
内容提要:
1.优质页面的共同特征
2.什么是视觉层次?
3.利用F模式和Z模式优化独立站页面
本文共约2600字,阅读时间5-7分钟。
优质页面的共同特征
不知道大家平常在浏览独立站的时候,是否偶尔会冒起个想法:这个品牌到底是咱们国人做的还是海外DTC品牌?
问大家这个问题是因为之前我们分享过一篇商品图要怎么拍才好的文章,后台有小伙伴留言表示希望多分享一些相关内容。
虽然这些知识表面上看起来是跟网站视觉UI相关的,其实本质上是在讲如何真正做好一个网站——而独立站,恰巧首先得是一个好的网站。
在服务咱们独立站卖家的过程中,我们越来越发现一个现状——作为一个为独立站效果负责的人,不管是网站运营、活动运营抑或是用户运营,千万不能做出策划之后就把整个网站的呈现丢出去不管,而是应该在一些基本的视觉规律基础上把握独立站的整体呈现,让你的策划和视觉效果碰撞出“事半功倍”的火花。
那么今天,我们就从独立站内容排版的规律讲起。
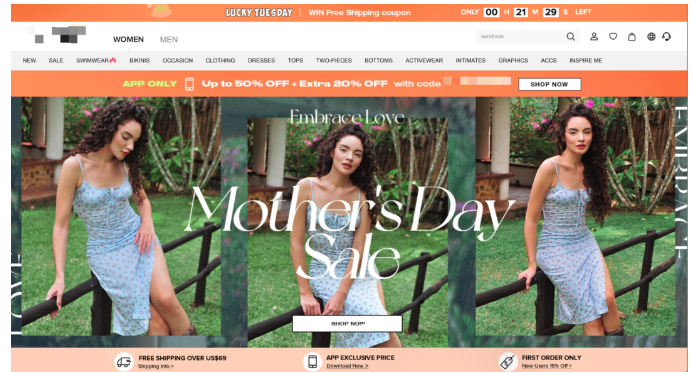
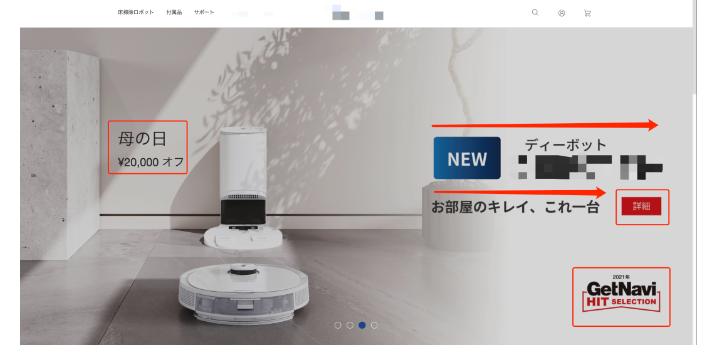
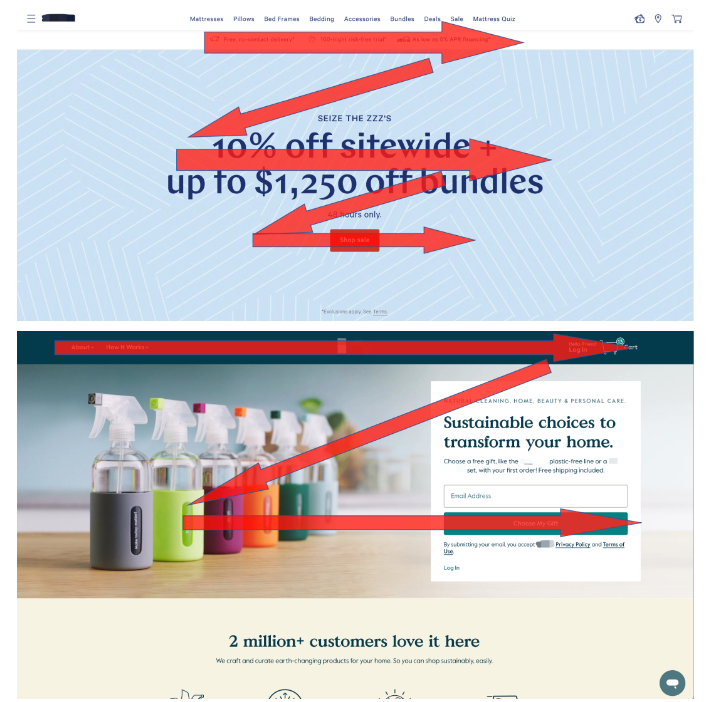
首先我们来看看下面的独立站页面:

