
内容提要:
1. 列表页的8个基础元素;
2. 列表页的8种进阶玩法;
3. 如何基于商品特性和目标客户优化列表页。
本文共约2800字,预计阅读时间6-8分钟。
引言
分类是把商品按照固有属性、适用人群、使用场景等作为区分标准,把符合统一标准的商品归类,提高查找商品效率的一种手段。
关于商品列表页(Product Listing Pages , PLP)
商品列表页的作用
按照分类查找商品是人的一种习惯。因此商品列表页(以下简称列表页)需要具备能够根据消费者搜索或查询点击的类别来分门别类展示商品的能力。
我们在逛超市时会发现,超市通常会将符合同类标准的商品放在同一区域,以便于我们快速找到相关类别的商品,比如,想买酱油可以直奔调味品区,想买薯片只需在零食区寻找。这种分类可以快速满足我们的购物需求,同时,在很大程度上也提高了我们的购物体验。在独立站中,列表页的作用便是如此,即帮助消费者快速找到所需商品。
如果种类繁多且没有有效分类,消费者也没有很明确要购买的具体商品,这样找起来会很累,有负担,通过列表页进入商品详情页,可以有效满足那些“知道自己要买哪类,但不知道具体要买哪个”的消费者的需求。
列表页基础元素
列表页是一个需要精雕细刻的界面。根据Baymard Institute的研究发现,设计出有效的列表页能够让消费者找到其心仪产品的成功率提升400%。因此,我们需要优化列表页内的基础元素。
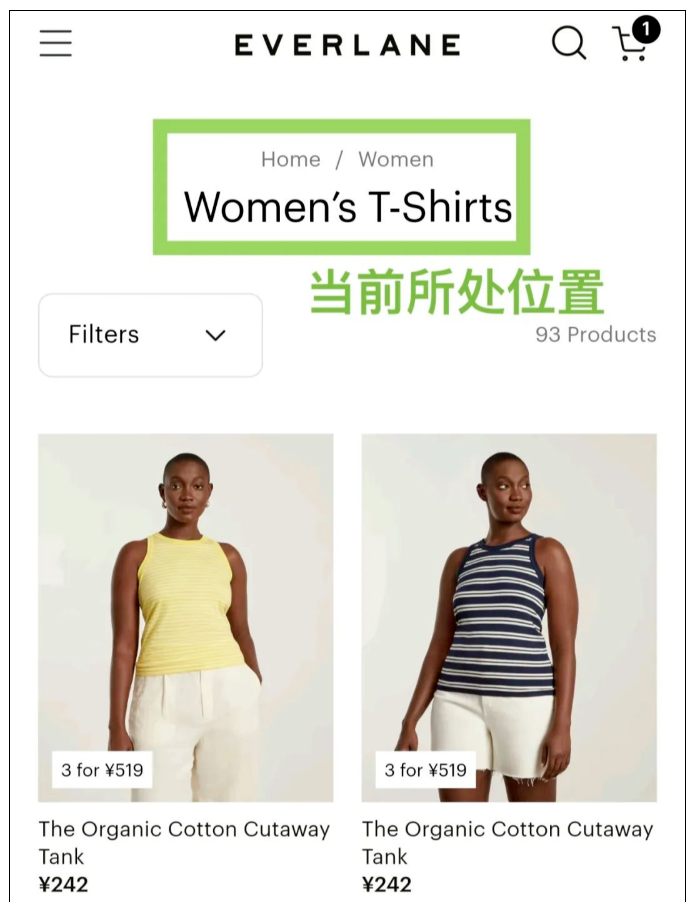
- 当前所处位置
在线下买东西时,消费者可以清晰地知道自己在什么区域,但在网页中却很难直观地感受到,因此,我们需要在列表页内醒目的位置标注消费者当前所在位置。

