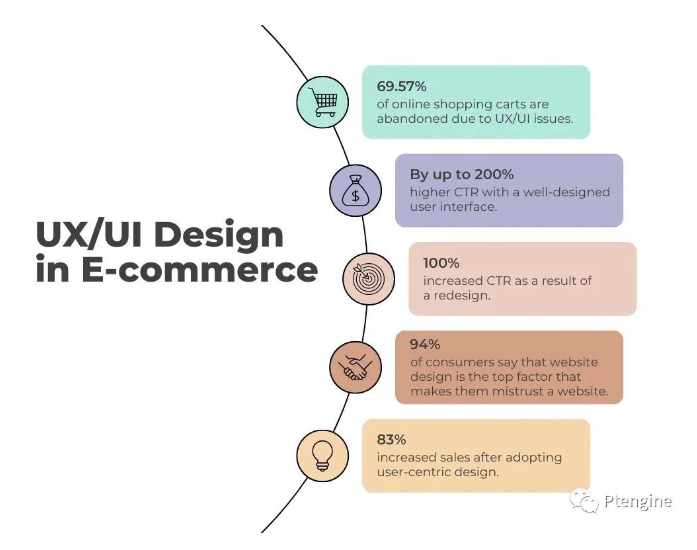
在今天的电子商务行业中,用户体验 (UX) 和用户界面 (UI) 设计的重要性不言而喻。随着在线购物的普及,电商网站需要提供简洁明了的界面和愉快的用户体验才能保持在竞争激烈的市场环境中的领先地位。

为什么UI/UX设计重要?
- 用户满意度
良好的UI/UX设计不仅需要提供美观的外观,更重要的是它能让用户感到满意。通过创建直观、易于使用和吸引人的界面,品牌可以确保用户在其网站上度过愉快的时间,并可能将他们转变为复购客户。一个清晰且易于导航的设计可以减少用户的困惑,从而减少页面退出率,同时也可以增加用户在网站上的停留时间。
- 品牌形象
优秀的UI/UX设计也可以传递品牌价值,帮助消费者对品牌有深入的理解,从而建立更好的品牌形象。通过强大的视觉元素和一致的设计语言,电商网站可以在用户心中树立统一且难忘的品牌形象。
- 提升转化率
精心制作的UI/UX设计不仅可以引导用户在网站上进行特定的行动,例如购买产品或注册服务,而且还能够提高转化率。通过利用颜色,形状,布局和其他设计元素来吸引注意力,设计师可以有效地引导用户采取预期的行动。此外,一个优秀的设计也可以减少用户在购物过程中遇到的阻碍,从而增加完成购买的可能性。

7大UI/UX设计原则
#1 | 产品易于获取
为客户提供方便获取产品的体验是非常重要的。电商网站的主角就是其产品,所以,你显然需要把它们展示得非常出色。下面有几点需要记住:
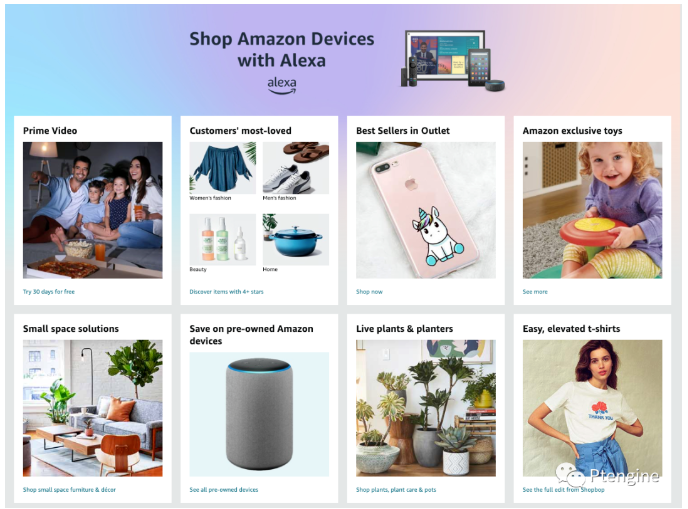
- 关注产品
不要让用户在寻找他们需要的商品时,被无关内容和广告所打扰。
例如:亚马逊(Amazon)的首页直接展示了各类商品,用户可以很容易地看到他们可能感兴趣的产品。

