
主页既是对品牌的介绍,也是一本使用说明,旨在帮助新客户和现有客户浏览你的业务以找到他们需要的东西。
就像登陆页面一样,每一个细节都应该建立起强烈的第一印象并鼓励预期的行动,无论你的主页的目标是销售你的产品还是吸引对方订阅电子邮件,无论你是在构建网站还是重新访问已有网站的主页,当你在规划设计主页时,请牢记以下几点….
如何设计一个有效的主页
根据专家分析,最好的电子商务网站可以在不到 10 秒的时间内吸引用户的注意力。从设计的角度来看,需要使导航流程清晰,以便访问者可以快速选择最适合自己(和你网站上的业务)的路径——这意味着平衡的留白、直观的导航和有意的设计元素。
增加这种紧迫性的是一种称为“决策回避”的心理现象,这是人类倾向于避免需要太长时间才能做出的决定。
在主页上,决策回避意味着通过退出页面或点击后退按钮“弹跳”。为了防止这种情况发生,主页的首要任务应该是说服潜在客户留下来。
记住用户体验
虽然很容易被调色板和字体选择所吸引,但记住主页的目的很重要:说服人们浏览你的产品并最终进行购买。最简单的方法是创建简单、直观和直接的用户体验 (UX)。
如果你正在考虑如何为最佳网站设计和主页打造出色的用户体验,这里有几个问题可以指导你:
- 用户从你的主页访问您的在线商店的难易程度如何?
- 你想让访客做什么?(例如,进行购买、加入你的电子邮件列表等)
- 他们这样做有多简单?完成目标需要多少步骤?
- 他们需要多少信息才能进行下一步?
- 你能消除任何步骤吗?
访问者有时会在知道他们想要什么的情况下登陆主页,而有时他们不知道。你必须在设计主页时考虑到这两者,同时确保决定符合你的主要目标。
一个好的主页应该能容纳寻求特定结果的访问者,同时引导那些没有的人的注意力。
选择正确的字体和配色方案
虽然 UX 是首要的,但你还可以自定义商店主题并为主页选择字体和调色板。排版应与现有的品牌相匹配,以创造一致的视觉美感,促进品牌认知度。你的调色板也是如此。
在某些情况下,你可能会发现页面上的字体很难进行阅读。更重要的是为用户设计你的主页,所以这里适应一下就OK了。考虑将品牌字体用于横幅和页脚图像等设计元素,并在其余文本中使用更通用的字体。
在颜色方面,还需要确保保持简洁的设计,同时忠于品牌。如果颜色太刺眼而无法在屏幕上长时间查看,请考虑将其与空白区分开。可以将品牌颜色用于主页上的 CTA 按钮、边框、链接和其他页面设计元素。
尽管复古服装品牌Peppy Debs具有明亮、大胆的品牌形象,但它使用干净的网站主页设计,便于浏览。该品牌没有使用其徽标中的字体,而是使用更简单、更易于访问的东西。它在按钮和字体颜色等设计元素中使用其品牌调色板。
使用醒目的图像
决策回避适用于你主页上的所有元素。了解用户注意力的局限性将帮助你在设计主页时强调最重要的内容。
无论您是在推广产品或系列,还是试图捕捉潜在客户,视觉效果的目的都是在用户到达您的网站时立即引起他们的注意。
以下是将视觉效果融入主页设计的几种方法:①
带有文字叠加的图像
这种首屏图像风格通常融合了单一、强大的图像、直接复制和号召性用语。它最适合希望专注于首屏领先优惠的商家,例如限时销售、旗舰产品或季节性系列。②
幻灯片
你可以在每张幻灯片中包含一个宣传特定销售、产品组或高质量产品照片。当他们想要向访问者推广一些产品系列或页面时,销售多个类别的多种产品的店主通常会选择这种方法。
需要根据优先级对幻灯片进行排序,优先级最高的幻灯片在前。最好将自己限制在大约三张幻灯片上,因为用户在进行下一步之前不会长时间查看一张幻灯片。③
视频
某些品牌将从讲述其故事的主页视觉效果中受益。对于某些产品,尤其是创新或复杂的产品,可能需要说明如何使用产品才能让访问者感兴趣。
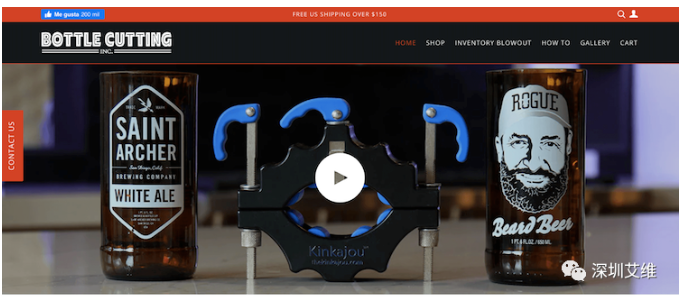
以Bottle Cutting Inc.的主页为例。许多访问者可能还不知道他们需要该产品,因此主页通过视频演示围绕它创造了兴奋——这是转换过程中自然的第一步。

由于图像具有如此直接和重大的影响,因此确保它们具有高质量并真正代表品牌非常重要。
如果团队内没有摄影资源或团队,则可以使用Shopify 主题编辑器中的图像选择器从免费图库中进行选择。④
动画
动画能为主页设计增添些视觉趣味和互动性,可以使用带有真实图像和视频的图形插图动画或动画 GIF。
海洋公园泳装在其主页上以动画 GIF 的形式展示动画。动画 GIF 包含几个不同的视频,展示了泳衣的实际效果。因为它针对想要穿泳衣进行水上运动的活跃女性,所以视频展示了这些用例中的产品。
此动画 GIF 补充了其他产品图像以及品牌主页上的文案和设计元素。
牢记移动主页设计
移动网络流量在过去几年中持续增长,占全球总流量的一半以上。由于网站流量的很大一部分可能来自移动资源,因此您对主页设计所做的每一个决定都应考虑到移动优化。
简化主页以将用户引导至一组特定的操作对于移动用户来说变得更加重要。在下面的示例中,了解护肤品牌Blendily如何重申其价值主张,然后通过易于查看的黑色 Shop CTA 按钮鼓励移动用户探索其产品。
而 Shopify 模版商店中任何模版的元素都将根据屏幕尺寸进行调整。但是,请记住,在宽桌面屏幕上看起来令人惊叹的图像可能会在移动屏幕上以不寻常的方式被剪切或裁剪。号召性用语可能更难找到或移动,以使访问者更有可能点击离开。
通过使用预览顶部的视图切换选项,可以在 Shopify 模版编辑器中轻松预览不同设备上的主页设计。






