

更多跨境资讯及干货,请关注公众号:深圳艾维
文章开始之前,先问一个问题:你会选择从一个你对其一无所知的企业购买产品,还是更愿意与那些在他们的About us页面上有亲切面孔和精彩故事的品牌打交道呢?
应该绝大部分人都会选择后者。当潜在客户了解你的故事并与之建立联系时,他们很可能会向你购买产品和服务。网站里的About us 页面汇总了品牌的历史、价值观和使命,对于普通的企业来说,这似乎是一个艰巨的任务,但它确实很重要——尤其对于想走品牌路线的独立站卖家来说。如果你不知道怎么开始,不妨看看这篇文章来获取一些灵感吧!
在这篇文章中,你将了解到创建一个好的About us页面通常需要哪些信息。
01 什么是好的About us页面
02 如何编写“About us”页面
03 设计优秀About us页面的7个技巧
04 About us页面模板
05 优秀About us 页面示例
1 什么是好的About us页面?
一个优秀的About us页面是真实的、平易近人的和与众不同的,应该让用户一眼看懂你的品牌是做什么的,是怎样的风格和气质。你可以添加故事、照片、视频和设计元素,以传达品牌的独特故事。
甚至,还可以加上创始人和团队的信息。
About us页面是你和你的公司的个人主页,因此页面的结构也要根据你要突出的内容而有所不同。但无论怎样,我们都可以按照以下步骤来开始。

2 如何编写About us页面?
▶ 使命宣言
你的About us页面可以写得很全面,但是要吸引人们,就需要简洁地说明品牌的目标。
你在这里做什么?为什么用户要关心你的网站?这些信息将使用户在离开你的网站后很长时间内记住你的公司。
▶ 概述公司故事
每个企业都有一个故事要讲。即使你经营的是一家初创公司,你也会想要分享公司的进展。比如,创始人的故事以及创建这个品牌的历程。
▶ 描述进化过程
讲述你的商业战略——甚至你的思维方式——自你开始以来是如何变化的。
About us页面是一个最好的谈论你从哪里开始、如何成长的理想空间,向人们展示你随时准备改变和适应行业的需求。
▶ 转折时刻
每家优秀的公司都是建立在一种“想法”之上的,这可能是当前市场还无法提供的东西。
那么,你的想法是什么?
在讲述公司故事时,可以使用这个时刻作为支点——你在发展公司时遇到了什么挑战?这个挑战或发现是如何塑造现在的你?
▶ 你为谁服务
实际上,很多人购买品牌的产品,也是想通过这样的行为表达自己和这个品牌的共同之处,这是一种“投票”行为。我们应该明白,我们不可能做所有人的生意,所以我们必须识别并提及我们的核心客户。
你的About us页面应说明你的品牌的具体受众。打个比方,假如我是卖包的,那我到底是卖给学生的,卖给职场女性的,还是卖给老年人的?这使潜在客户能够知道你的产品和服务是否符合他们的需求。
▶ 你为他们提供了什么
用一两句话,准确解释潜在客户将从你的网站中获得什么,这样将使访问者在你的网站上停留更长时间,并让他们有兴趣了解更多信息。
有时,品牌会担心产品的信息太少或不够有吸引力而长篇大论,我们建议首先解释你的产品解决了什么问题,然后再链接到包含更多信息的页面。
▶ 举出你服务过的人的例子
你有没有一些忠实客户?你可以在你的About us页面介绍他们。这种案例可以影响潜在客户的购买决策,因为它们显示了你公司过去的成功。此外,潜在客户也能从中代入自己,未来是不是也可以通过购买该品牌的产品或服务来解决问题或达到成功。(建议整理几个不同的客户画像放在网站上)
▶ 你的价值观
客户希望被当作“人”对待。要做到这一点,他们需要感觉到他们正在被有温度的人服务。你的公司文化是怎样的?推动着你的业务是哪个更大的愿景?
除了潜在客户之外,About us也是对外展示自己公司的页面,所以潜在的员工也是About us页面的次要受众。如果做得好,也可以吸引到与你公司价值观一致的求职者。(当然,求职者也会通过调查公司的信息来决定这是不是适合自己的公司)
3 设计优秀About us页面的7个技巧
页面设计的出色之处不仅仅是结合你公司的配色方案。它包括你选择的字体、视觉效果、图标等。以下是设计优秀的About us页面可以注意的七个技巧。
▶ 选择正确的配色方案
人类对不同的颜色有自然的反应,你选择的颜色会影响你的转化率。这就是为什么你需要色彩心理学。
例如,Bluetti的蓝色代表:蓝天、明天、技术、创新。它的logo、网页和社媒都利用这种颜色来强调这种品牌特色,甚至有人亲切地称它为Mr. Blue Sky。因为储能电源的应用场景常常是户外露营,那么蓝色对应的蓝天就非常应景了。