当打开这样一个页面的时候,请问你会注意到Lucky Tuesday的优惠券悬浮条、引导下载APP的悬浮条、一屏2个的SHOP NOW的CTA、风情万种的年轻模特还是母亲节特惠的文字?
我们的大脑在同一时间被过多内容同时侵入的时候,第一反应往往是点击右上角的退出按钮。
换句话说,满屏的重点=没有重点=用户流失
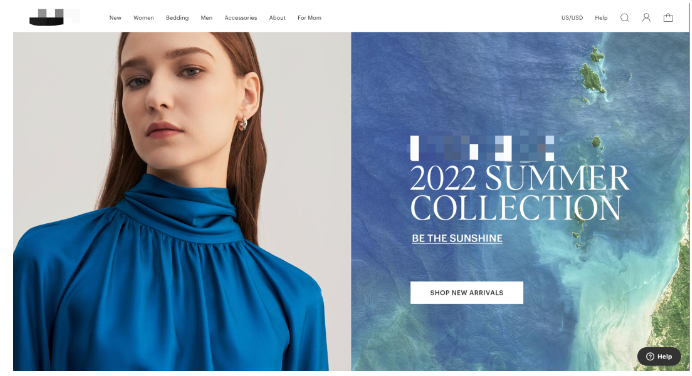
当然,同为服装独立站,也不乏这样的情况:

简单的构成元素、清晰的布局、明确的CTA,会引导用户一步步点击页面元素,最终顺利完成浏览。
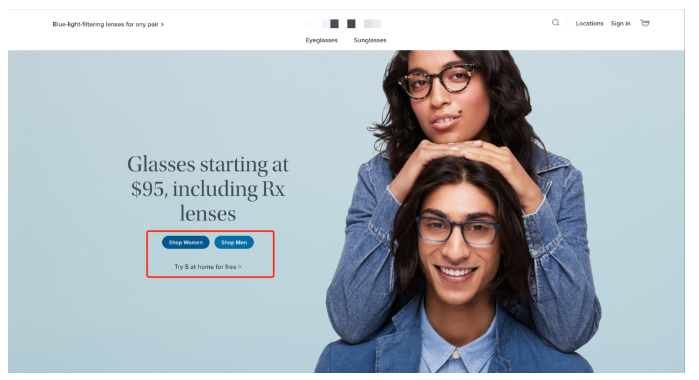
我们另外再举一个例子:

清爽的用色、明确的内容,用户要么被吸引去查看具体内容、要么被吸引去点击“Try 5 at home for free”的按钮。
通过对比相信你可能也有一些发现,页面浏览作为跟用户最直接的交互方式,其实也有迹可循。
我们从此出发去研究了超过100个独立站,总结出了两个能够帮助快速优化页面排版设计的规律,你只要掌握了这两个基本规律,以后提升页面转化这件事不管任务多紧迫都能做的八九不离十。
什么是视觉层次?
视觉层次决定了哪些页面元素会首先吸引用户,以及用户在页面上会以何种顺序、与哪些元素互动。
通过建立一个视觉层次,你可以确保用户和其访问的页面之间的交流是无缝衔接的。
视觉层次可以通过以下技术来实现:
- 格式:不同大小的元素将引导用户的注意力。与较小的元素相比,较大的元素能吸引更多的注意力;
- 颜色:人们总是会被黑体的、对比强烈的颜色所吸引;
- 对比:颜色的转变可以用来抓人眼球。一个元素的颜色与另一个元素的颜色形成对比,很容易吸引人们的注意力;
- 对齐:柱形图和网格能使元素对齐,从而也更易吸引注意;
- 组合:用其来将某些挨着页面的元素分开或组合在一起,以帮助区分它们的位置;
- 留白:通过页面上的留白来突出真正重要的元素;
- 页面扫描模式:视线追踪研究显示,一旦访客到达一个网页,他们的视线会以固定的顺序集中在整个页面中的某些位置。
上述所有的设计元素都很重要,但本文中我们将重点关注经由研究所证明的视线浏览模式——特别是F模式和Z模式。
F模式
2006年,尼尔森-诺曼集团关于视线追踪的研究被认为是当今最有用且引用最多的研究之一。在研究过程中,他们观察了232名用户如何浏览数千个不同的网页。研究结果显示,用户的主要阅读习惯在不同的网站和测试中是相对一致的。
更确切地说,用户的阅读方式是F模式。
F模式是用户首先以水平方向阅读页面,主要是沿着内容区的上部阅读;然后向页面下方移动,阅读到第二条水平线之上。最后,用户以垂直方向浏览左侧页面。