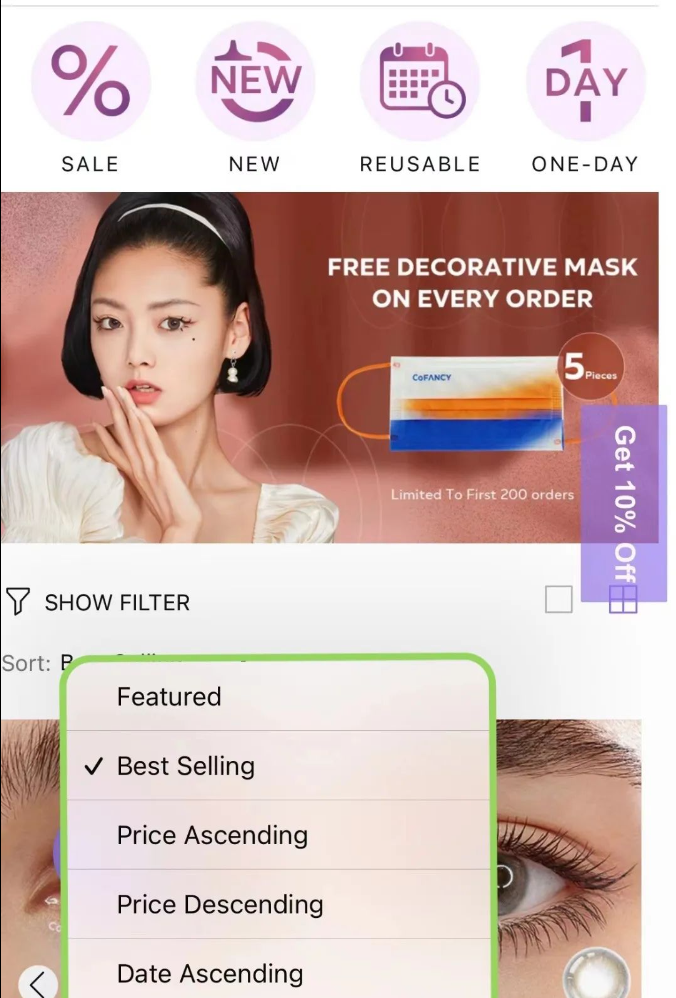
- 排序
列表页中要有精选排序、价格排序、销量排序、新品排序等必备排序方式;当然,如果评价数量足够多的话也可以添加评价数进行排序。

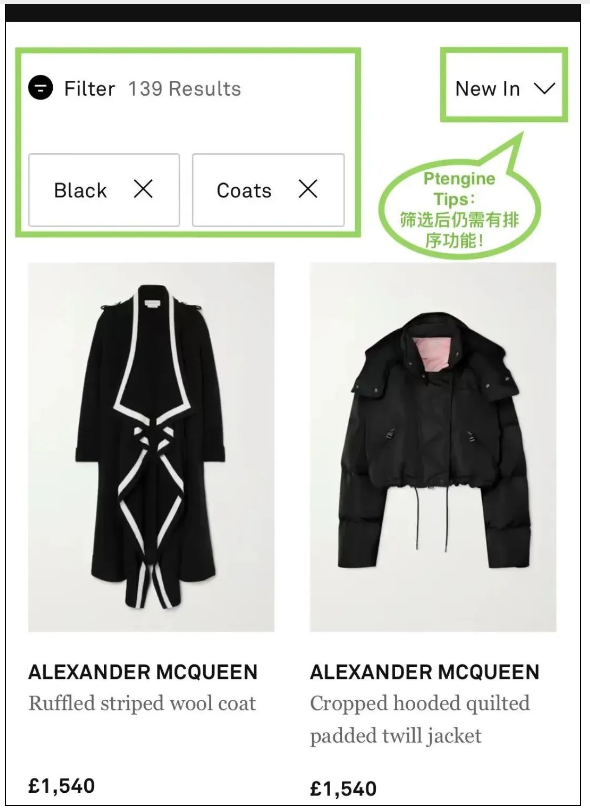
- 筛选
这个元素在列表页中是必不可少的,且筛选条件取决于商品属性。例如,服装可以根据出席场合进行筛选,鞋类可以根据功能进行筛选。当消费者筛选后,筛选条件需向消费者展示,且告知消费者有多少件商品是符合需求的。