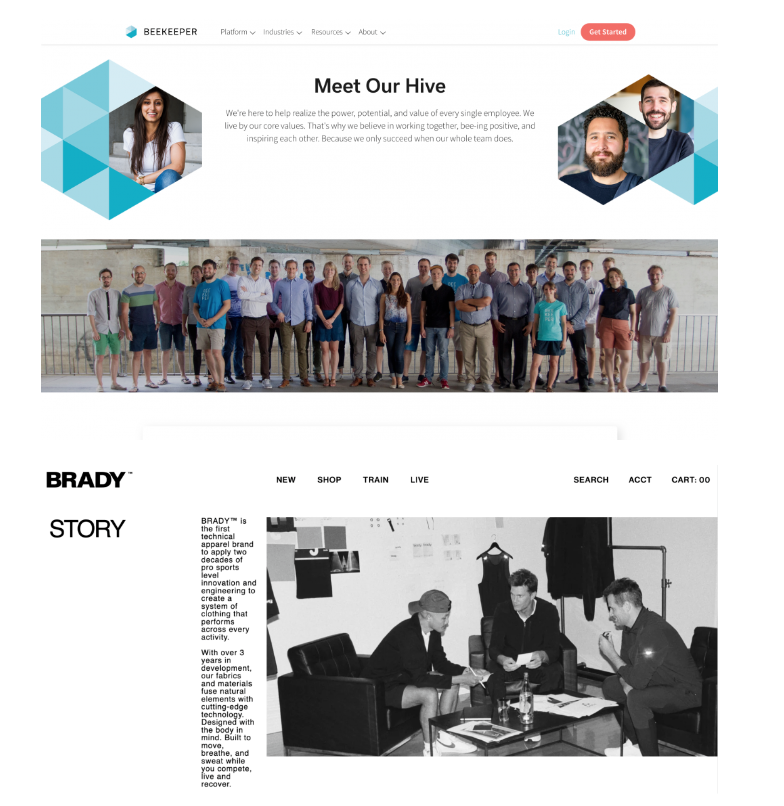
▶ 包括创意视觉效果
About us页面上的视觉效果可以使你的品牌更加人性化,例如产品场景化的照片和积极的人物互动都是非常合适的,这增强了品牌的人情味,真实的情绪和饱满的色调也能更好的刺激人们的多巴胺。

这些照片使我们的用户对品牌感到温暖,展示品牌的人文关怀。
除此之外,还可以使用视频讲述公司的故事。
▶ 选择合适的员工照片
有很多品牌About us页面都包含员工的照片——无论是创始人、最高管理层还是团队的所有成员。如果条件允许,建议选择中性背景的专业头像。
理想情况下,选择和品牌配色方案相似的照片,确保团队的服装、色调、场景不会与你网站上已有的颜色发生冲突。
如果做不到的话,可以使用黑白滤镜。

