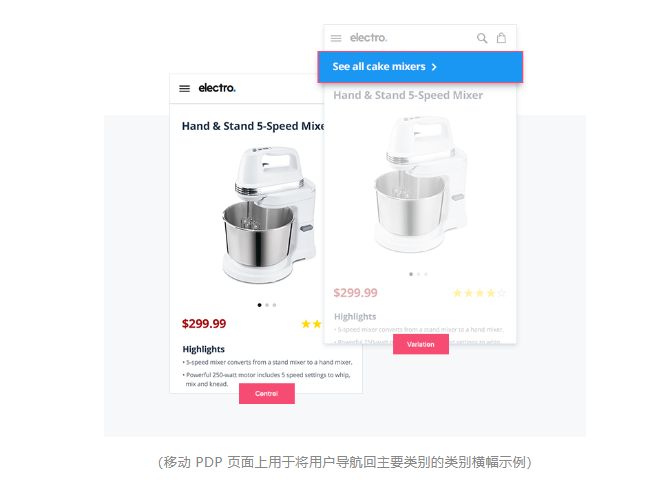
例如,如果面包屑导航不太适合移动端的屏幕,可以考虑在浏览详情页时使用类别横幅来把有需求的用户带回主类别页面。如果所查看的产品不符合他们的兴趣,这将鼓励他们继续发现产品,而不是离开。

5. 实际导航优化案例案例1:一个新的首饰品牌
在这个案例中,我们探讨了一家新的珠宝品牌如何改善其网站的导航菜单,以提升用户参与度和转化率。最初,该品牌的导航菜单过于简单和乏味,缺乏吸引人的内容。为了增加互动性,团队决定添加更多元素来丰富菜单。
假设:
假设在导航菜单中显示直接进入特色产品页面的入口将增加转化率。
改善动作:
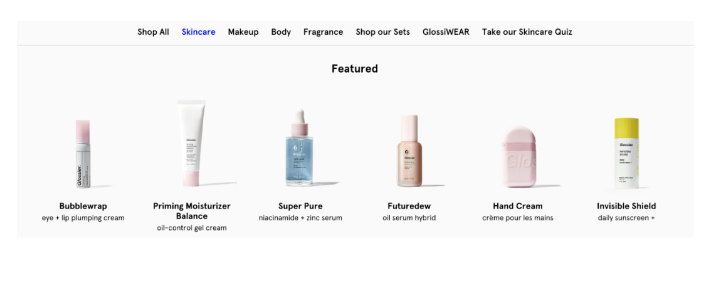
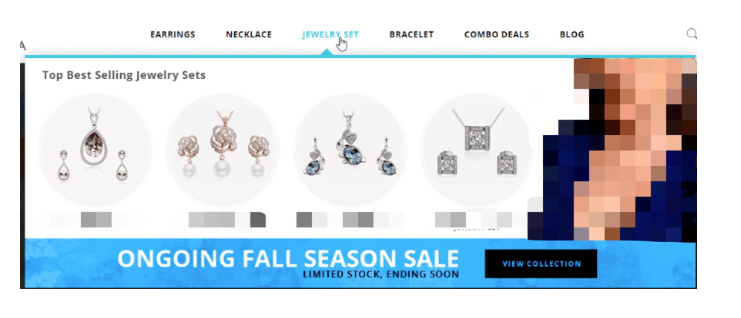
运营团队决定在每个类别的导航栏中显示“畅销品”,并提供导航至完整产品系列的CTA。在这个测试中,每个类别都添加了畅销品,通过吸引人的图片吸引用户访问详细页面,并使用按钮引导他们进入分类页面。一半的用户看到了测试版本,另一半用户仍然看到原始版本。
控制组:鼠标悬停时类别颜色变化的原始菜单

测试组:增加了特色商品的预览图和入口

结果:
经过一周多的测试,结果显示:这种导航优化策略有效地提升了用户在网站上的平均停留时间和访问的平均页面数量,并且将加购转化率提高了近50%。这个结果颠覆了我们先前的理解,即只有拥有大量SKU的网站才适合使用大型菜单。

通过实施这些改动,该品牌优化了用户在站内的导线,并在用户参与度和转化率方面取得了显著的改进。案例2:一家领先的运动户外品牌
这是一个针对细分人群提供个性化方案的案例。为了实现收益最大化,团队在推广全价商品和促销商品之间权衡。他们猜测,使用菜单导航至“新品”页面的用户更有可能购买全价商品。基于这一假设,他们决定对这两类人群区分展示菜单。
假设:
把不同偏好的客户导航至不同的集合页能提升整体转化率。
改善动作:
采用行为偏好细分用户,对之前在站内对新品更感兴趣的用户在菜单中突出展示新品集合页,而对价格敏感型客户突出优惠页面。
结果:
该策略对加购转化有积极影响,较PC端而言,移动端的提升更为显著。除了”加购“和”支付“转化之外,导航中的个性化引导对用户的互动和参与度也有显著促进。

此外,我们也可以通过详细元素数据,来进一步验证点击该内容的用户从哪里来,后续的转化情况如何,以及把点击该内容的用户细分出来通过热图查看其在页面上的行为。

总结:
- 什么是体验最佳的导航,对于不同的独立站来说并没有放之四海而皆准的方案。每个站点都有自己的用户群体和画像,甚至一个品牌的用户也有着相差迥异的习惯和偏好,因此测试不同的导航设计才是找到最佳方案的方法。
- 优化和测试导航时,您可以考虑的是:菜单位置、样式、交互方式、元素构成、分类、甚至排列顺序。如果能细分人群来构建导航的策略,A/B测试+个性化的力量一定会给你惊喜。
Ptengine是Ptmind(北京铂金智慧)出品的Martech产品,通过用户分析,可视化结果呈现,与用户个性化自动互动等功能,让营销,运营,产品成为以用户数据为中心的综合一体,实现 营销自动化 需要免费试用Ptengine,
可以添加微信(nanxipeng)直接对接客户经理