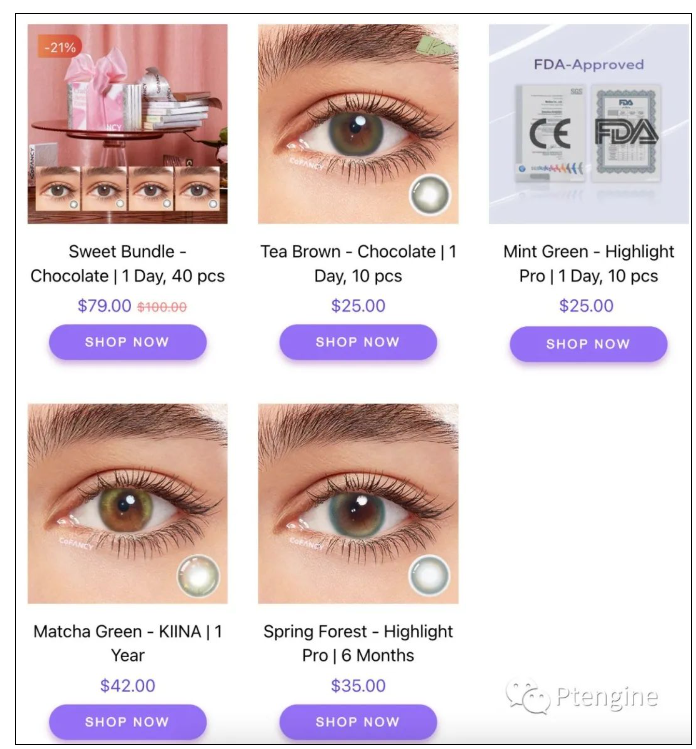
- 商品图片
在列表页内,商品图片是最直观且最能吸引消费者注意力的元素。因此,商品图片的展示需要保证足够清晰、美观并能突出产品卖点。

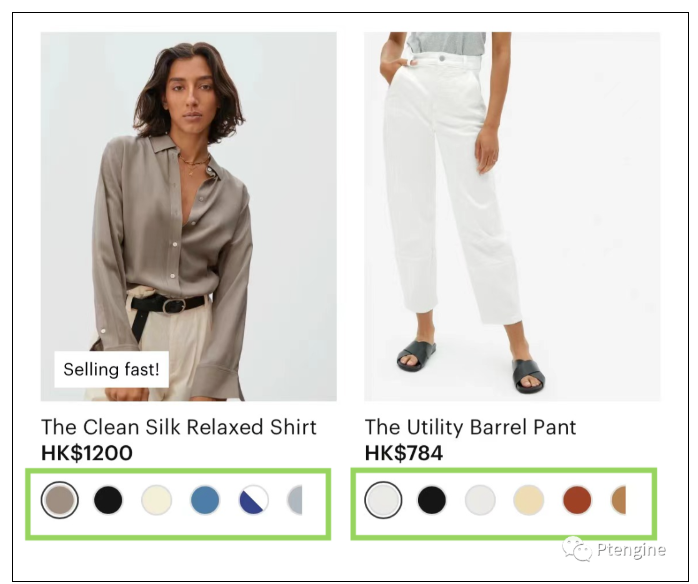
- 商品颜色
我们要保证在列表页上显示商品的所有颜色,且消费者可以轻松切换不同颜色的商品的展示图片,以此减少消费者因信息不完整而错过该商品的情况。

- 商品名称
列表页中留给商品名称展示的空间并不多,因此我们需要“把名起到点上”。要以最简洁的语言突出商品的特点,同时还要兼顾名称的字体、大小、粗细、形状以及颜色。(关于文字排版可参考:6招帮你搞定独立站文字排版)。
- 商品价格及突出降价
价格是消费者在购买时的重点关注因素,因此需要在列表页的商品展示区域内标明价格。若商品有折扣,需在价格旁显示出折后价格,这样可以提高商品对消费者的吸引力。大部分网页对折扣商品的价格标注时都会采用“$25 $35”这种形式来凸显。

- 页面视觉
页面视觉方面,我们需要符合网站整体调性。
以上提到的这些基础元素我们还有更多进阶玩法,同时都可以通过Ptengine优化,继续阅读获取更多干货知识。