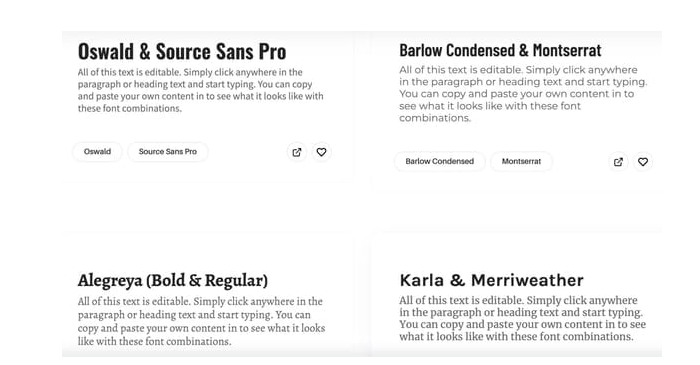
▶ 使用可读字体
在设计关于我们页面时,找到高质量的字体至关重要。如果你想使用多种字体,字体对等工具将为你提供不错的字体组合。

如果你希望残障人士也可以访问你的网站的话可以使用可读的字体,这样可以确保你的所有访问者在浏览你的关于页面时都有丰富的体验。
▶ 避免长段落和句子
长句子和段落难以阅读。所以,你的文案段落不应超过3-4 行,每个句子应少于 20 个单词。如果使用ChatGPT写文案,请注意避免空洞重复的车轱辘话。
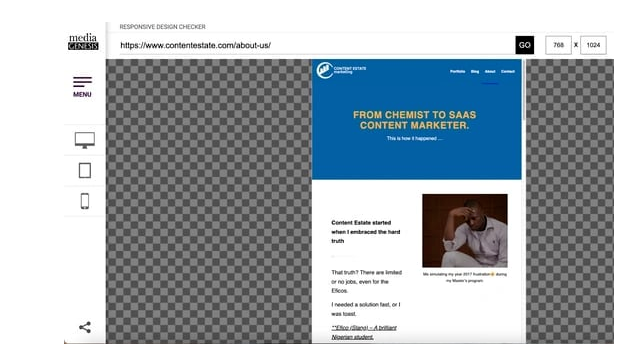
▶ 页面响应设置
并非每个人都会在桌面浏览器上访问你的页面。许多人会从他们的平板电脑和智能手机访问。响应式设计可确保你的页面在所有设备上都运行得不错。
有一些付费工具可以检查你的页面响应能力,也推荐下图这个免费的响应式设计检查器,它可以实现在26种屏幕尺寸上测试你的About us页面外观。

▶ 减少加载时间
页面加载速度将影响到网站的跳出率。如果你的页面加载时间过长,用户就会离开。
你可以使用Google的PageSpeed Insights检查页面速度。如果你发现About us页面加载时间过长,请考虑减小图片的大小。
4 About us页面模板推荐
综上所述,无论你的业务如何,你的About us页面都应包括:使命宣言、愿景声明、价值观、目标市场概述、公司简史。
虽然文案是About us的重要部分,但设计外观也非常重要,以下是一些推荐的模板。
▶ Touraza Template (WordPress)
如果你想要一点个性风格的东西,Touraza 模板是一个不错的选择。通过“Meet the team”、几何设计和醒目的排版,你将能够展示品牌背后的团队风采。

▶ Logan Template (Shopify)
此模板利用现代布局中的大图像来打破充足的空白空间,给人干净愉快的阅读体验。
页面顶部将品牌故事(或其他介绍性文本)放在首位,并由一个大图像支持。流行色彩可以根据你的品牌风格进行定制,强调你的 CTA。