- 保持界面整洁
元素之间应有足够的空间,这样用户在浏览产品和其他相关内容时就不会感到紧张。
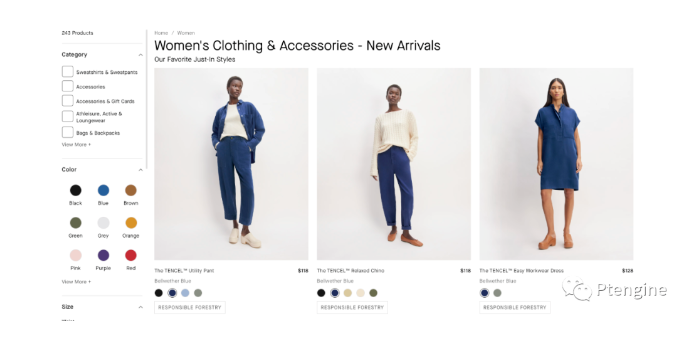
例如:以下的界面设计非常的清爽,每个产品都有足够的空间进行展示,不会使用户感到压迫。

此外,在移动界面上,元素之间的间距不足可能会导致误点,从而导致退出网站。
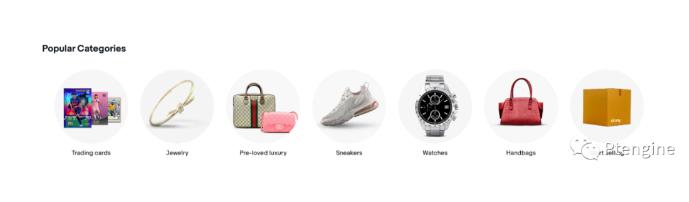
- 清晰的分类产品
让产品看起来更吸引人。
例如:eBay 只是简单地列出产品,并不需要太多的推广内容,因此它们可以将所有的注意力集中在列出分类和产品上。

- 包含搜索字段
想象一下:在一个巨大的商场里,用户自己孤独地在那里,没有人协助、找不到自己想要的东西,该有多绝望?
这就是缺少搜索功能的购物网站给人的感觉。所以请确保你的用户不会感到迷失。

#2 | 简易结账选项

确保产品详情页面上的“加入购物车”和“添加到愿望清单”按钮非常容易找到。
研究显示,大部分购物车弃购主要有两大原因:
- 结账过程冗长或复杂
- 额外的运输费用
虽然后者可能无法由你控制,但前者可以遵循以下几点进行优化:
- 收集用户的基本信息
尽可能只让用户填写购物必须的最基本信息。如果他们喜欢这次购物体验,他们会再回来,并且可以在以后填写更多详细信息。
- 展示清晰的购买详情
在将用户重定向至支付页面之前,要展示购买的详细内容。
这可以确保用户明白购物车里没有添加任何额外或无关的商品。同时,快速浏览购物车内的项目使得用户能检查是否有误添加的商品,或者是否需要做出调整。
- 跳转至相关页面
完成购物后,给出明确的确认信息。在同一页面上,你可以推荐那些用户可能感兴趣的类似产品,吸引他们进行下一次购物。
如果需要,你亦可在购买确认信息旁边或下方加入一个CTA按钮,引导用户前往一个单独的页面以跟踪他们的订单配送进度。
当然,在为移动端设计界面时,可能需要对这些功能进行相应调整。
#3 | 高质量的图片

你会愿意购买看起来无聊的东西吗?也许它非常实用,但你肯定会有所犹豫。
在电商网站中,接触产品的唯一渠道就是展示产品的一系列照片。如果这些照片看起来单调,那么没有人会想要再深入了解。图片必须能吸引用户去购买,或者至少详细查看产品。
以下是几点值得注意的地方:
- 使用专业拍摄的照片
当你希望说服某人购买某样东西时,专业的摄影显得尤为重要。虽然专业摄影可能投入较大,但从长远来看,它们会带来巨大的投资回报。
- 优化图片文件
没有人喜欢等待,尤其是在盯着电子屏幕时。
如果图片没有经过适当的优化,它们可能需要太长时间才能加载。这可能导致用户放弃查看该产品,而频繁出现此类情况可能最终导致用户放弃浏览网站或应用程序。
注意:为了加快加载速度,所有设计元素都必须进行优化。
#4 | 产品详情

图片可以充分展示产品及其质量。我们都知道,产品详情的重要性不言而喻。当文字和图片是了解一个产品的唯一途径时,详细的描述和规格参数就显得极为重要。
以下是一些需要记住的关键点:
- 提供尽可能多的信息
需要注意的是,整体描述中可能包含详细的段落以及简洁的要点。在设计时,要预留空间添加短篇段落的信息。过长的文本块可能会让人反感。
- 包括多张图片
尽可能提供多张不同角度的产品图片。图片越多越好,但自然也不能过多,通常不要超过6或7张。
鼠标悬停时放大的功能非常适合展示图片的细节,因此你也可能需要考虑这一点。部分产品可能还附带一两个视频,同样需要为此留出足够的空间。
#5 | 产品反馈