列表页的进阶玩法
设想一个场景,当你进入一家面包店,刚一进门,服务员就跟你热情的打招呼,并向你推荐刚出炉的新品,你便会在他的引导下去新品货架选购;正准备去结账时,旁边易拉宝上展示的商品又吸引了你的注意,于是你会走过去了解;等到了收银台结账,收银台旁展示的鲜榨果汁又抓住了你的眼球…
在线下购物时,店家通常会在商品展示的各个阶段实现顾客对商品的关注,如此吸引消费者的方式我们同样可以在网站上实现,通过添加Banner、icon、文字等丰富列表页的方法来吸引消费者,这就是我们在列表页的进阶玩法。
商品展示前
心理学上有这样一个理论:交往双方形成的第一次印象对今后交往关系的影响很大,这就是“首因效应”。尽管第一印象并非全部正确,但能够以“先入为主”的方式给对方留下深刻、鲜明的印象,从而决定之后的关系走向。
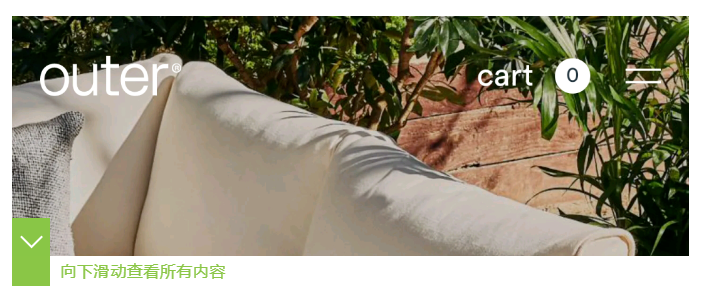
- 商品展示前第一屏添加Banner
在下面这个案例中,outer通过图片+文字向消费者传递了环保、舒适、社交、户外等多个信息。通过这样的方式让消费者再继续向下浏览商品时都能够知道outer户外家具的特点。

- 加同层级列表的切换
在商品展示前,我们可以添加这种能左右滑动的同层级列表的切换,提供切换功能的CTA,使消费者可以更便捷地切换商品列表。
商品展示区内
商品展示区内提供给消费者的信息非常多,所以对这一部分添加的内容要求会更高。我们可以通过Ptengine点击热图、浏览热图来判断我们Banner摆放的位置是否合理,从而进一步优化页面。

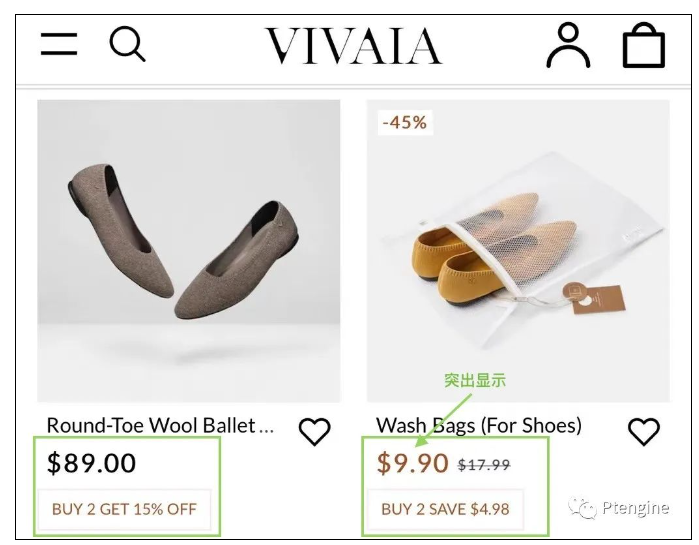
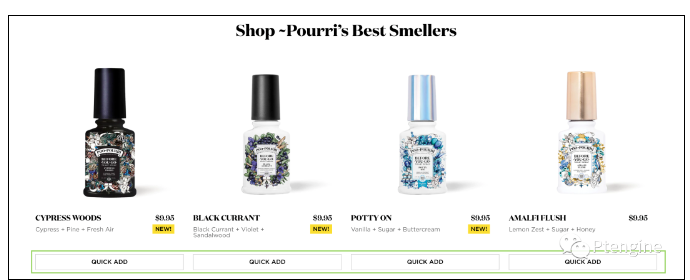
- 快速加购CTA
在每个商品展示区域添加“QUICK ADD”、“Buy now”、“+”等等这样的CTA按钮以便顾客更便捷的加购或直接购买。