▶ Munchies Template (WordPress)
这个主题非常适合公司历史简短的小型企业。你可以从简明扼要地介绍你的品牌,然后直接跳转到重要链接。

5 优秀About us 页面示例
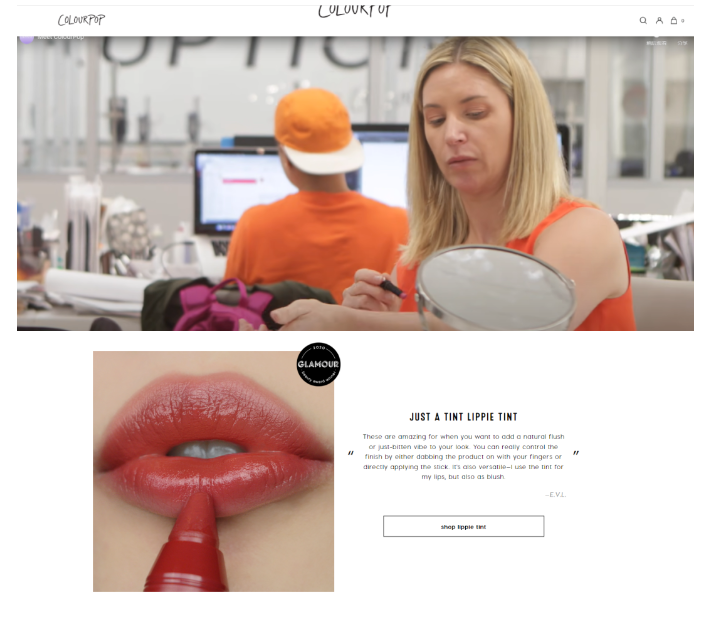
▶ Colourpop

Colorpop About Us页面以一段3分钟的YouTube视频开始,两位联合创始人解释了他们公司的目标:一个物美价廉的高品质化妆品品牌。然后,他们列出所有他们赢得的奖项,以及获奖产品的相关信息 ,包括购买链接,这样顾客就可以尝试一款屡获殊荣的化妆品产品。这表明你的About us页面不仅具有信息性,还能帮助用户快速决策购买!
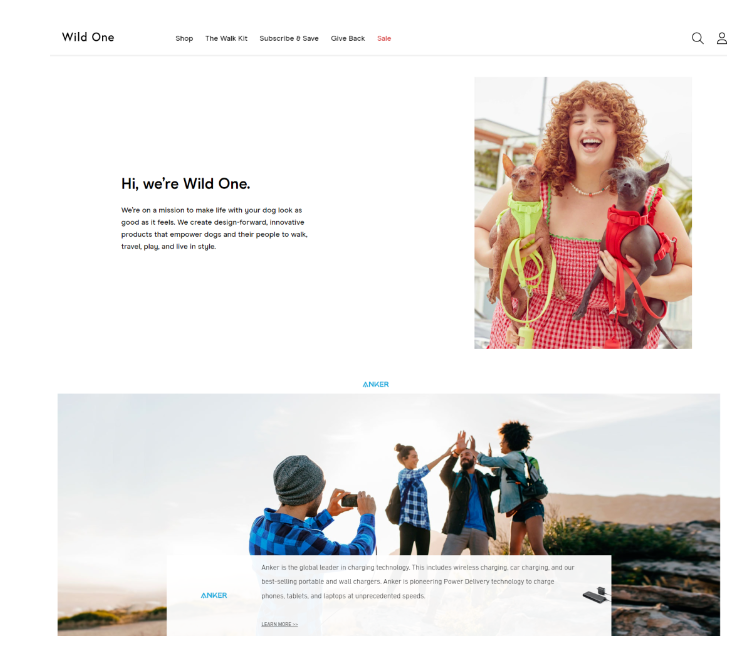
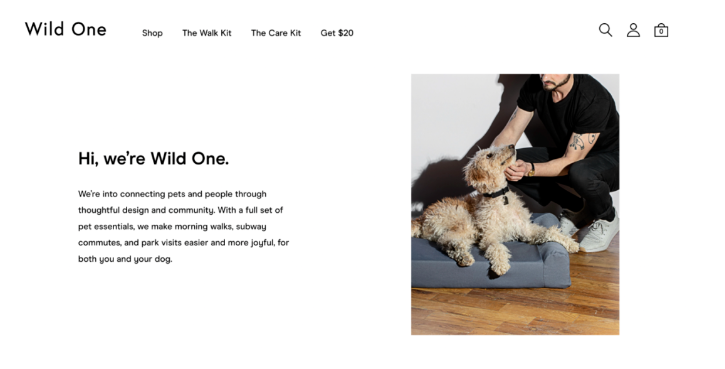
▶ Wild One
有时简单反而效果最好。就像宠物用品品牌Wild One,它的About us非常简洁,说明它做什么,为谁做,以及它解决什么问题。