人们通常依赖相关的反馈来建立对产品的信任。在线商店中,用户评价和评分起着至关重要的作用,它们可以增强消费者的信心,并助力他们做出购买决定。
高达95%的人在购买之前会阅读在线评论。这是一个需要我们深思的数据!
以下是一些值得注意的点:
- 包含评分和评论
在产品页面顶部展示产品的平均评级,然后详细列出各个用户的评论。
请确保为客户预留一个区域,让他们能够对已购产品留下评论。
- 分类评论
可以尝试提供基于相关性和日期对评论进行排序的选项。这将帮助用户根据需要查找评论。
#6 | F型阅读模式
F型阅读模式是一种在网页设计中应用广泛的视觉行为模式。研究表明,当人们在浏览网页内容时,他们的视线通常会首先沿着页面顶部进行水平移动(形成F型的上横条),然后在页面中部稍微向下移动并再次进行较短的水平移动(形成F型的下横条),最后在左侧进行垂直扫描(形成F型的竖条)。

以下是如何在电商网站设计中利用F型阅读模式的几点建议:
- 重要元素放置:将最重要的信息或者元素,如品牌标志、搜索栏、菜单导航、主打产品等,放在“F”字的上横条,也就是用户首先关注的区域。
- 使用子标题和列表:长篇幅的内容可以通过子标题、分点列表或者引言来打破纵向阅读的乏味性,同时也方便用户快速获取信息。
- 左侧导航栏优化:考虑到用户的垂直扫描路径大多位于左侧,可以在左侧设置分类导航或者筛选功能,提高其可见性和易用性。
- 醒目的CTA按钮:在F型阅读模式的热点区域设置明显的呼叫行动(Call to Action,CTA)按钮,如“立即购买”、“添加到购物车”等,能有效提高用户的互动和转化率。
运用F型阅读模式的设计原则,可以帮助你更有效地引导用户注意力,提升用户体验,从而增加网站的浏览、互动和转化。
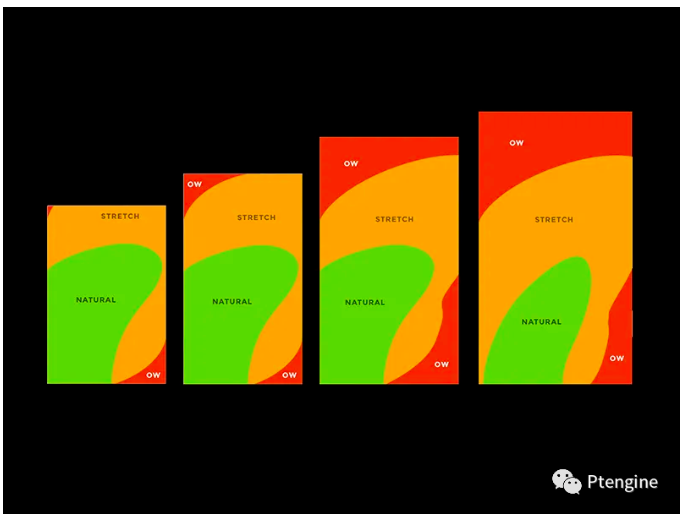
#7 | 拇指区域
拇指区域指的是在使用移动设备时,我们的拇指可以舒适触及的屏幕区域。根据用户习惯和设备大小,这个区域的范围通常位于屏幕的下半部分,并且以屏幕中央为主。考虑到大多数人都是单手操作手机或平板电脑,重要的交互元素应放置在此区域,以便用户能轻松进行操作。

以下是几个关于如何优化移动端的拇指区域利用的建议:
- 底部导航:将主要的导航元素或者菜单栏放在屏幕底部,可以更方便用户进行切换和选择。
- 操作按钮的位置:CTA如“立即购买”、“添加到购物车”等,应放在易于用拇指点击的位置。
- 避免误触:尽量避免在拇指区域放置可能引发重大后果的元素,如删除按钮、注销按钮等,以减少用户误触的风险。
- 适应左右手操作:设计时需要考虑到左撇子和右撇子的差异,尽量将关键操作布局在屏幕的中央,使其对所有用户都友好。
正确利用拇指区域不仅能提高网站的易用性,而且可以优化用户体验,提升用户在移动环境下的操作效率。
以上便是所有的要点。这些基本的“规则”可助力你顺利开展项目。随着项目的推进,你可以灵活添加自己的创新思考。
Ptengine是Ptmind(北京铂金智慧)出品的Martech产品,通过用户分析,可视化结果呈现,与用户个性化自动互动等功能,让营销,运营,产品成为以用户数据为中心的综合一体,实现 营销自动化
需要免费试用Ptengine,可以添加微信(nanxipeng)直接对接客户经理