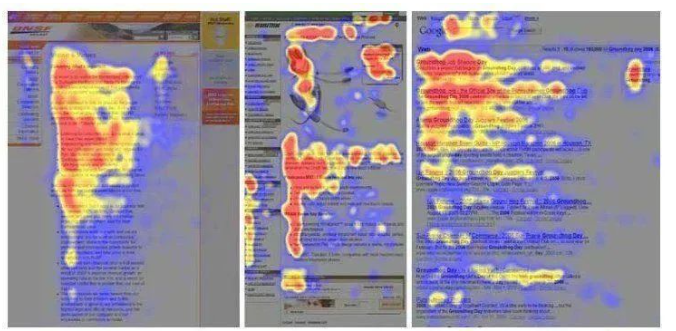
上图中的三张热力图来自于对三个不同网站的用户视线追踪研究。值得一提的是,F模式不一定要遵循严格的双维度水平模式,而是可能有多条水平的阅读线(见上面右边的热图)。
关于视线的运动轨迹解释如下:
红色=浏览量最大、固定率最高的区域
黄色=有一些观看,但固定率较少
蓝色=观看次数最少,固定次数极少
灰色=浏览量非常少,没有固定率
这里需要牢记的一点是:用户的视线移动从左上角开始,在整个页面上移动,然后向下扫描页面,寻找他们认为有吸引力的元素。所以对于在文字密集的页面上,那些你希望用户注意到的元素(比如CTA),建议将它们放在F模式的核心位置中确保这些元素被看到。
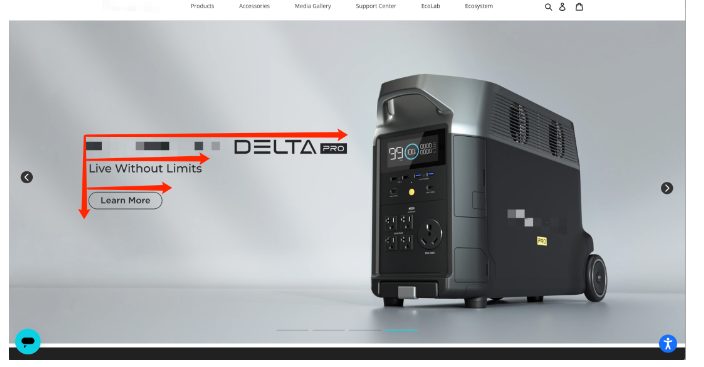
我们发现一些DTC品牌已经在运用这个模式了:

此页面就采用了标准的F模式来布局:
用户进入到页面后,眼睛首先会看到最大的标题和字体大小次之的副标题,接下来自然而然会到我们希望其点击的CTA部分。而用户很有可能也会因此按我们的设计点击CTA继续下一步的浏览。
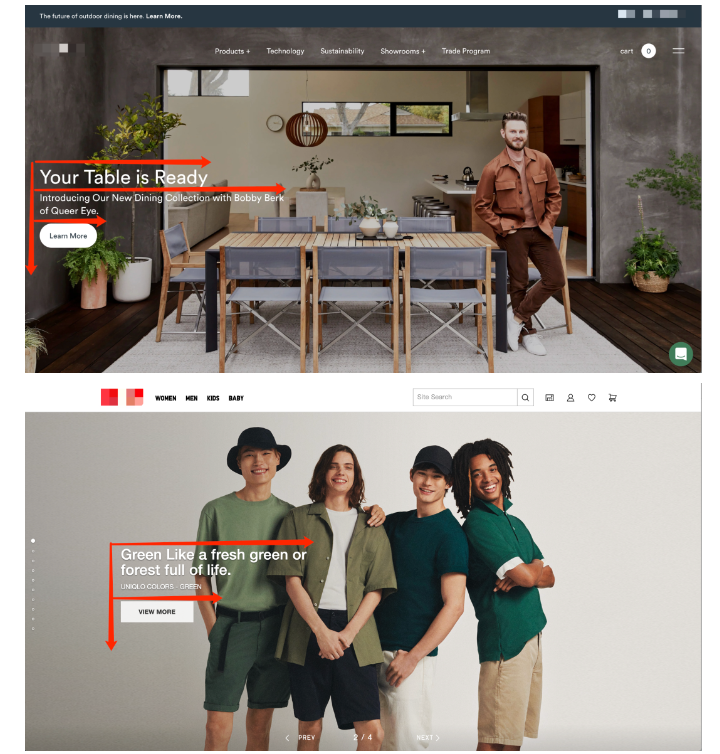
下面的两个例子也如出一辙:

而相对于上面的例子,下面这个页面显然就有优化空间,不管是CTA的位置、Trust Stamp的摆放还是母亲节折扣的文案,都可以重新考虑设计方案。

Z模式
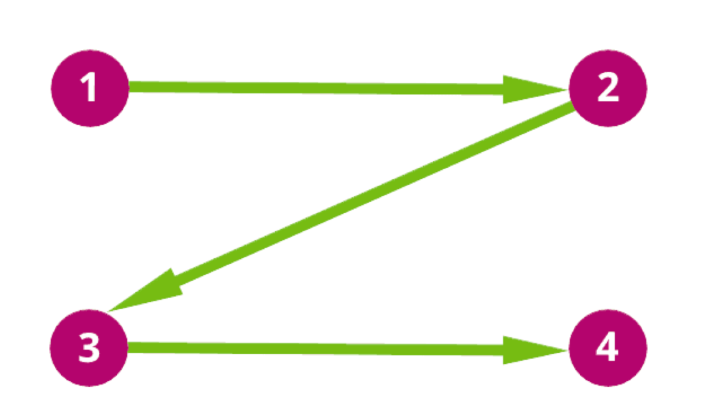
Z型布局的设计模仿了人眼在阅读时的路线——从左到右,从上到下的模式。
- 用户首先从左上角扫描到右上角,形成一条假想的水平线;
- 接下来,他们会向左下扫描,形成一条假象中的对角线;
- 最后,他们再次向右看去,形成第二条水平线。

就像F模式一样,Z模式的布局也不一定是一个精确的Z型图案。水平线不必完全是水平的,它们也可以是有角度的,而整个页面也可以有多个Z字型,只是要确保以下几个方面即可:
- 顶部的水平线包括你希望访问者首先关注的主要组成部分;
- 底部的水平线应该在某个位置突出CTA

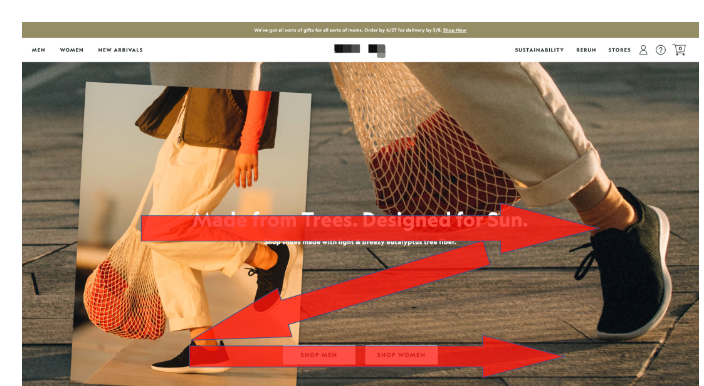
比如上图就是一个很好的利用了Z模式来进行设计的页面:
- 用户首先看到的是传递品牌形象并突出季节性的文字;
- 然后沿着对角线前进可以看到所售鞋款的上脚图;
- 最后落到引起下一步行动的CTA上,从而带动用户的下一个动作。
当然我们还能看到其他的一些例子:

不管是引导用户购买还是引导填写留资表单,都是在Z模式的核心位置留下了让用户行动的Trigger。
写在最后
回到我们文章开头的问题,就当前时点的情况来说,我们会较为可悲的发现,当一个独立站页面中的视觉层次结构较为混乱时,背后有可能就是国内跨境卖家在运营。
不过随着越来越多卖家开始选择品牌模式,相信独立站的设计也会越来越精细,而也希望我们今天分享的知识能够起到小小的助力。
Ptengine是Ptmind(北京铂金智慧)出品的Martech产品,通过用户分析,可视化结果呈现,与用户个性化自动互动等功能,让营销,运营,产品成为以用户数据为中心的综合一体,实现 营销自动化 需要免费试用Ptengine,
可以添加微信(nanxipeng)直接对接客户经理