Wild One在其文案和品牌形象中展示了“simplicity”的概念。简洁的设计、柔和的颜色和简短的文字有助于突出重点,说不定简洁的About us页面可能才是适合你的品牌的。
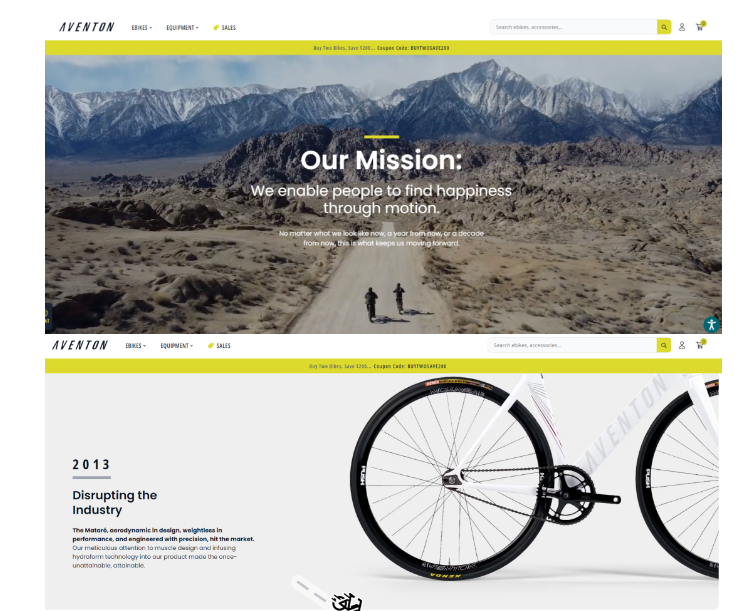
▶ Aventon
Aventon是一个中国出海ebike品牌,做得非常成功,据说2022年红杉资本中国投资Aventon,公司估值5.9亿美元。之前小编帮客户做ebike竞品分析的时候知道了它,当时就觉得它的About us页面很有趣——前面是一个视频加字幕表面品牌的使命,后面是年份的大事表,做了一个自行车的动态效果,这个可爱的自行车会根据鼠标往下移而行驶到对应的年份,突出了骑行爱好者对于“里程碑”的概念。

▶ Lunya
Lunya是一个极简主义睡衣品牌,平衡了奢华材料与休闲风格,它的About us涵盖了方方面面,而且设计得非常贴合他们的品牌调性。让我们一起看看吧!
首先,说明品牌价值主张。第一句话,“经过深思熟虑的休息服,在床上的感觉和外观一样好。创新的面料和实用的剪裁,让你随时准备休息。”

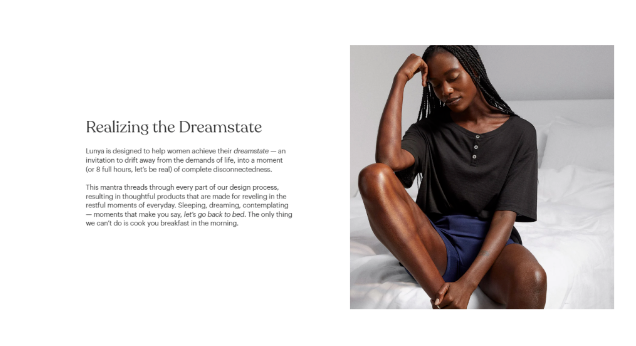
以及后面的——从 Our mission is simple — a better rested world. “一个更美好的休息世界”、“再次按下贪睡按钮”、“卧室不仅仅是房子里的另一个房间;相反,一个优先考虑自己的地方,通过寂静、一本好书(或再狂欢一集)和一夜好眠来尊重你需要的东西” 到 We celebrate rest as a universal treasure, and one that you owe to yourself. 无不在唤醒女性内心那块注重身心感受、向往品质和自由的天地。

