注:本文转自孵化营助教Vicky老师的公众号【Victor说跨境】
前几天有个卖家朋友过来找说他的链接出单很稳定,就一直没有怎么查看链接,一天早上打开电脑突然发现自己的链接中有一个变体在前台的显示是虚线框,虚线框一般是变体没有库存的情况下才会这样显示,但是他的变体是有库存的,同时他发现他本来是有6个变体,但是前台显示的是7个变体,多了一个变体。
这个链接是双变体的链接,三个颜色(红色,蓝色,白色),两个容量(12oz,24oz),其中红色,24oz的这个变体在前台是虚线框,但是前台多了一个红色,12ounce的可购买链接。
他开case咨询客服之后,客服给出的回答是因为红色,24oz这个变体的变体属性oz被亚马逊标准化为了红色,24ounce,所以前台才会出现一条被标准化过的新变体,因为红色,24oz和红色,24 ounce指的是同一个变体,同一条链接,所以之前自己上传的红色,24oz对应的变体会变成虚线框,被亚马逊标准化的这个链接是可售的实线框。
对于亚马逊的这种变体属性标准化,虽然没有给他的销量带来很大的影响,但是显示效果上不是很美观,这个卖家朋友就想要怎么样能够恢复到原来正常的6个变体的显示效果。
亚马逊客服给出的解决方案是可以按照亚马逊标准化后的变体属性,使用批量表格刷新的方法进行修改,也就是将原来自己填写的变体属性oz修改为ounce这个属性。因为已经被亚马逊标准化的属性我们是不能够进行修改的,所以只能修改我们之前填写的变体属性。
从这个卖家朋友遇到的问题,我们可以获得信息是,亚马逊的各种属性填写方面会越来越规范化,所以我们在填写属性的时候尽可能规范化填写;还有就是我们在运营过程中可能遇到各种各样的问题,比如说我们的产品标题被修改了,后台莫名出现了亚马逊跟卖我们的链接,产品属性被亚马逊修改等等,最有效的方法就是直接找打亚马逊的客服,查清原因并找到解决方法。
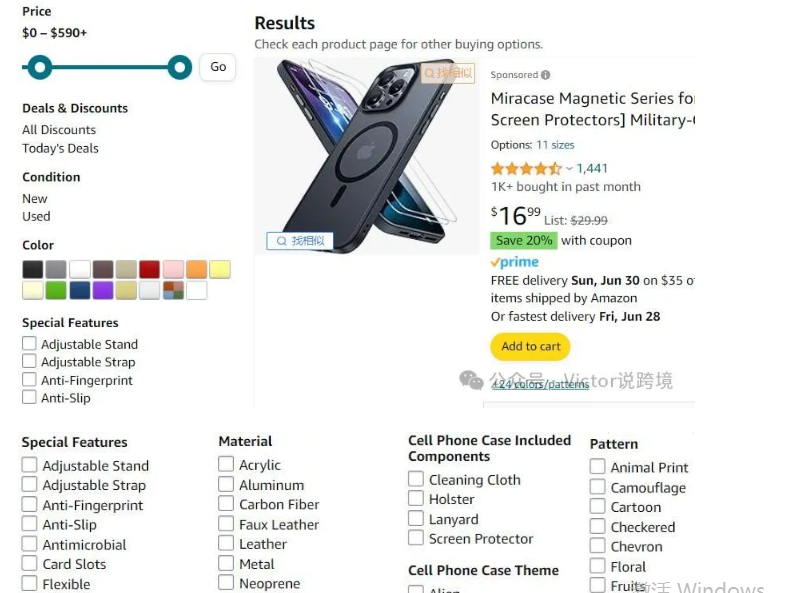
除了变体属性之外,产品的一些特性,材质,所包含组件,主题,图案等和产品相关的属性也要尽可能标准化填写,如果不知道如何填写,可以参考搜索结果的筛选选项,以iPhone 15 Case这个产品为例,如果我们的产品具有防滑,防刮等特性,对应的属性英文就可以写Anti-Slip, Scratch Resistant,另外只要是我们有的特性,建议尽可能地都填写,这样客户在前台进行特性筛选的时候,我们的产品符合这些特性的话就会显示在搜索结果页面,避免错失一些属性词的流量。