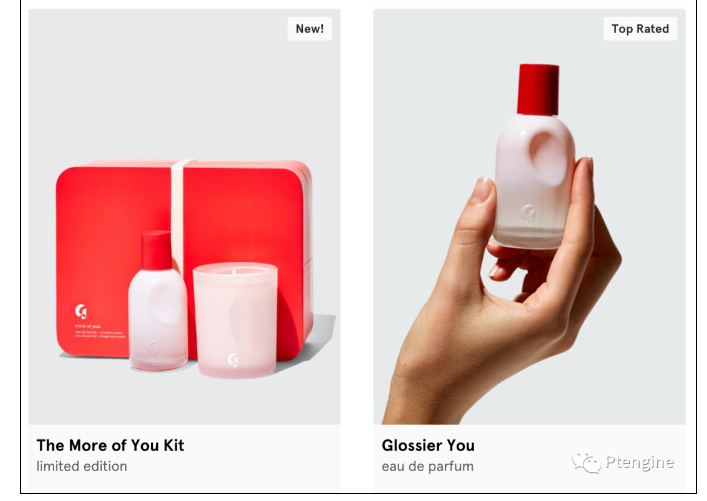
- 商品图片内添加小标签
在商品图片上添加一些小便签“New”、“-45%”、“Top Rated”或一些icon总能吸引到消费者的注意,这种方式千万不能错过。

- 商品图片灵活性
当消费者看到心仪的商品时,目光自然会被吸引,随即消费者会希望看到更多商品细节。这时我们可以通过多种方式向用户展现商品细节。例如,360度商品展示、动图展示或鼠标停留在图片上时可展现更多产品细节等。
- 添加购物(零方数据)测试
我们之前讲到过,购物(零方数据)测试不仅可以让消费者看到静态内容或图片,还可以通过这样的方式增加消费者的参与和互动,使他们可以根据自己的选择改变呈现的结果,丰富消费者的个性化体验。

- 其他内容的引导
在这一部分,我们可以设计出不同类型的引导来吸引消费者的注意力。例如案例中“Want free socks?Add two pairs, get one for free !”或“For the gym, training or Everyday Complete your outfit”。
在列表页中添加其他内容的引导可以缓解消费者视觉的疲劳,同时也可以向他们展示更多站内商品。

商品展示后
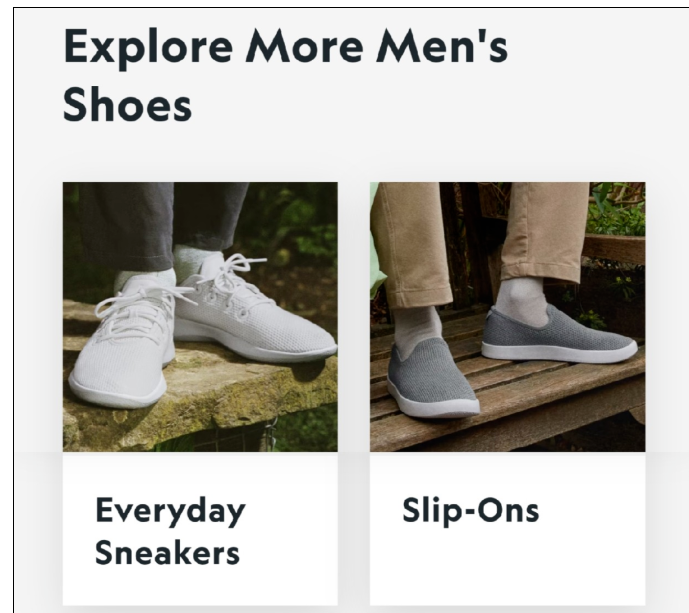
- 其他列表页的引导
当消费者浏览完列表页内所有商品后,我们需要在商品展示的最后放入其他分类页的引导,以此来避免消费者产生其他顾虑或直接退出网页的行为。

写在最后
在决定优化列表页前,您必须清楚哪些更改能够帮助目标客户有更好的消费体验,哪些内容符合目标客户的偏好。因此,我们需要更加清晰地了解受众群体,从而做到真正的精细化运营。
Ptengine是Ptmind(北京铂金智慧)出品的Martech产品,通过用户分析,可视化结果呈现,与用户个性化自动互动等功能,让营销,运营,产品成为以用户数据为中心的综合一体,实现 营销自动化 需要免费试用Ptengine,
可以添加微信(nanxipeng)直接对接客户经理