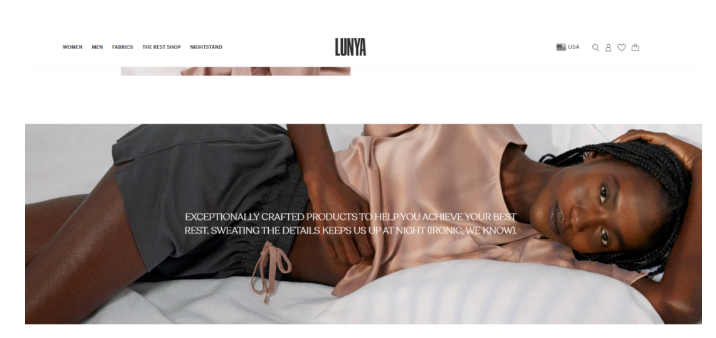
然后,讲完了睡眠如何如何重要,就到了——“精心制作的产品可帮助你获得最佳的休息体验,出汗的细节让我们夜不能寐。”自然而然引出了,为什么我们应该花更多的钱来购买更好的面料(Lunya家主打真丝),从而获得更好的睡眠体验。

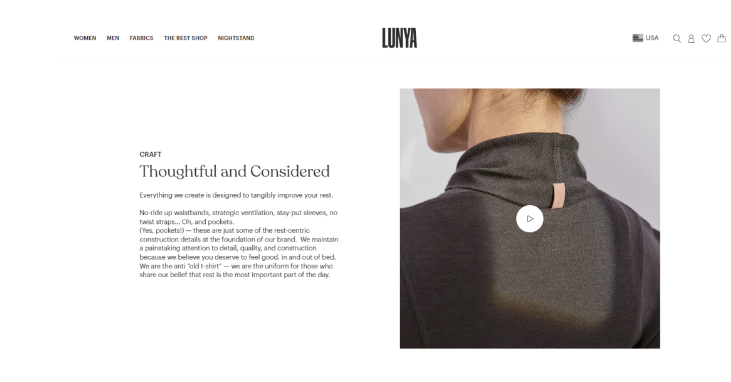
接着,Lunya 用一段视频展示了它对细节、结构和质量的细致处理。这与“展示而不是讲述”的策略相结合,“不上滑的腰带,精心设计的通风性,稳固的袖口,不扭转的肩带……哦,还有贴心的口袋”……

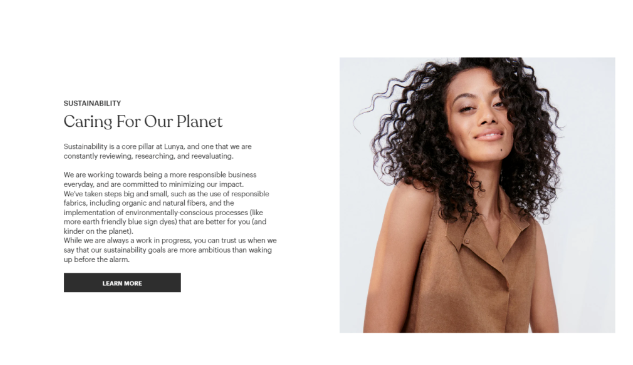
讲完了设计和面料,Lunya也不忘表明自己对于可持续发展、保护环境的决心——“我们采取了大大小小的措施,例如使用负责任的面料,包括有机和天然纤维,以及实施环保意识的工艺(如更环保的蓝色符号染料),这些工艺对你(对地球更友好)。” 这样的承诺,无疑又博取了顾客对它的好感。

最后,便是介绍品牌创始人,让大家知道是怎样的一个想法促使创始人创造了这个了不起的品牌。如何讲好品牌故事?我们可以借鉴参考这种层层递进到升华的方式,更具体、更生动、更能引发代入感。
6 总结
其实,设计About us页面不一定是一项艰巨的任务,在这个过程中,我们要不断问自己,创建品牌的初心是什么,优势是什么,我们相信什么在意什么想要改变什么?而通过设计出更贴合、更吸引人的页面,就可以更好地来传达品牌形象、使命宣言、背景故事和价值观。
你还想看什么案例?请留言,艾维团队将会努力更新精彩优质的内容给大家!






